entry
-

Ghostery(ゴーストリー)
閲覧中のサイトのWebツールを確認できるとともに広告をブロックできる拡張機能。 最近では広告ブロッカーの要素が強めでブロックする…
-

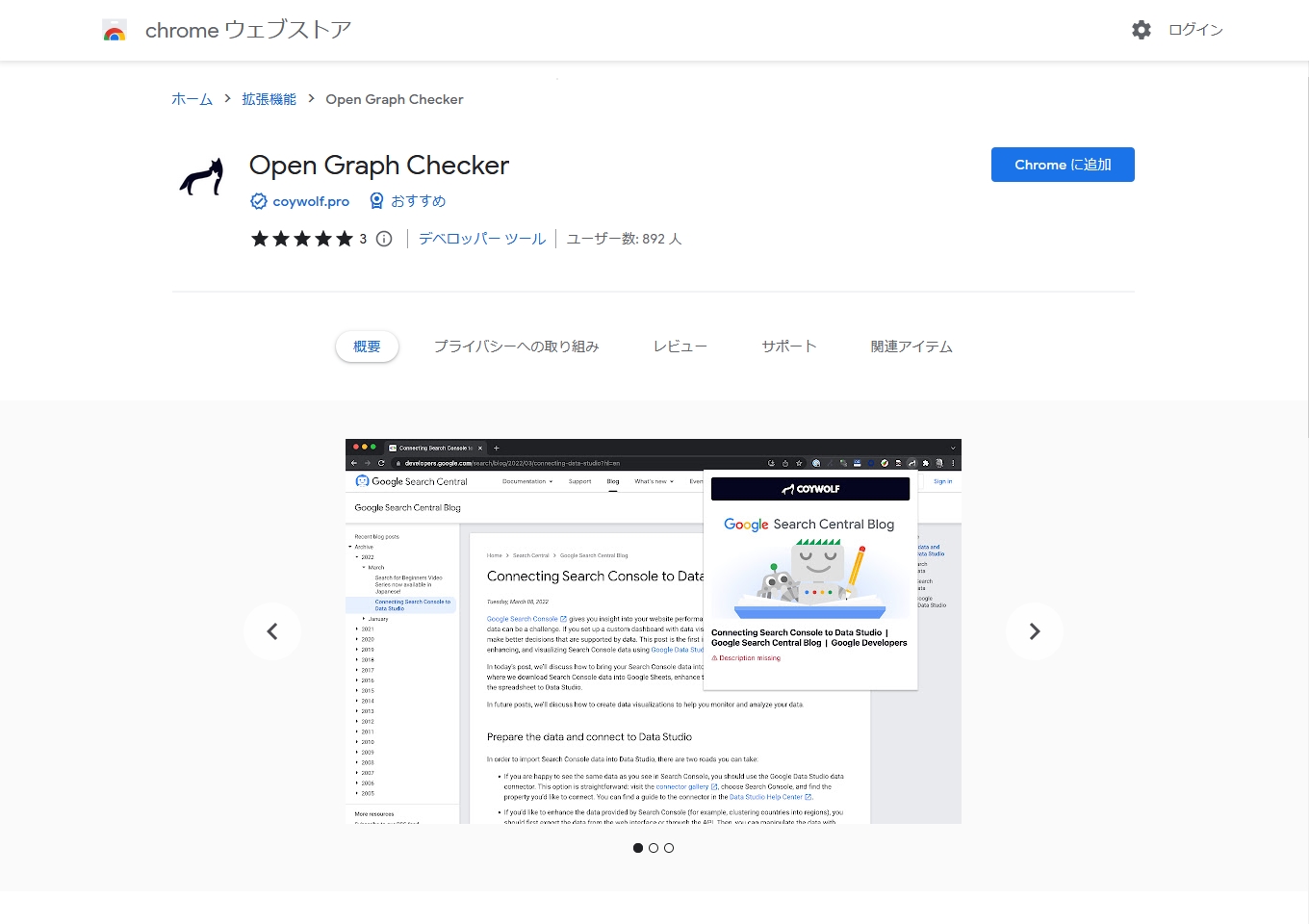
Open Graph Checker(オープングラフチェッカー)
