使い方

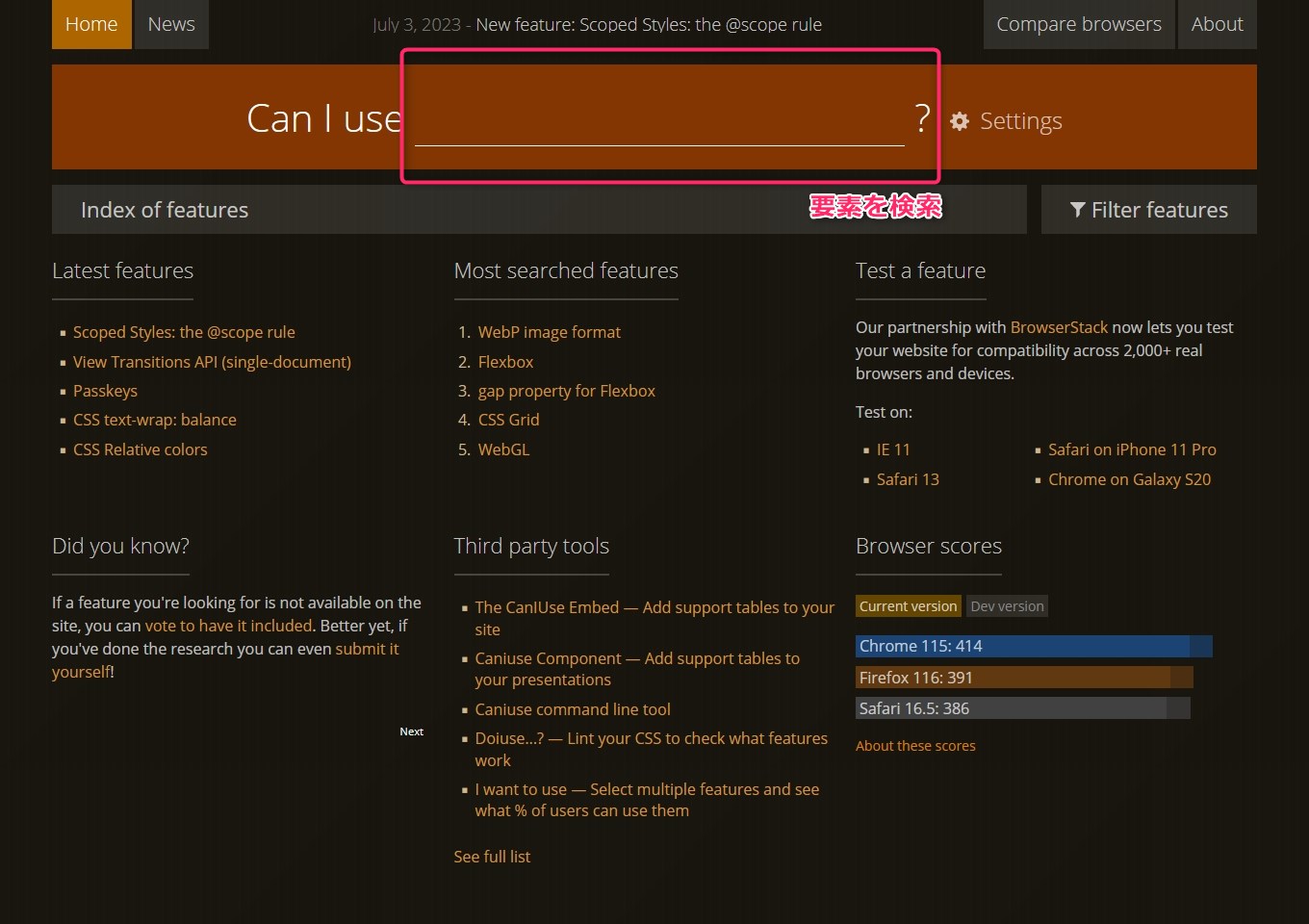
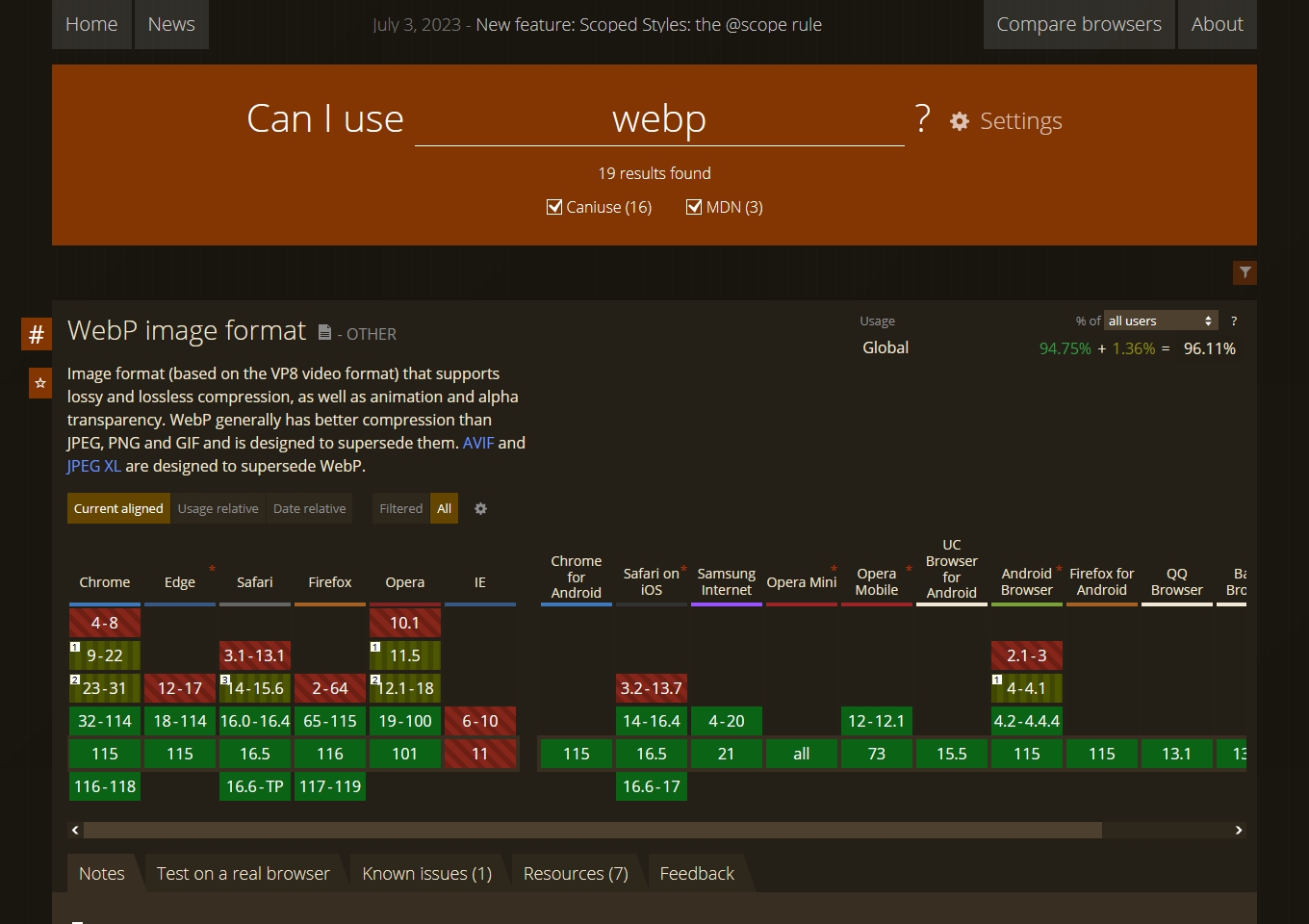
