Emmetとは
Emmet(エメット)は、HTMLやCSSの省略記法です。
記法で記述して後、EnterやTabキーを押すだけでちゃんとしたHTMLやCSSに自動変換される便利な機能です。
例えば、以下の様な感じです。
h1 + Enter
↓
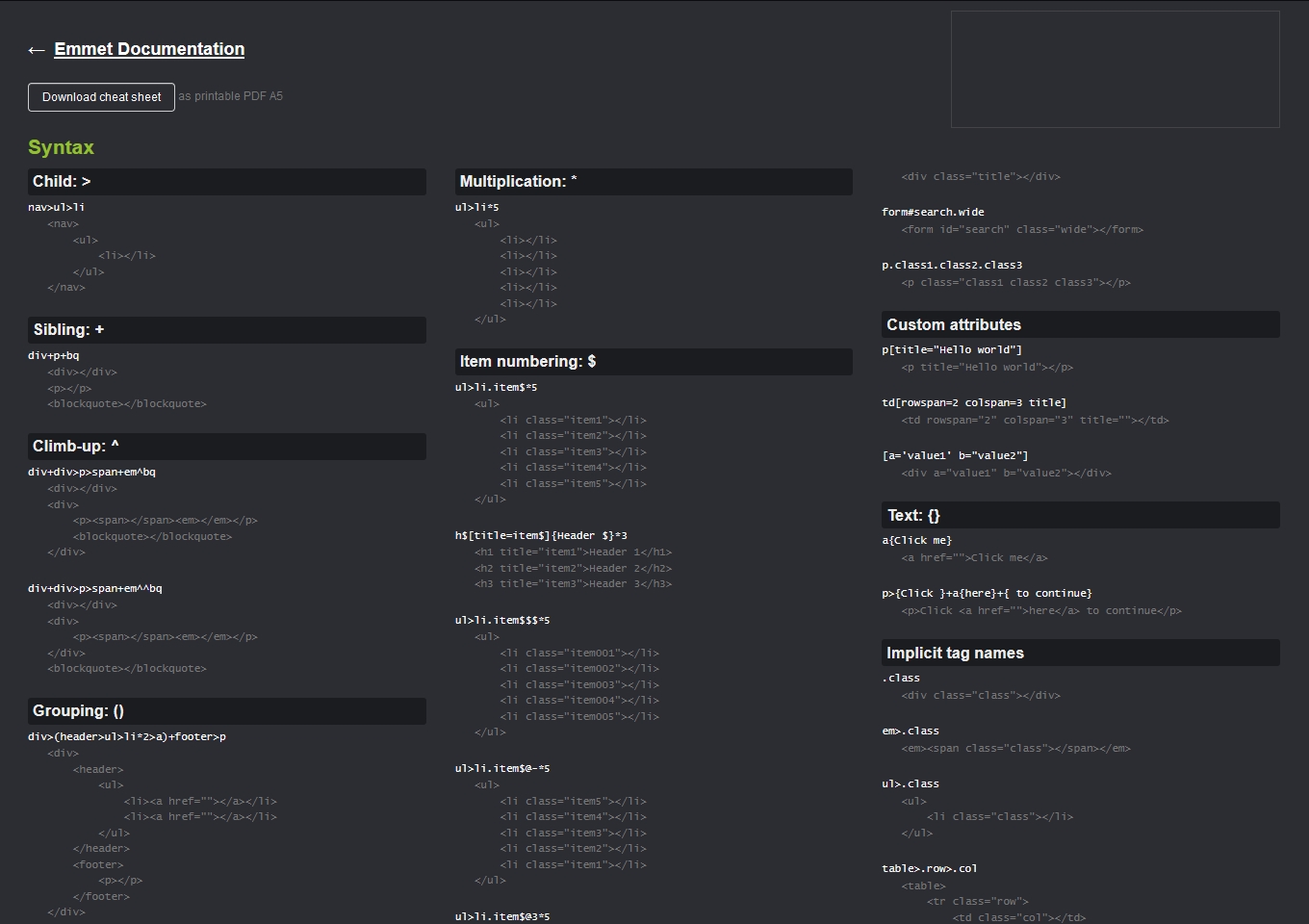
<h1></h1>nav>ul>li
