使い方

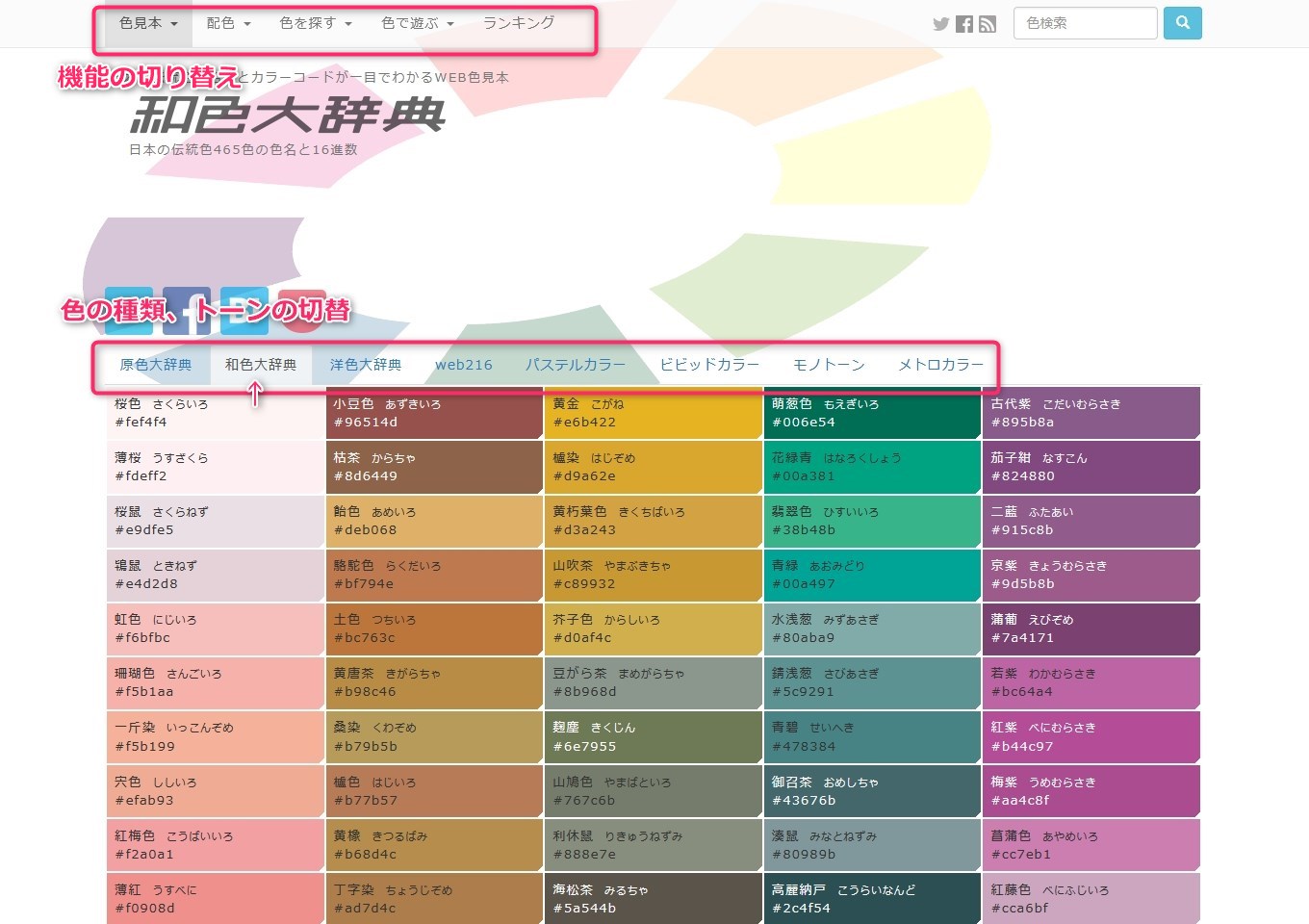
基本的にはヘッダーで機能の切り替え、コンテンツ上のテキストリンクで色の種類やトーンの切り替えができます。
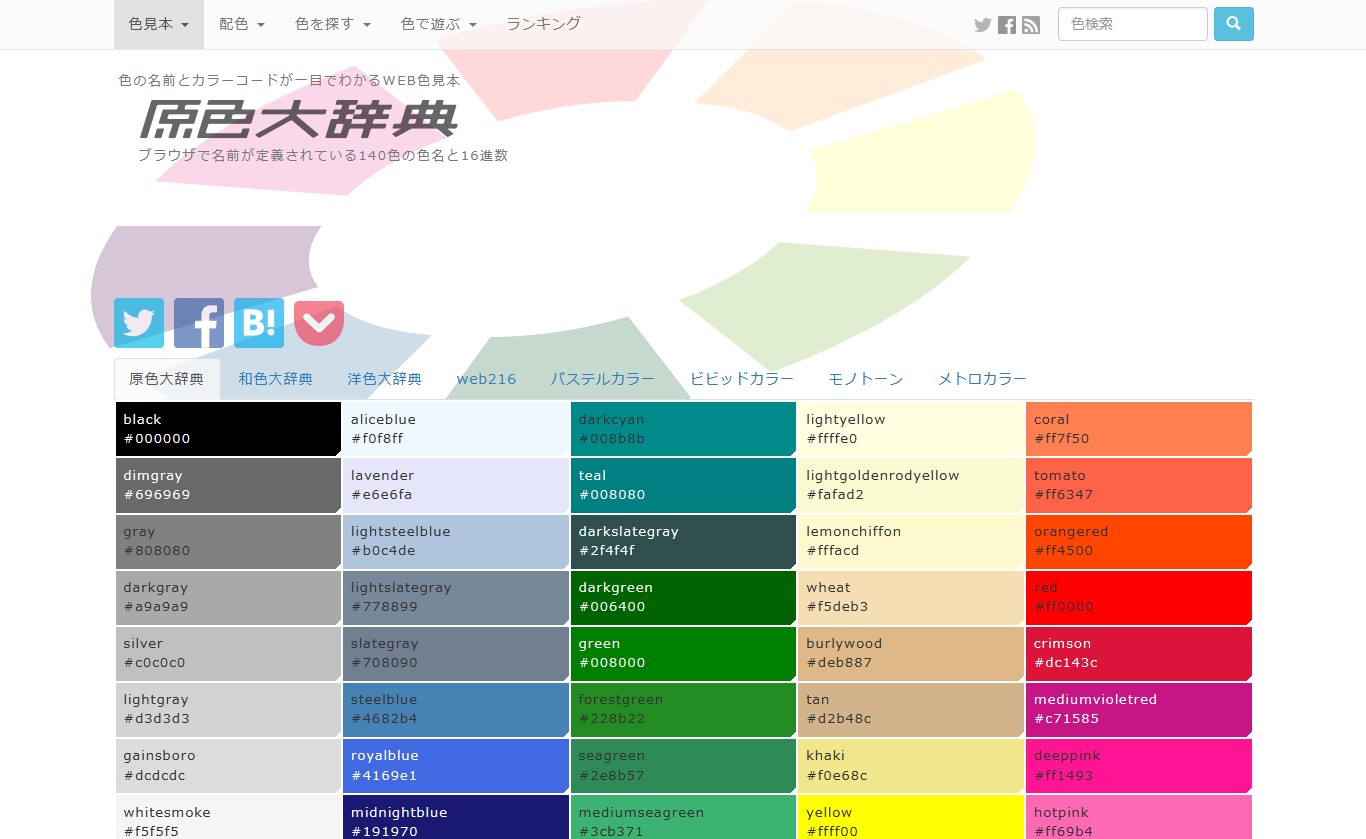
色見本
