entry
-

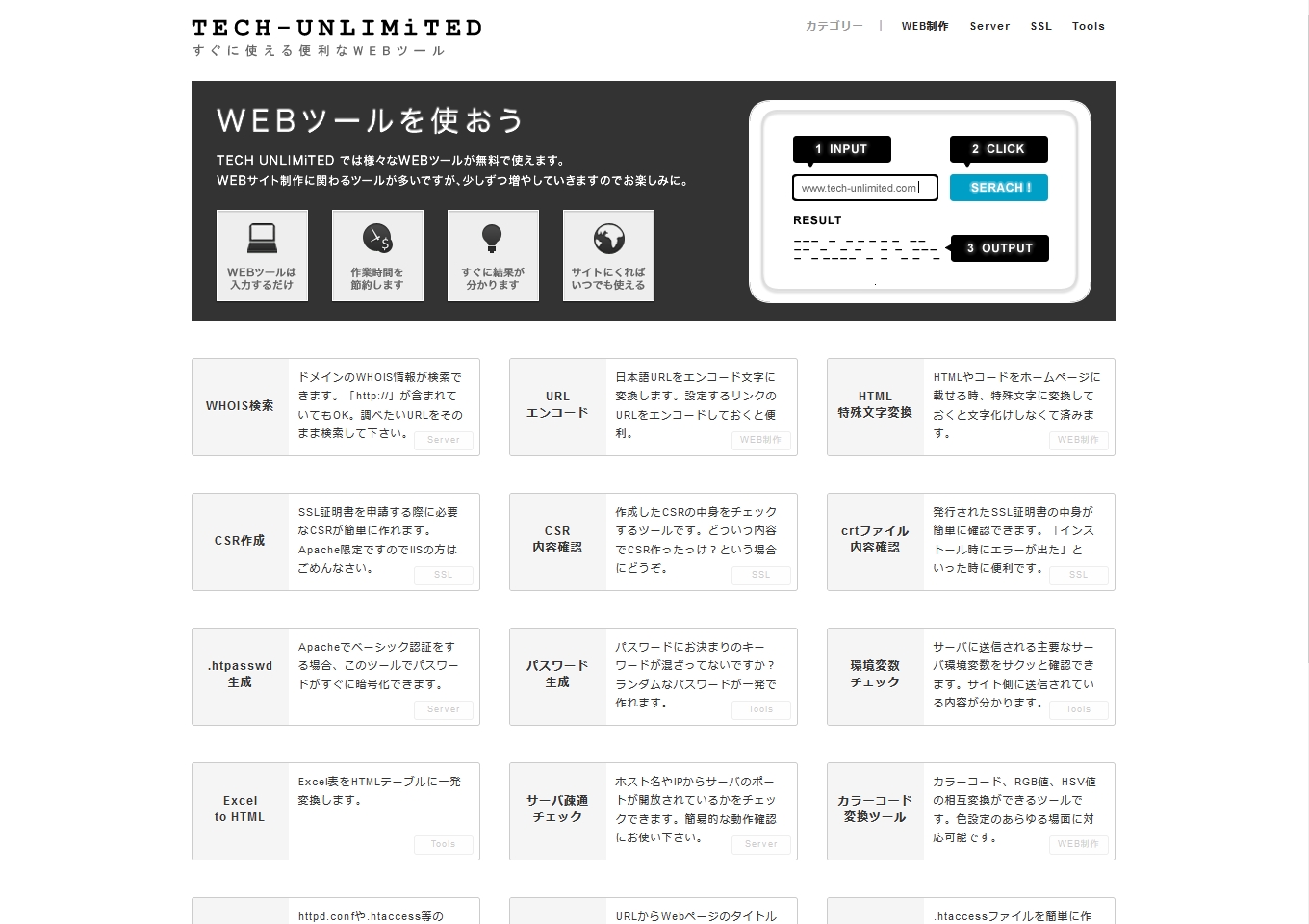
TECH-UNLIMiTED(テックアンリミテッド)
HTML特殊文字変換やWHOIS検索、サーバ疎通チェック、SSL証明書内容確認など「ちょっとした作業だけど面倒な事」を解決してくれ…
-