↓
<nav>
<ul>
<li></li>
</ul>
</nav>Emmetを使いこなせば、入力速度が格段に上がるほか、タイプミスによるエラーも防ぎやすくなります。
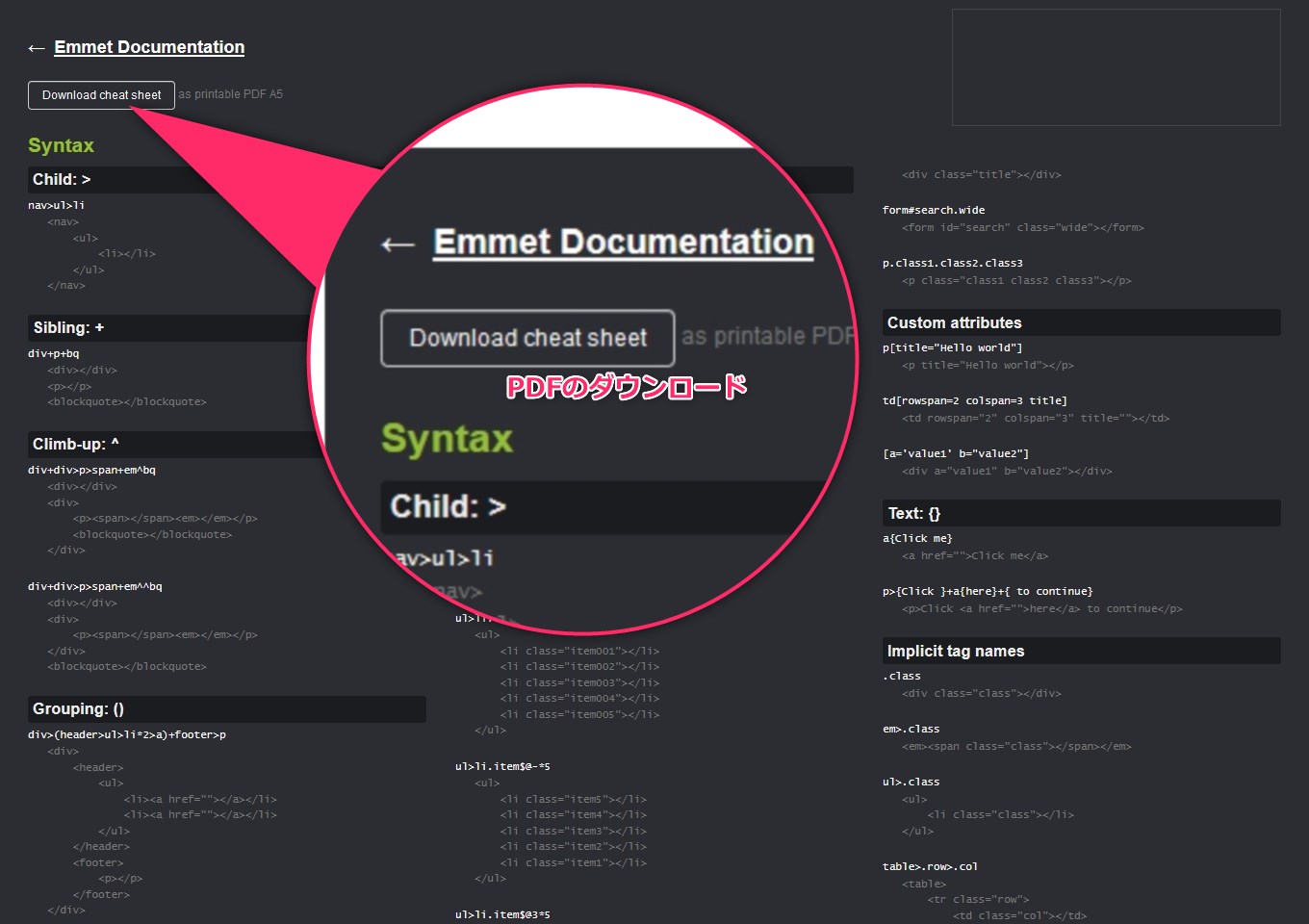
使い方

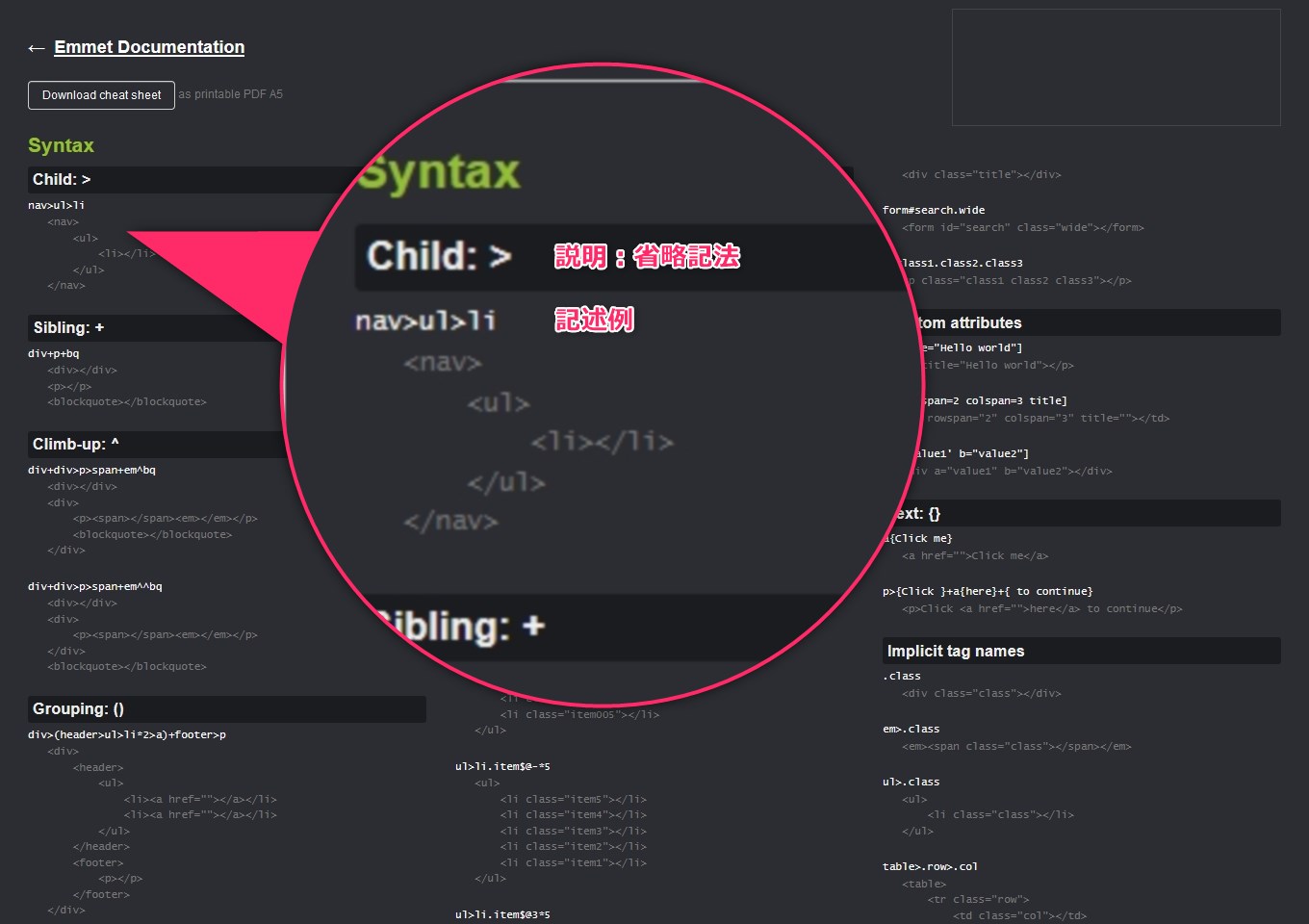