メインのコンテンツである色見本では、以下の色見本が閲覧できます。
コンテンツ上のテキストリンクで色の種類やトーンを切り替えます。
- 原色大辞典
- 和色大辞典
- 洋色大辞典
- Web216
- パステルカラー
- ビビッドカラー
- モノトーン
- メトロカラー
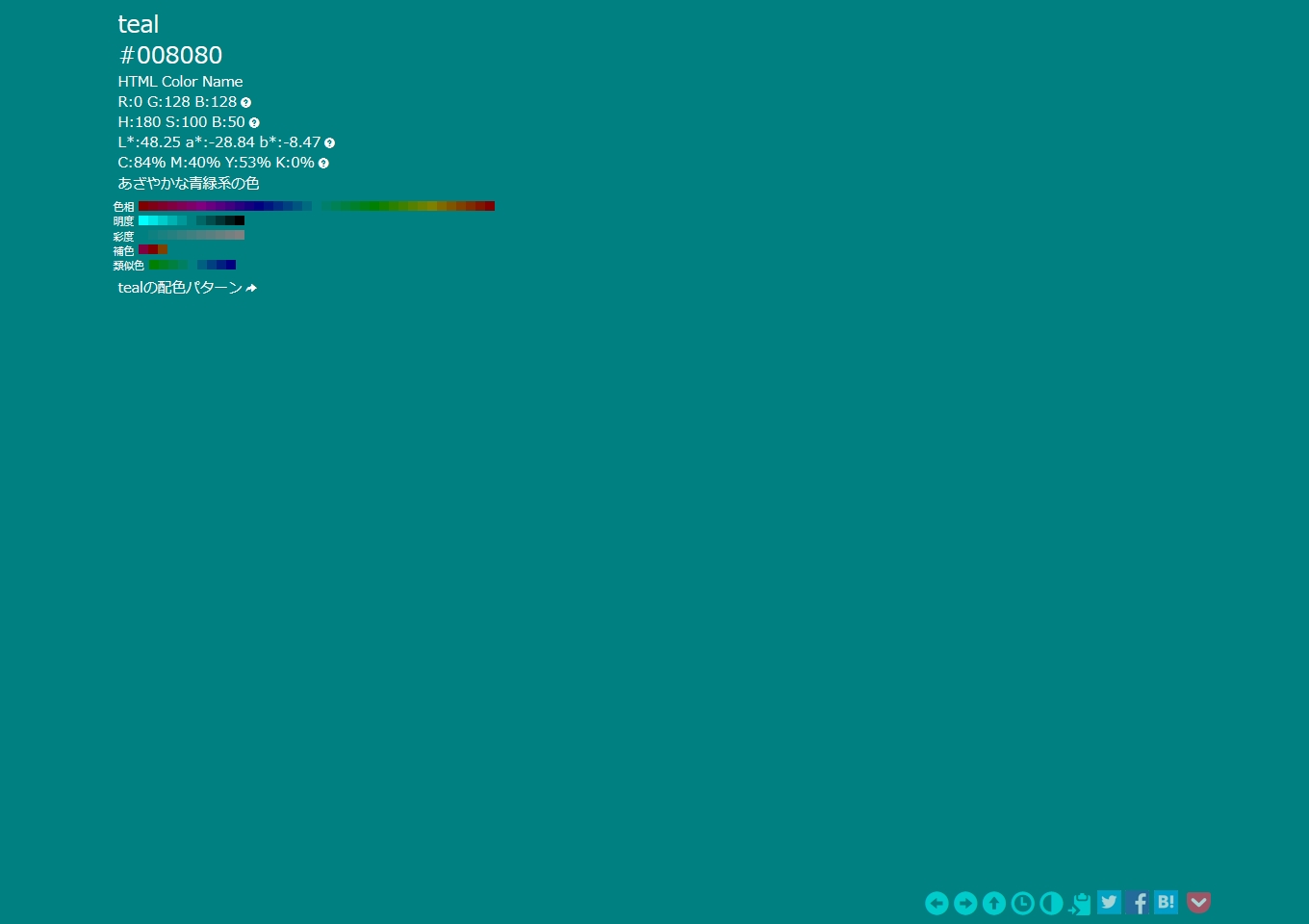
各色名はテキストリンクになっているので、クリックすることで詳細が見られます。

詳細ページでは、カラーコードの他、RGBやHSBの値も見れます。
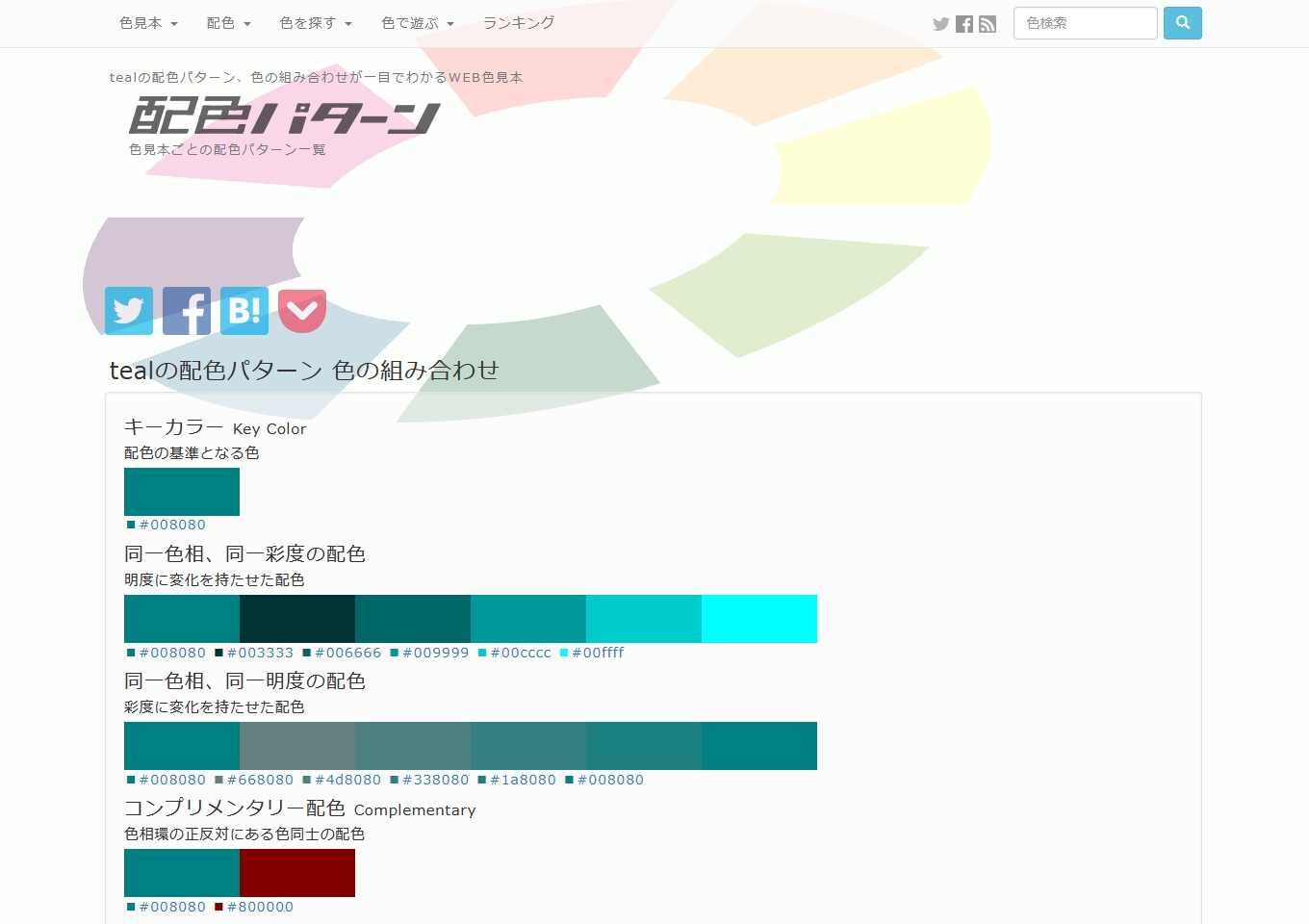