赤枠の検索窓に、各種ブラウザの対応状況を確認したい要素を入力します。

対応状況は、4段階で評価されます。
- 緑 = サポート済
- 赤 = 未サポート
- 黄緑 = 部分的にサポート
- 灰色 = 不明

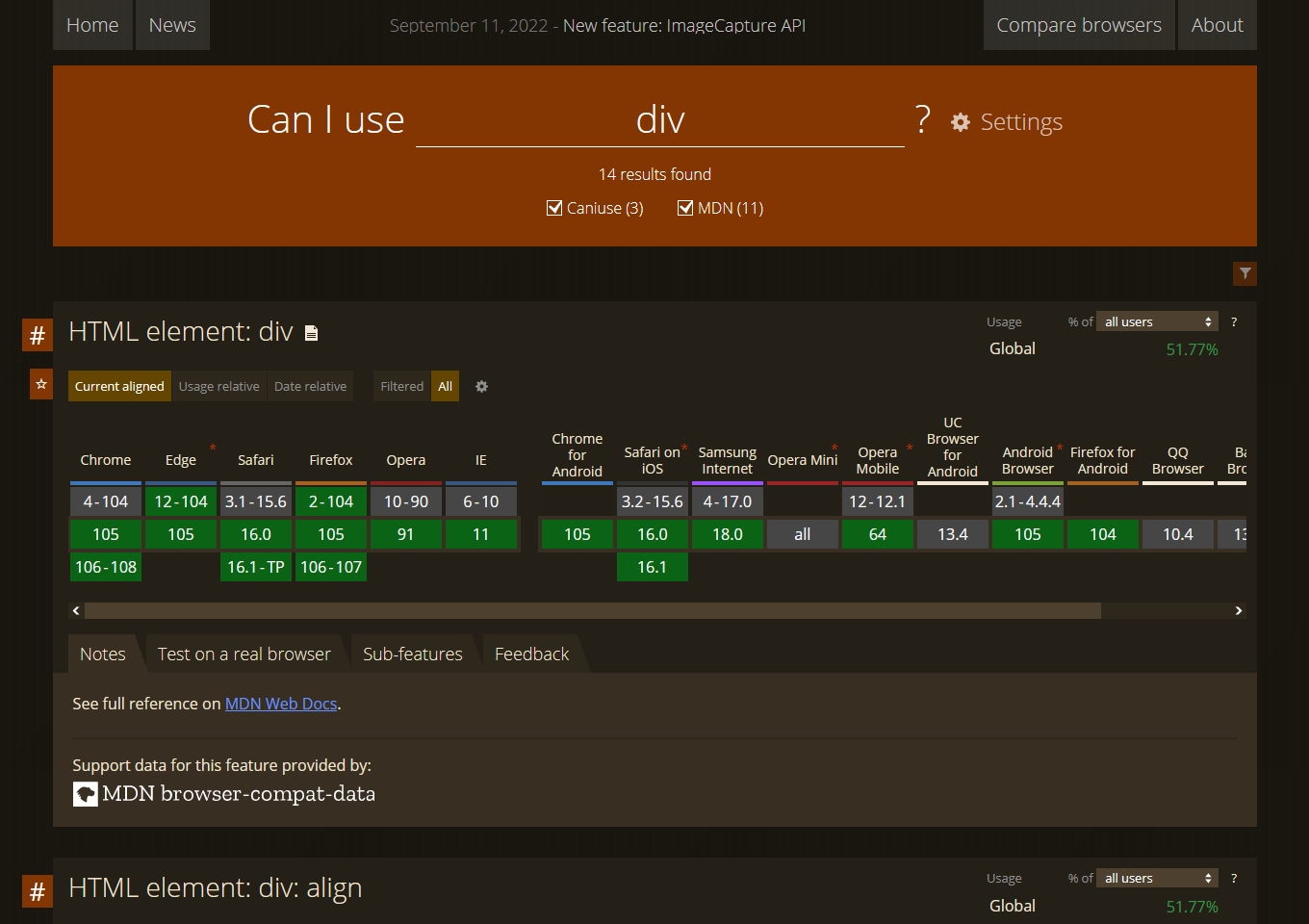
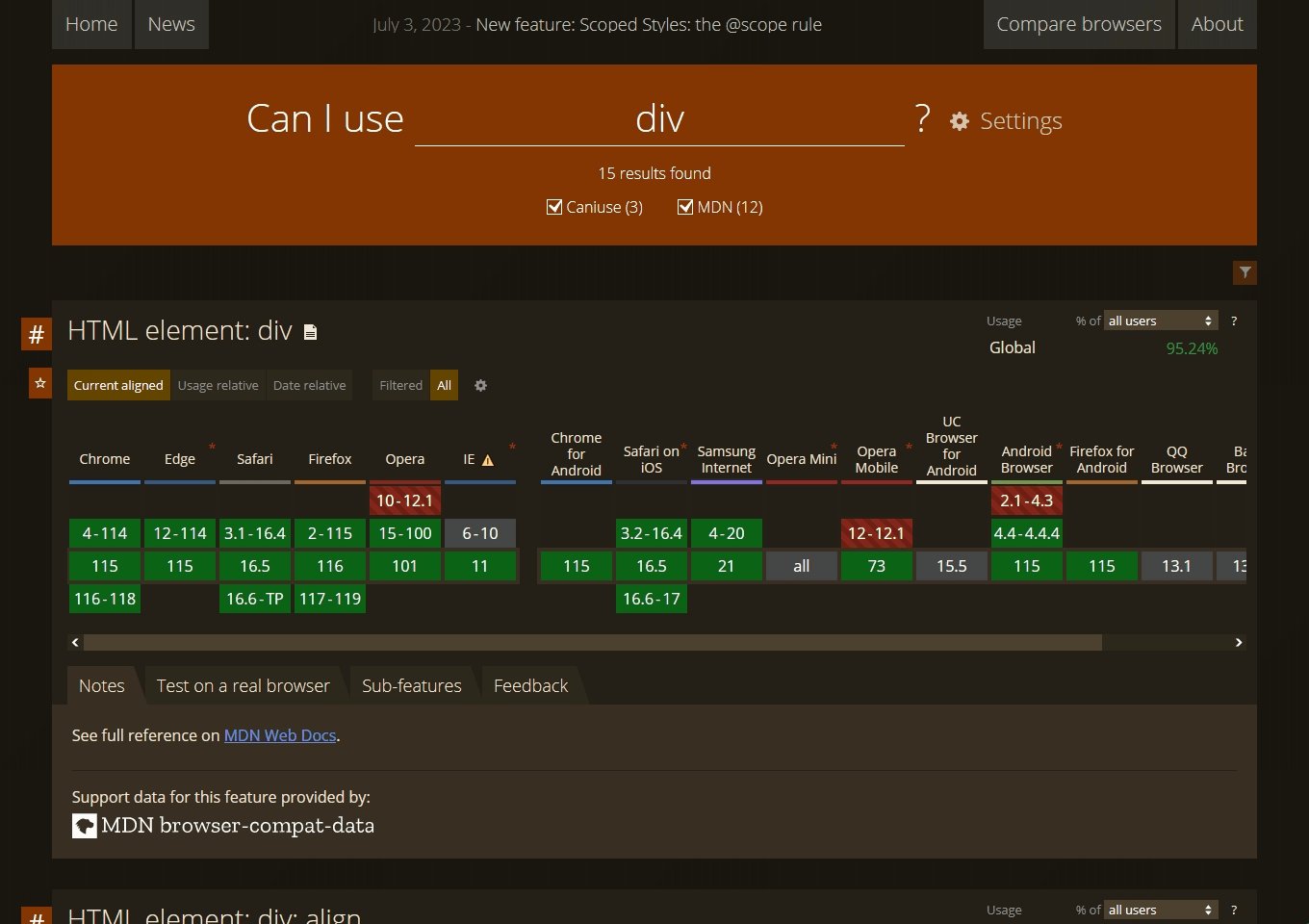