閲覧中のサイトのOGPの画像やテキストが確認できる拡張機能。常にキャッシュされていない状態で確認できる機能が付いているため非常に効…
-

教えてURL
閲覧中のサイトで使われているWebサービスがひと目で分かる拡張サービス。 解析やMAツール、広告ツールなどが分かるので競合調査や…
-

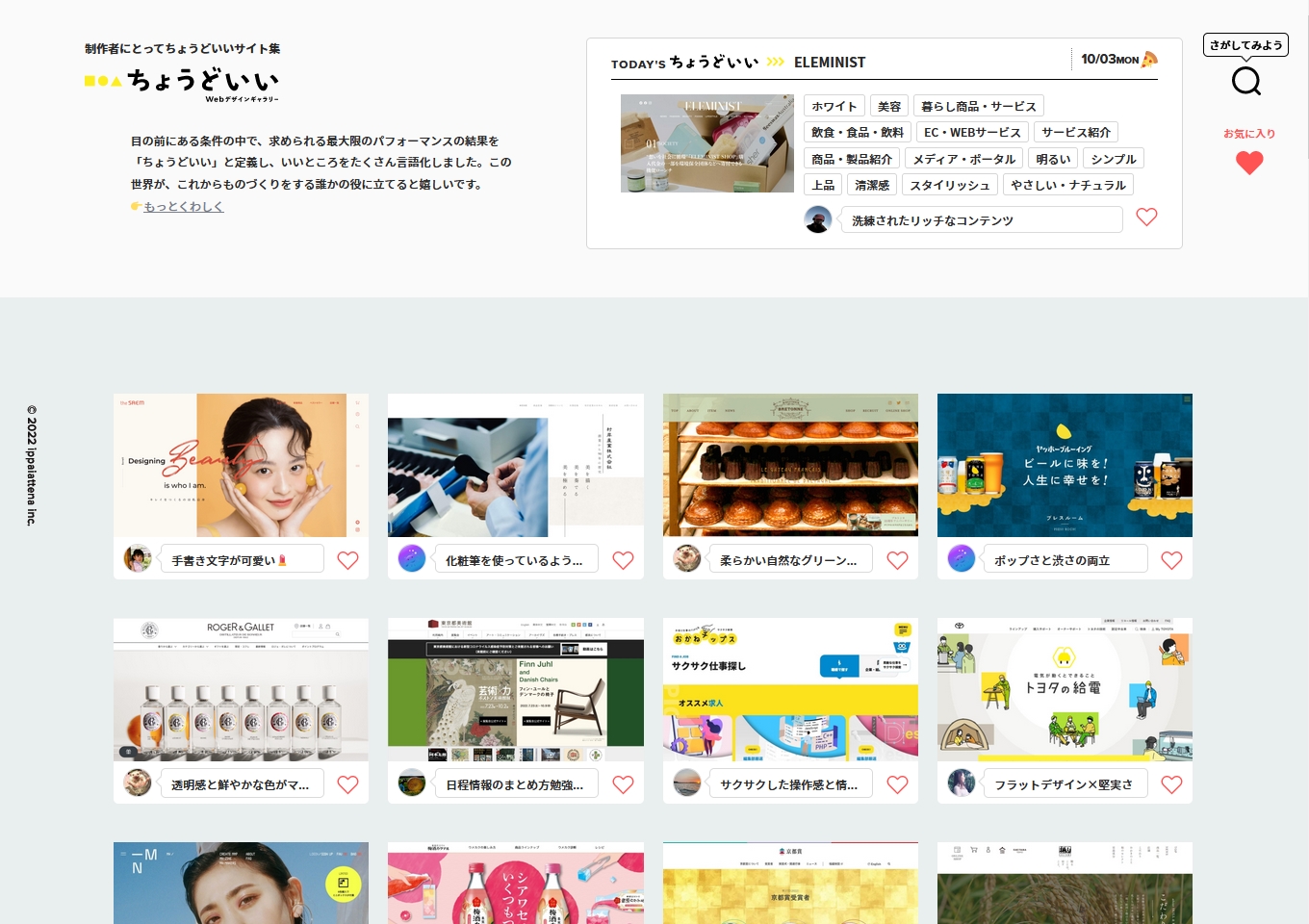