また、一番下のテキストリンクから「配色パターン」を確認できます。

配色パターンは、メインカラーが決まっている場合に重宝します。
トライアド配色、アナロガス配色、テトラード配色など、配色のパターンも豊富です。
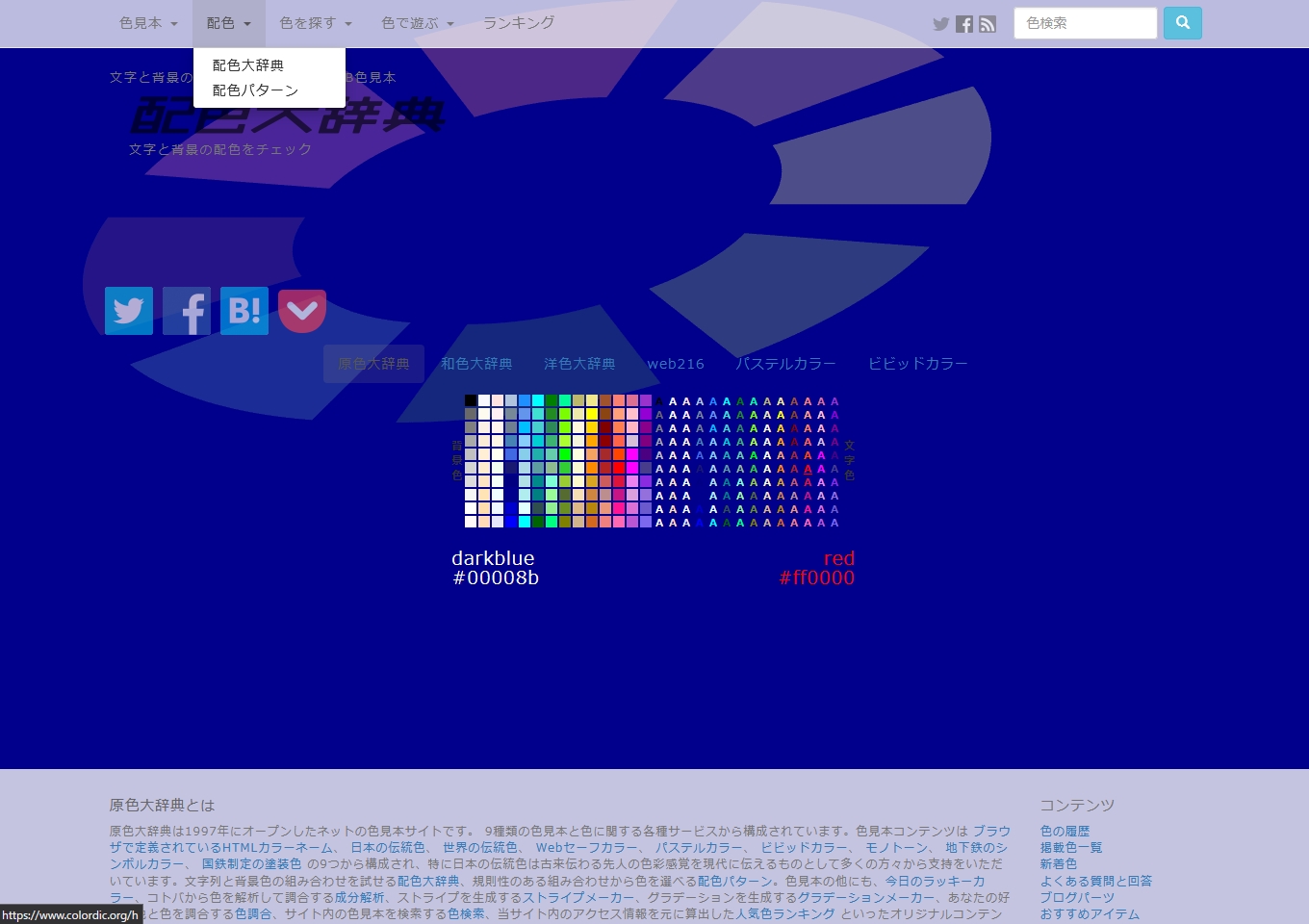