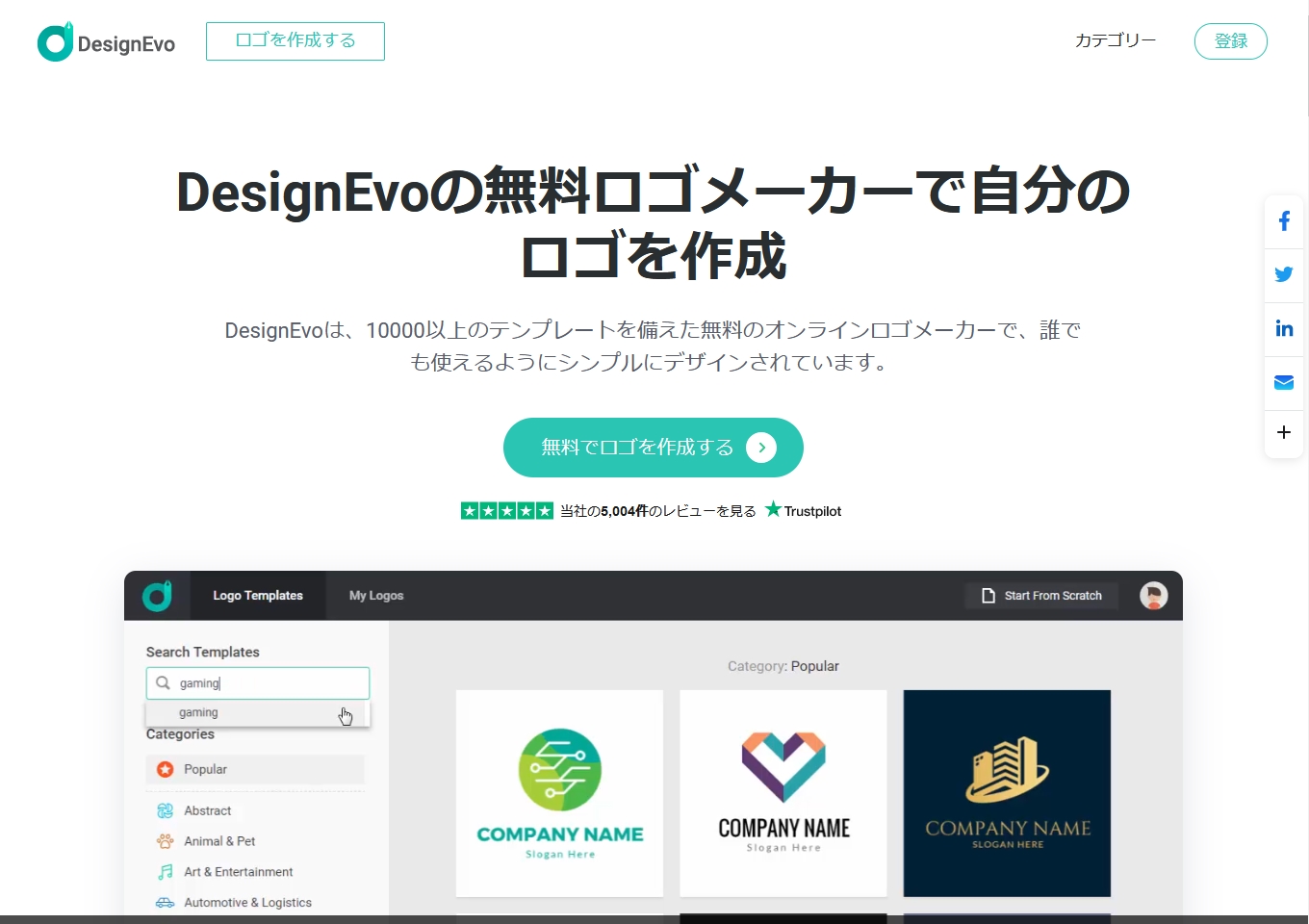
DesignEvo(デザインエボ)
簡単な操作でロゴが作成できるロゴメーカーです。1万点以上のテンプレートをもとに多種多様にカスタマイズ出来ます。 ログイン不要・基…
-

日程調整サービス eeasy(イージー)