試しに「div」のサポート状況を確認してみます。
各ブラウザとバージョンに応じた対応状況が4段階で色分けされます。
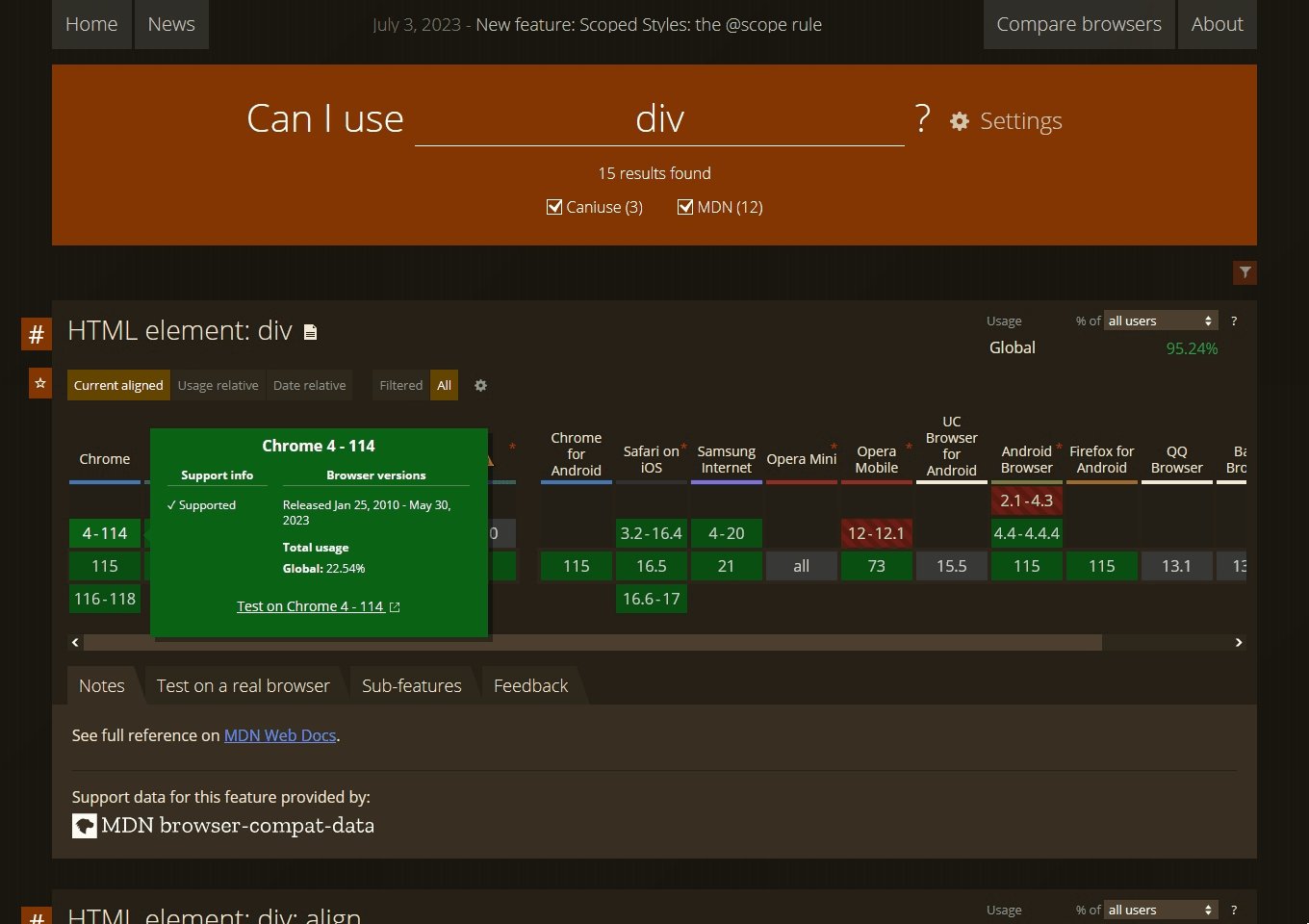
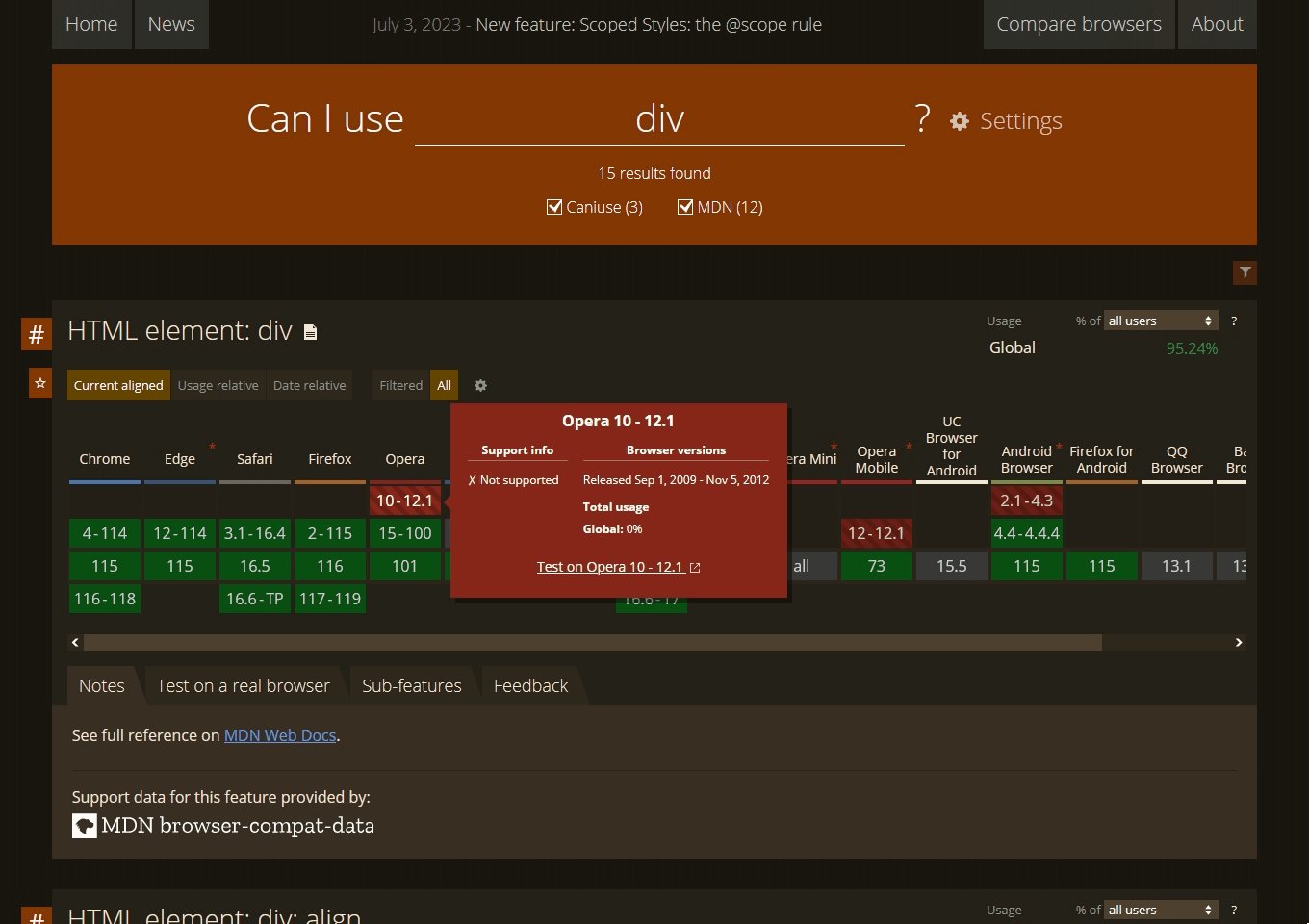
各ブロックをホバーするとより具体的な詳細が確認できます。

ちなみに、現在最も検索されている「webp」で検索するとこのような結果に。
構築の際に対応させるかどうかの判断材料になりますね。