配色大辞典

配色大辞典では、カラーチップをクリックすることで、背景色とテキストカラーが選べます。
視認性の確認におすすめです。
色見本同様、コンテンツ上のテキストリンクで色の種類やトーンを切り替えられます。
配色パターン

色名やカラーコードをクリックすることで、詳細ページへと遷移します。
詳細は、上記の「配色パターン」と同様です。
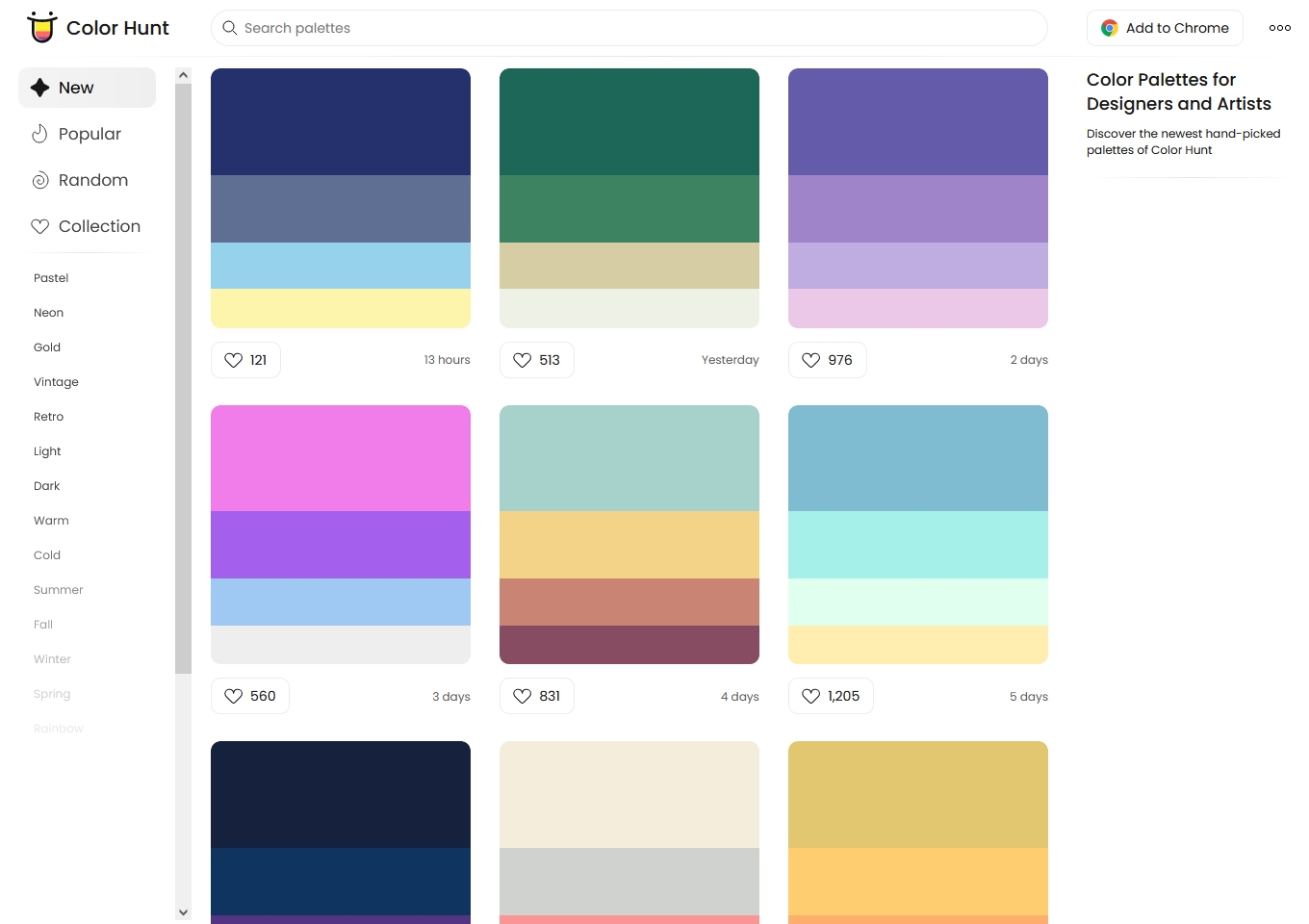
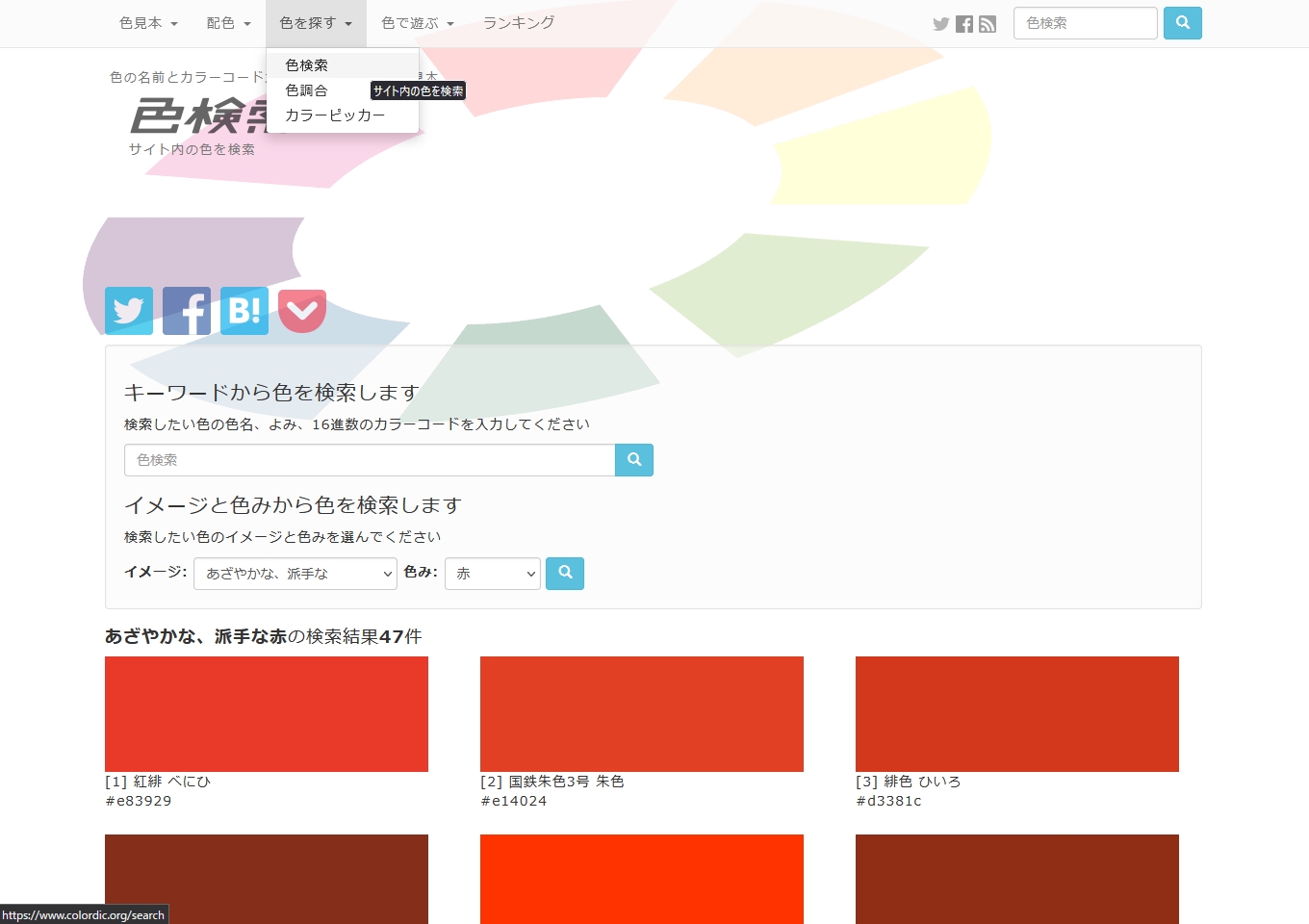
色検索

色検索では、色名、カラーコード、イメージなどから色味を検索できる機能です。