GoogleカレンダーやOutlook予定表と連携して自動で日程調整を行ってくれるツール。 候補の日程を選択できる「URLを送る…
-

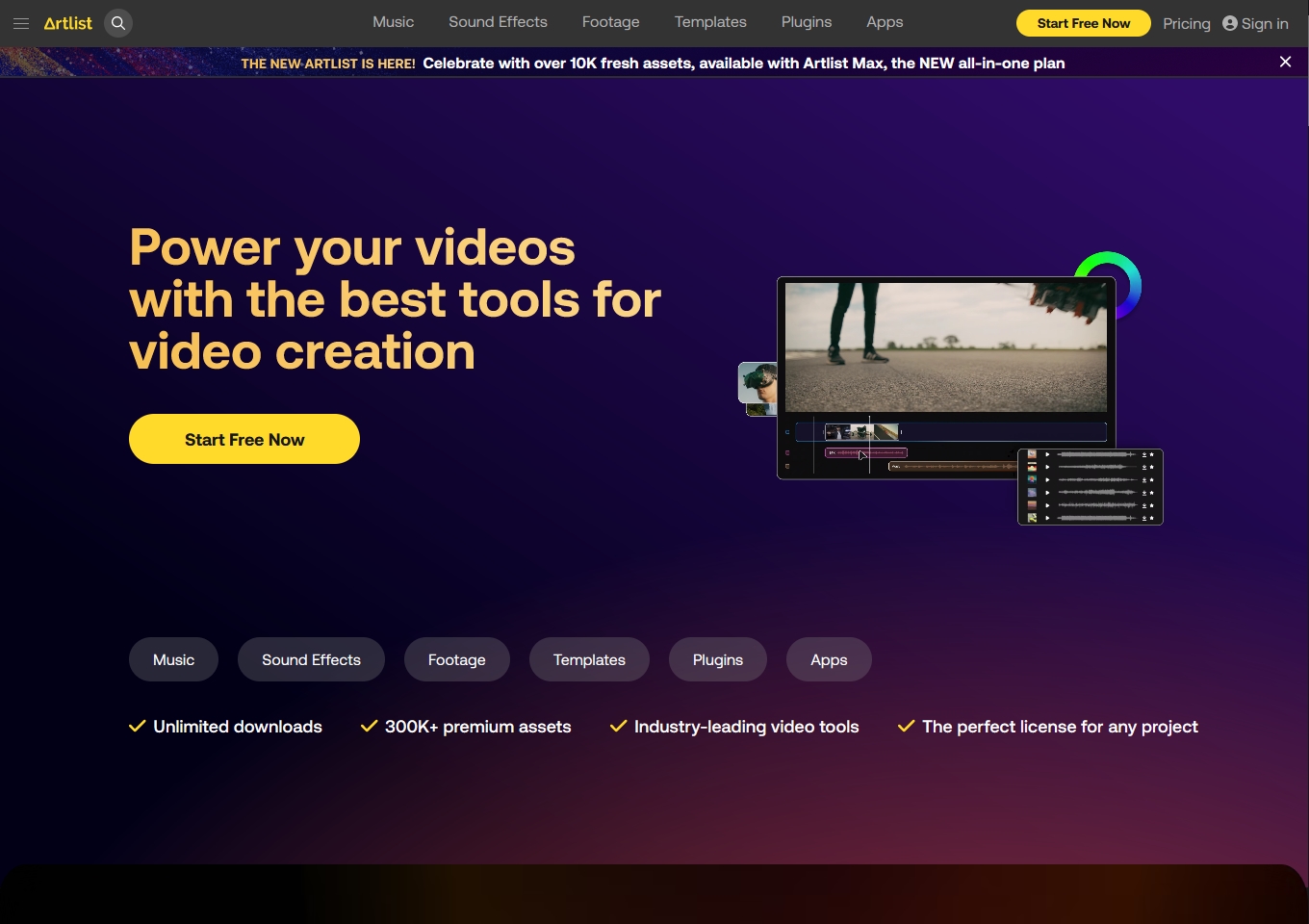
Artlist(アートリスト)
高品質な音楽や効果音を配信する音源素材サイト。 