ちょうどいいWebデザインギャラリー
一言コメントが「ちょうどいい」Webデザインギャラリーサイト。 対象のWebサイトの「ちょうどいい」ところが具体的に言語化されて…
-

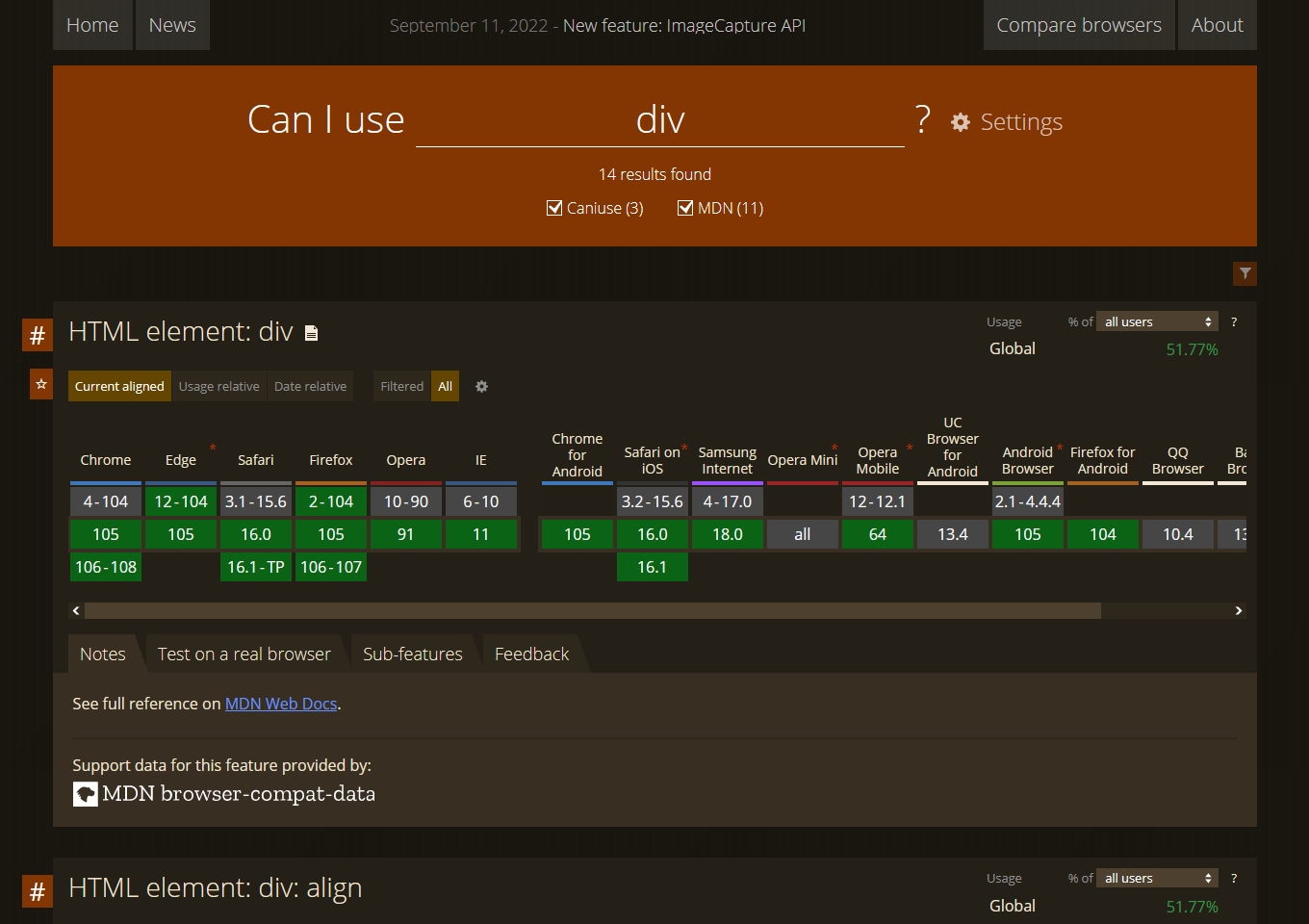
Can I use(キャナイユーズ)