具体的な色が浮かばないときに利用するとひらめきがあるかもしれませんね。
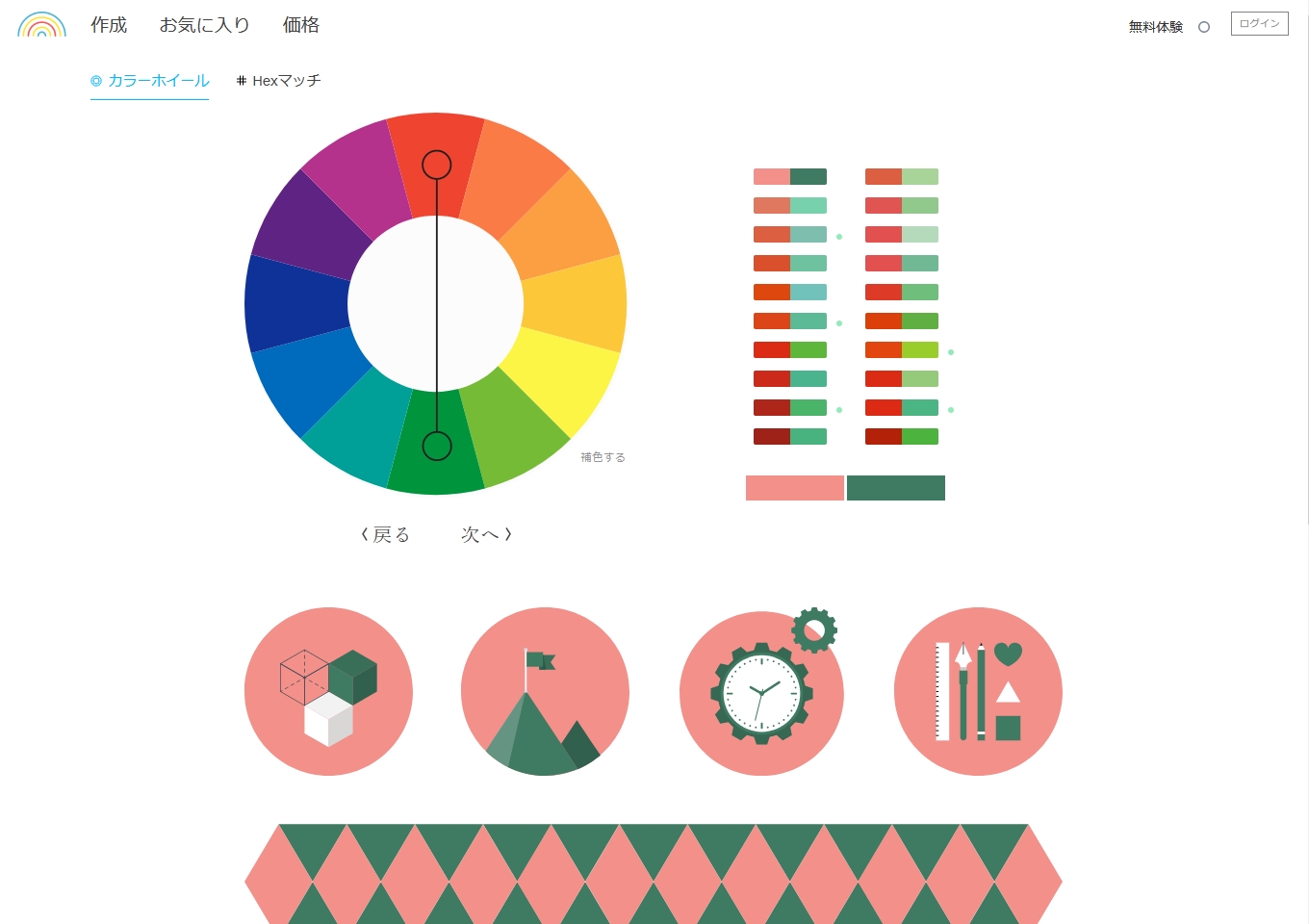
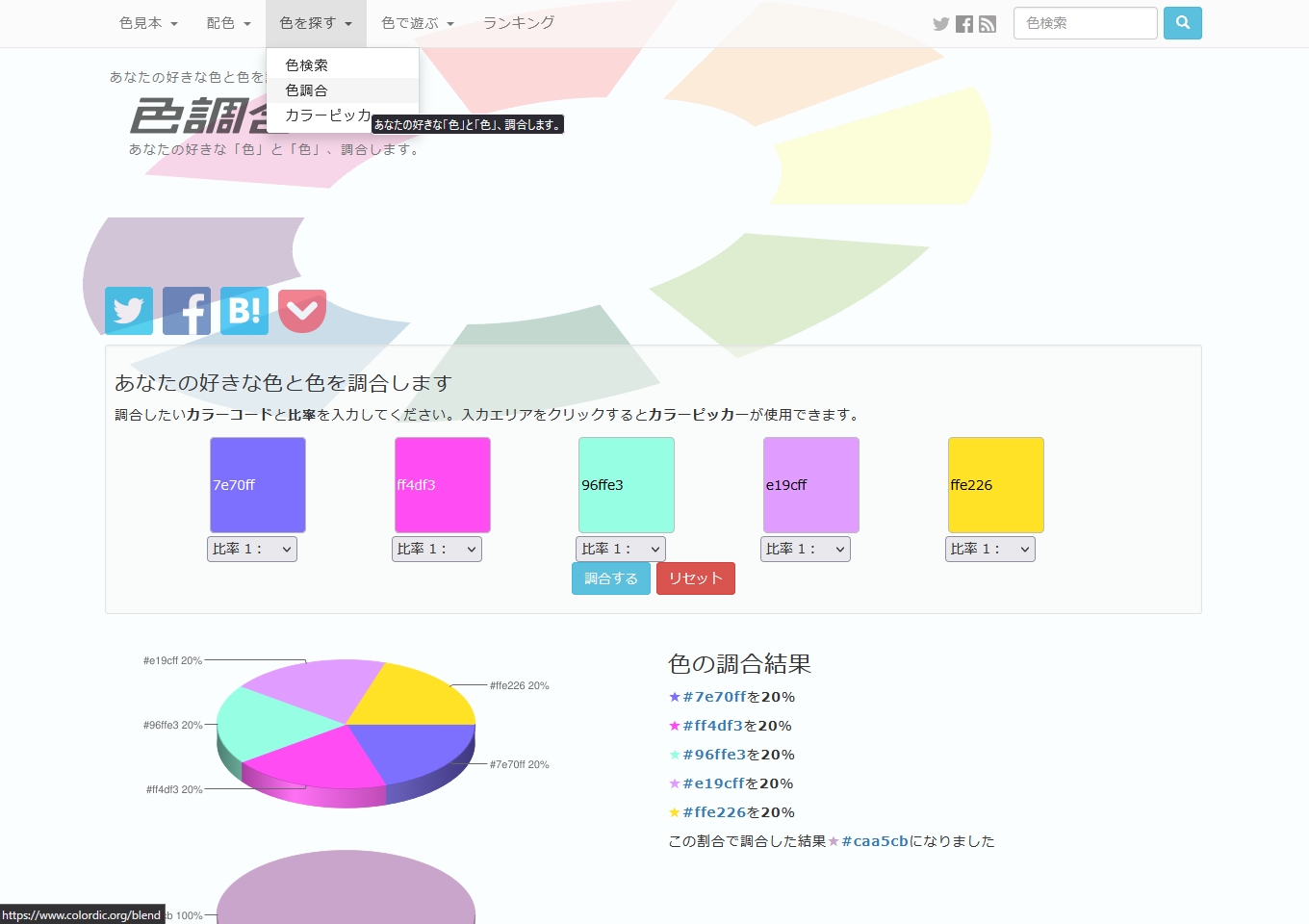
色調合

他ではあまり見かけないキノに、色調合があります。
現在の配色に、プラスアルファーで相性の色を探したいときにおすすめです。
その他の機能
この他にも幾つか機能がありますが、あまり実用性が高いと感じられないため、簡単に紹介します。
- 今日のラッキーカラー
- グラデーションメーカー
- ストライプメーカー
- 成分分析
- ランキング