ロイヤリティフリー、ダウンロード無制限で世界中のクリエイターから支持を受け、日本…
-

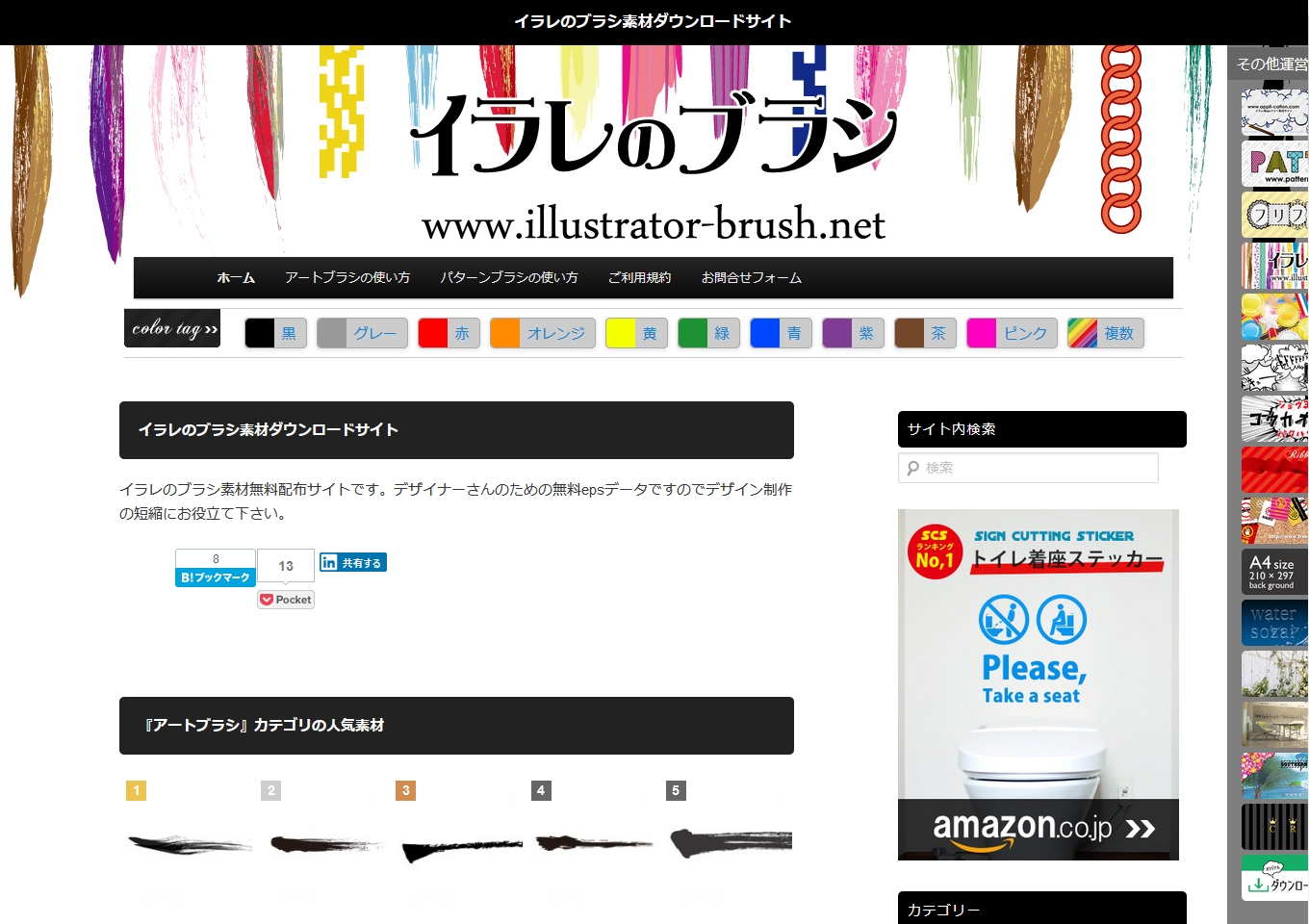
イラレのブラシ
数多くの無料ブラシを配布しているサイト。 特にアートブラシ、毛筆ブラシの種類が多いほか使いやすいパターンブラシも多くあります。 …
-