HTMLやCSSなどの要素の各種ブラウザの対応状況をチェックできるサイト。 サイト上部の検索窓にキーワードを入れて検索すると対応…
-

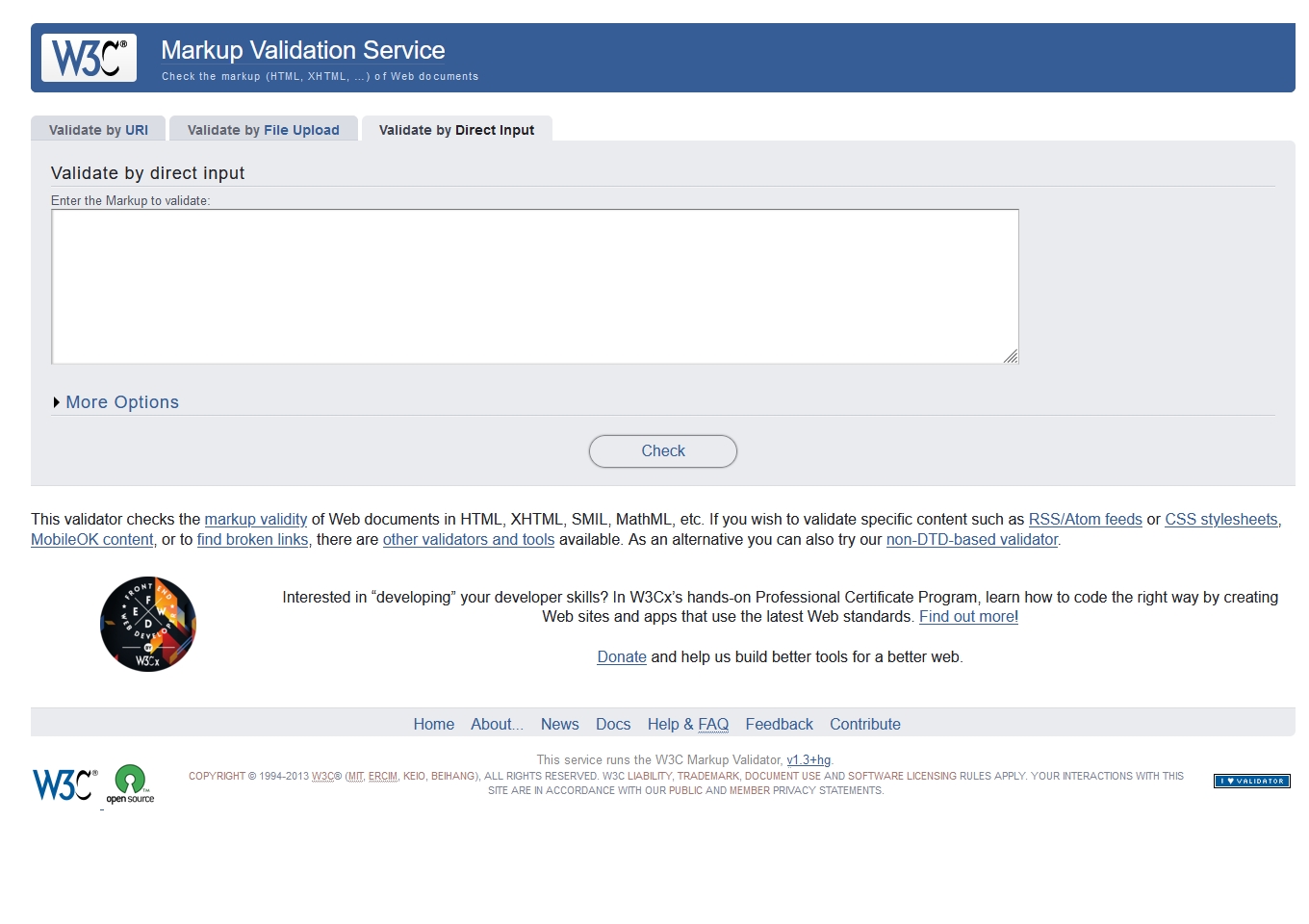
W3C Markup Validation Service(W3Cマークアップバリデーションサービス)