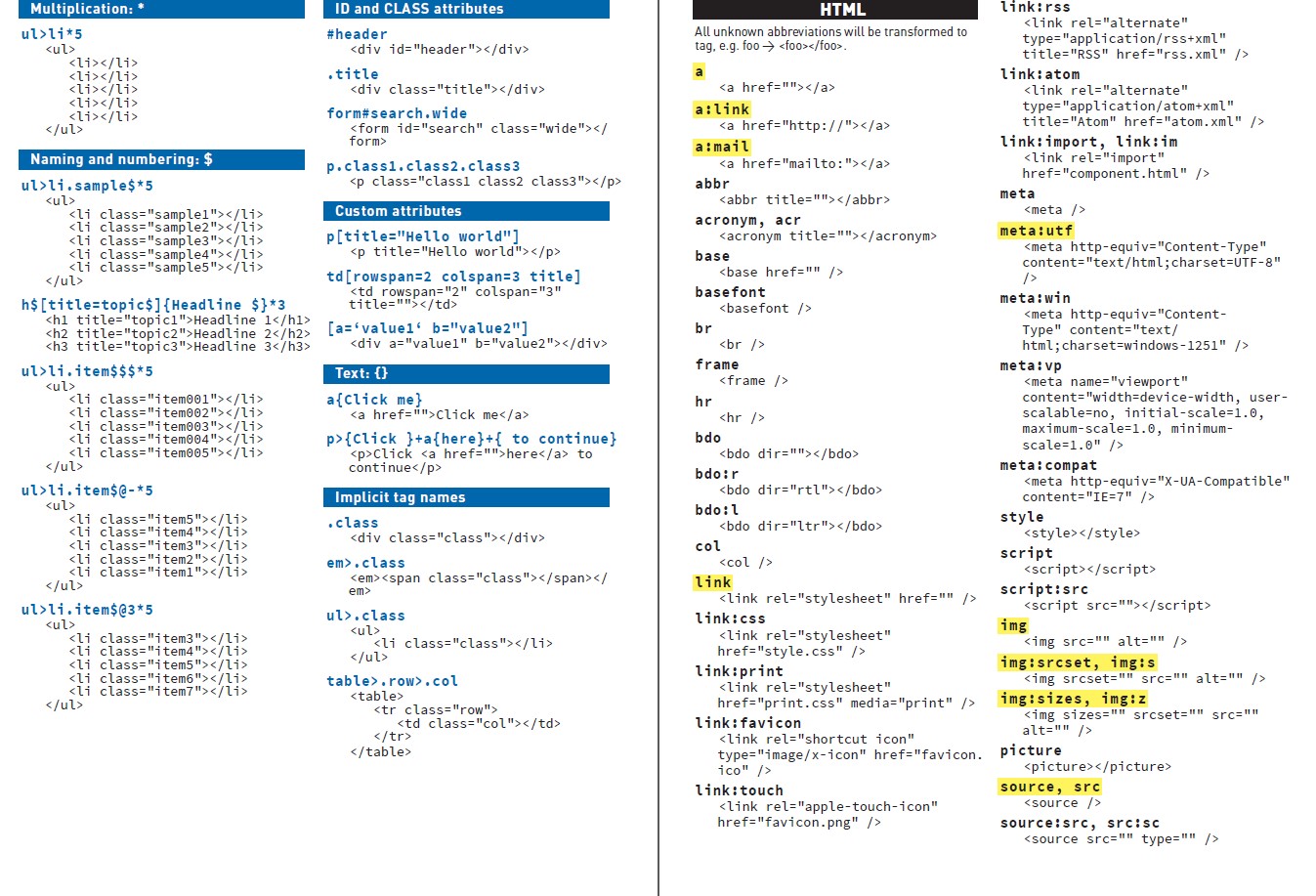
基本的に黒背景の見出し部分が「説明:省略記法」で記載されています。
その下には記述例が記載されているので、ざっくりですが使い方がわかるはずです。
Emmet(エメット)は、コピペ等で使うものではないため基本的には覚えてしまいましょう。
本サイトは、確認用や学習用に使うのがおすすめです。
チートシートのため、Emmet(エメット)がわからない場合は、基礎を学んでから使うとわかりやすいです。
PDFもおすすめ

本サイトでは、同様の内容がPDFでもダウンロードできるようになっています。
ページ左上からダウンロード可能です。

PDFのため、ローカルでの使用や印刷して使うこともできます。
目次は、リンクになっているのでわりと便利です。