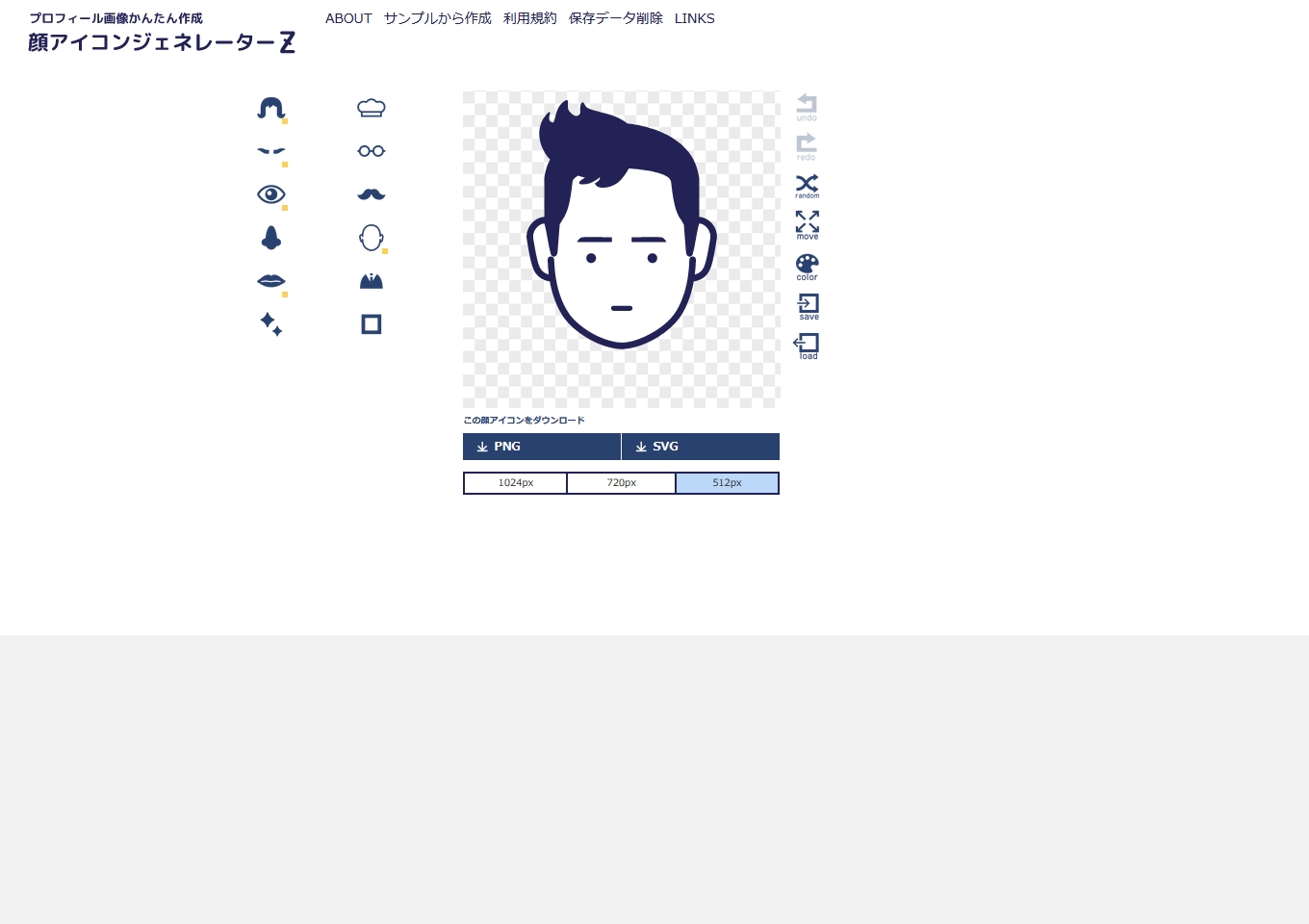
顔アイコンジェネレーターZ
SNSやブログのプロフィール画像に最適! パーツが豊富で膨大な数の組み合わせで作れる顔アイコンジェネレーター。 パーツごとの調…
-

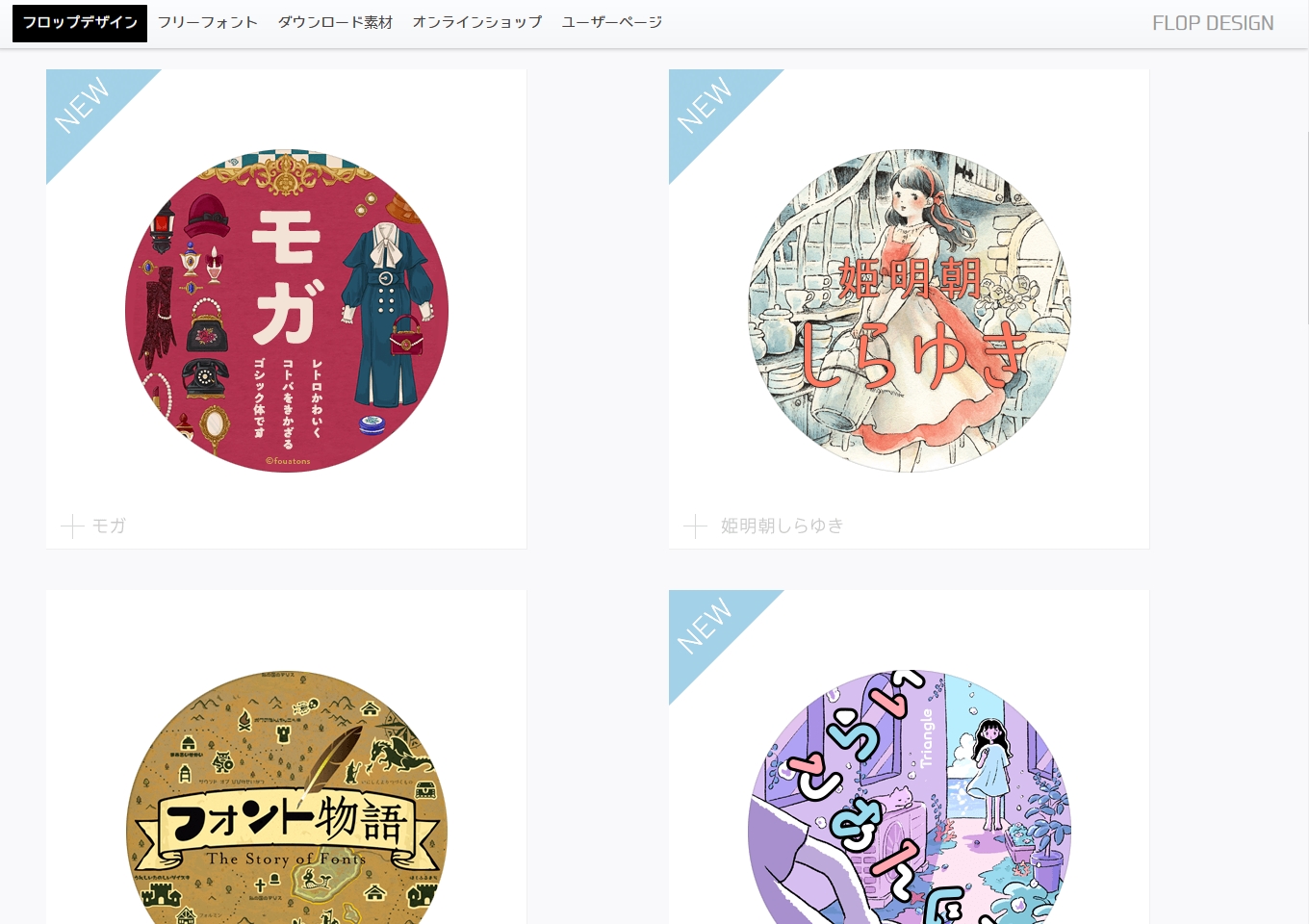