W3CによるHTMLのバリデーションチェックページ。 ソースコードを入力するとエラーと警告の内容、該当箇所を示してくれます。チェ…
-

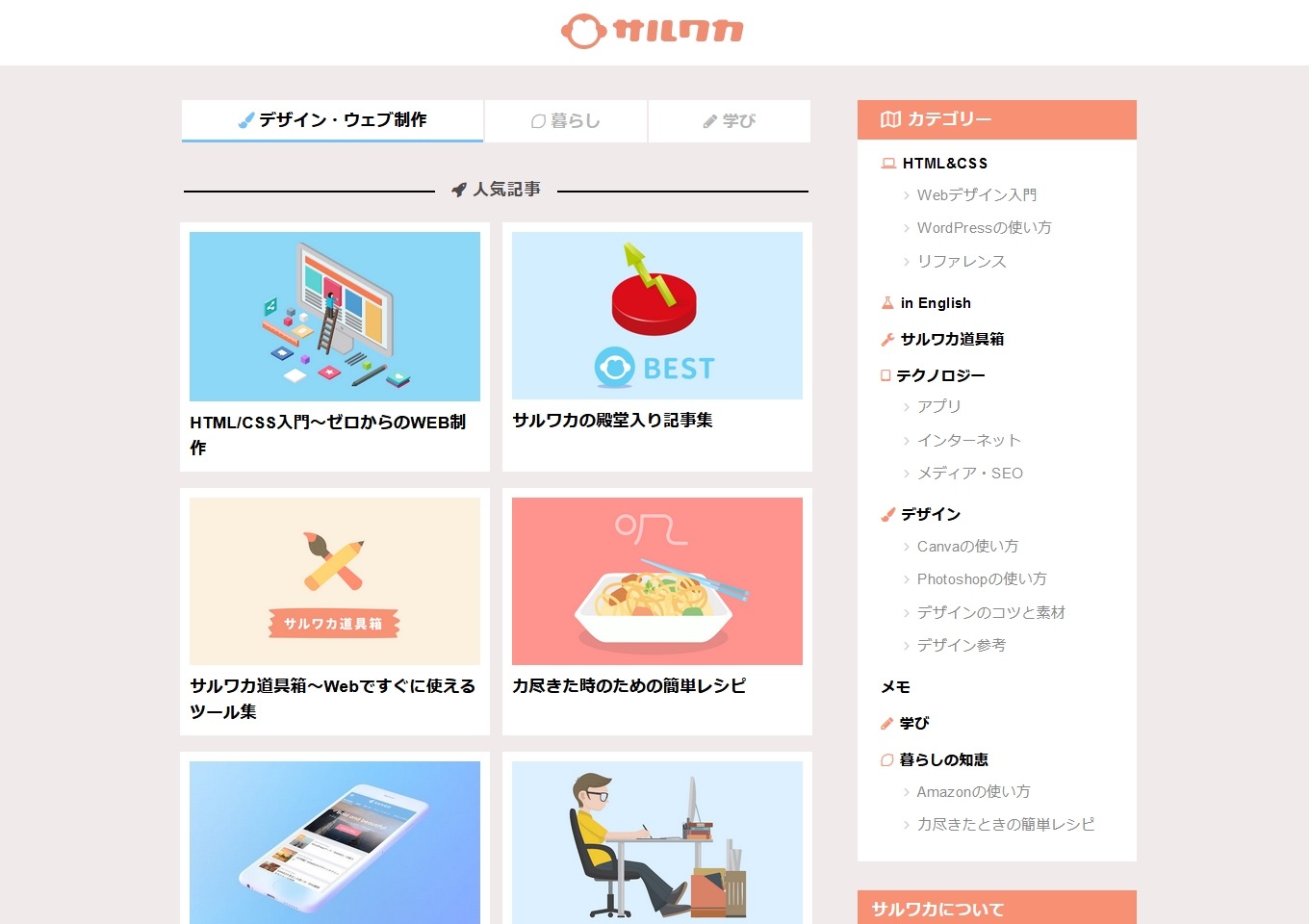
サルワカ
サルでも分かる図解解説をコンセプトに、デザイン、Web制作等の解説を行っているサイト。 整理されていて見やすくわかりやすいのでW…
-

干支と年齢の早見表
シンプルな干支と年齢の早見表。 見やすいので愛用しています。
-

年齢早見表
西暦や和暦(元号)から年齢をチェックできる年齢早見表。 「生まれた年ごとの年齢早見表」もあり、入学年や厄年等も確認できます。…
-

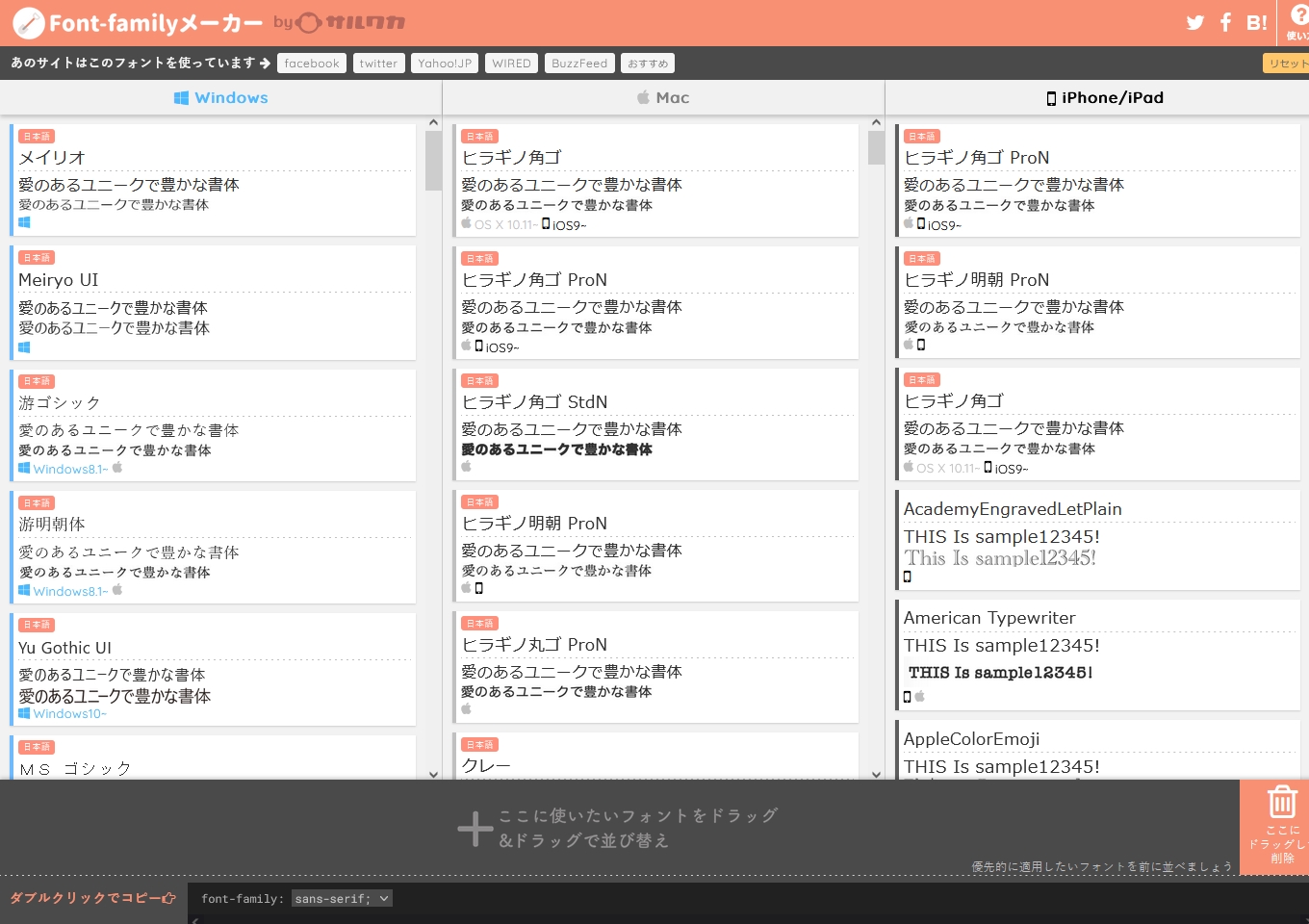