FLOP DESIGN(フロップデザイン)
良質なフリーフォントを中心にシルエットやイラストなどのフリー素材を提供しているサイト。 フリーフォントは250種、フリー素材は1…
-

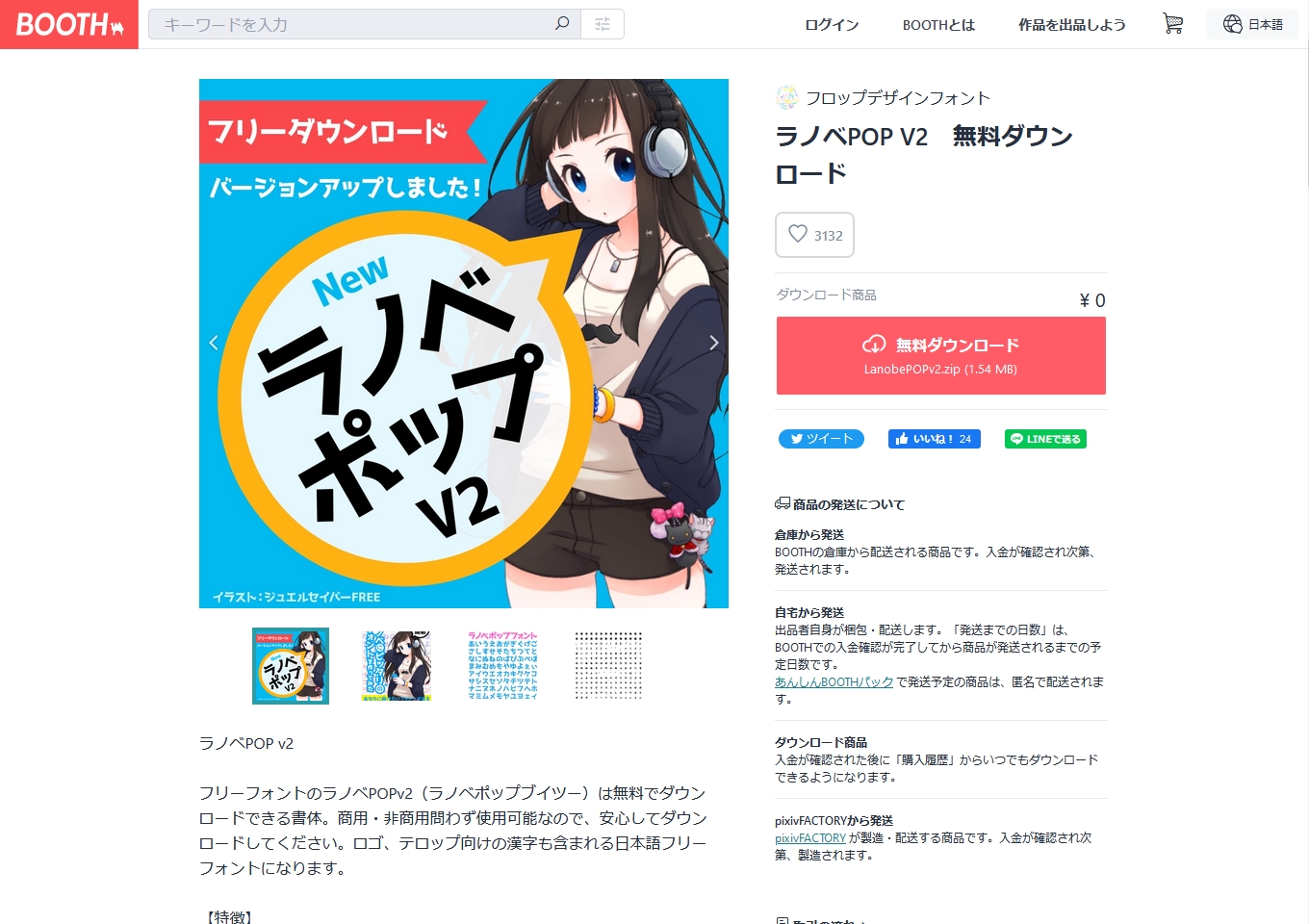
ラノベPOP V2(ラノベポップブイツー)
約10000字を収録したポップなフォント「ラノベPOP V2」。 無料で商用可能にもかかわらず、文字数やクオリティも高いおすすめ…
-

Syzygy Font(ジザジーフォント)
月の満ち欠けをモチーフにしたオシャレなフォント。 用途は限られますが非常に安い金額で購入できます。また、フォントの種類が少なくな…