Font-familyメーカー
使用したいフォントをドラックするだけでfont-familyに設定する値が得られるツール。 Windows、Mac、iOSのフォ…
-

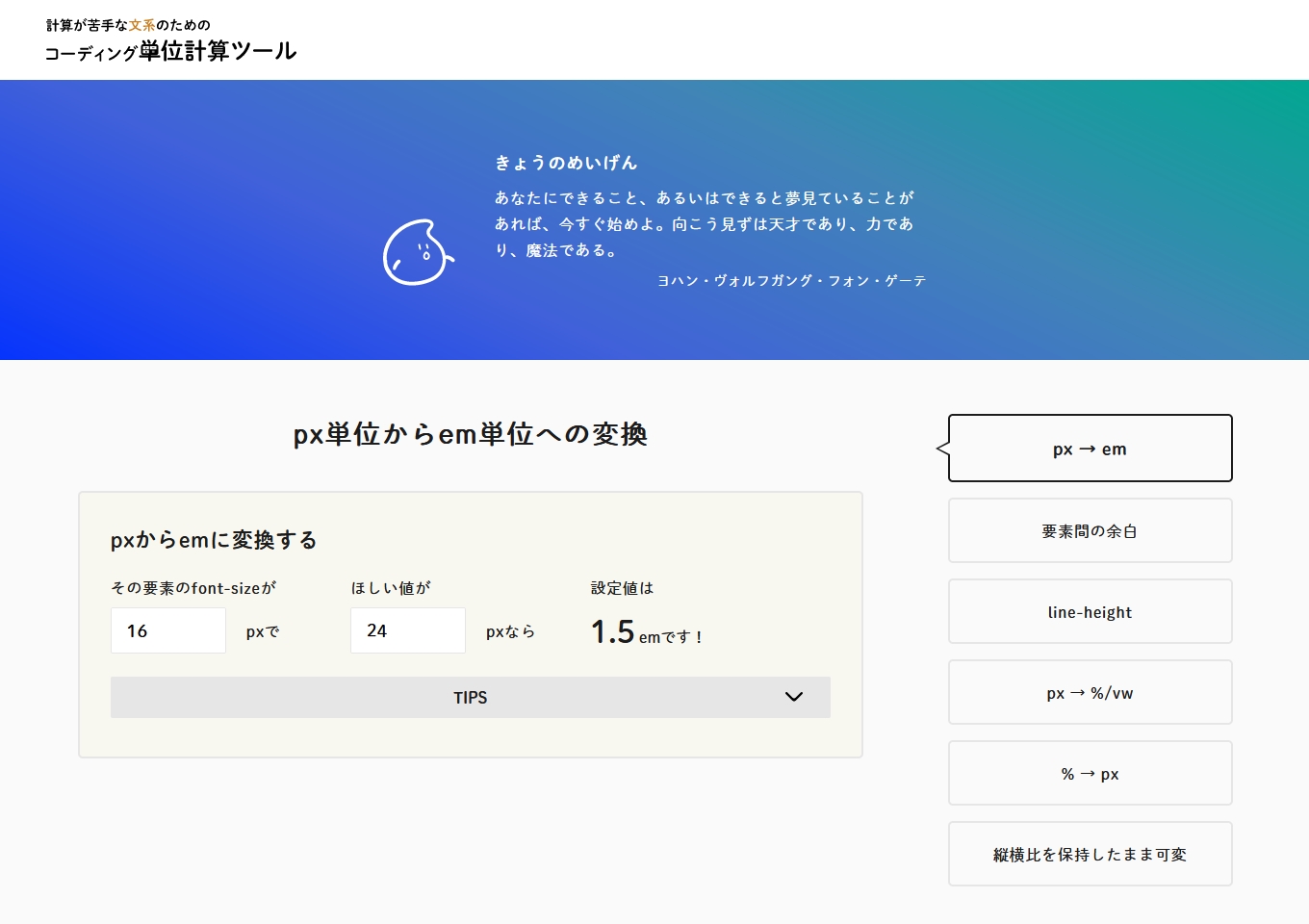
コーディング単位計算ツール
pxからemや%/vhへの単位変換や要素間の余白の計算ができるツール。 数字を入力するだけで簡単に設定値がわかります。…
-

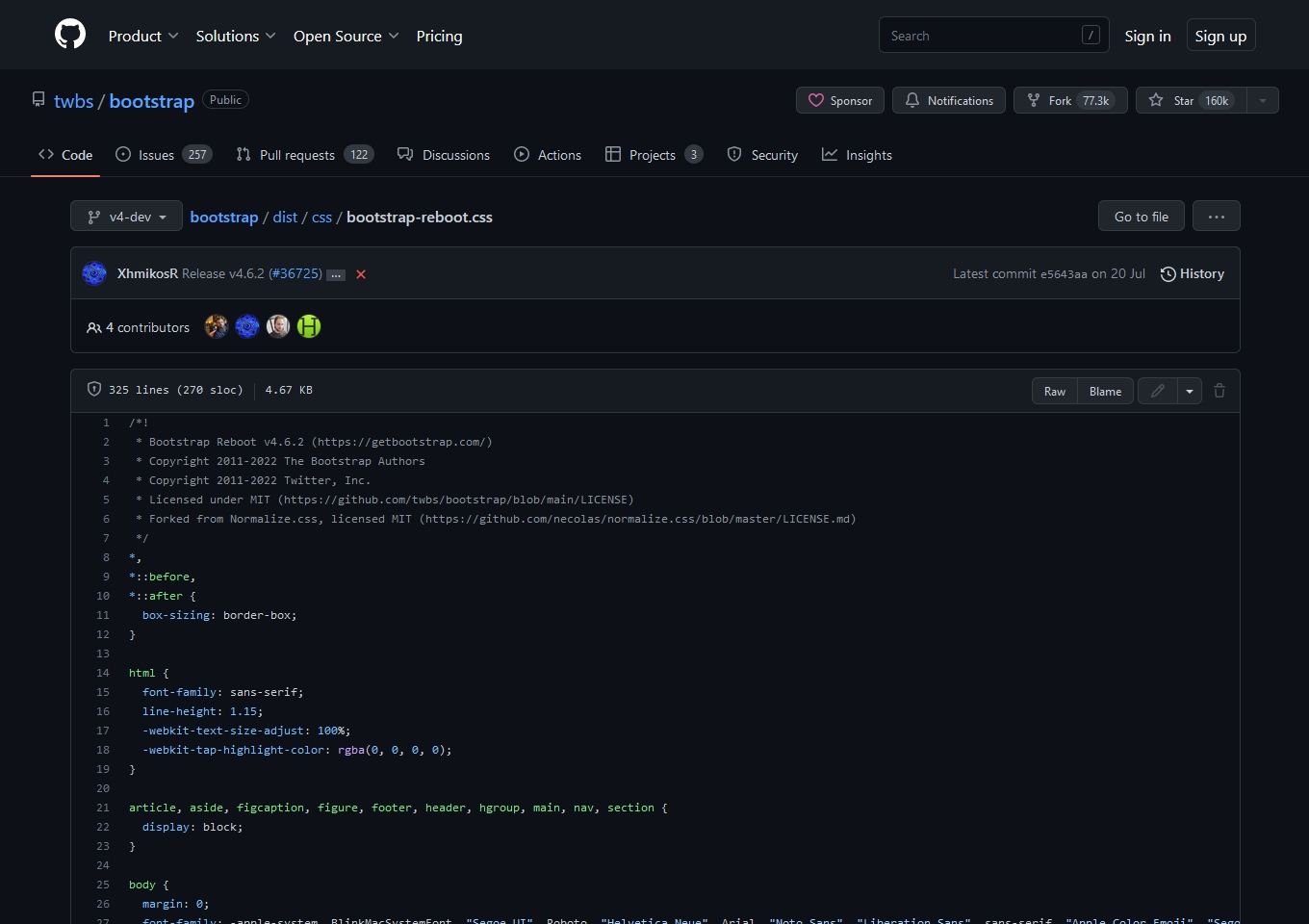
reboot.css(リブートCSS) – GitHub
Bootstrap4で使用されている最近注目のノーマライズCSS。 これからのWebサイトやアプリのノーマライズCSSとして設計…