初学者向け
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

CSS Stock(CSSストック)
HTML・CSSの知識は不要!デザインを調整できる無料のUIコピペサイト。 コピペするだけでWeb制作に必要なボタンや見出し、ア…
-

paizaラーニング(パイザラーニング)
Web制作にも役立つオンラインプログラミング入門学習サービス。 3分程の動画講座とブラウザ上で実行できる演習機能がありHTMLや…
-

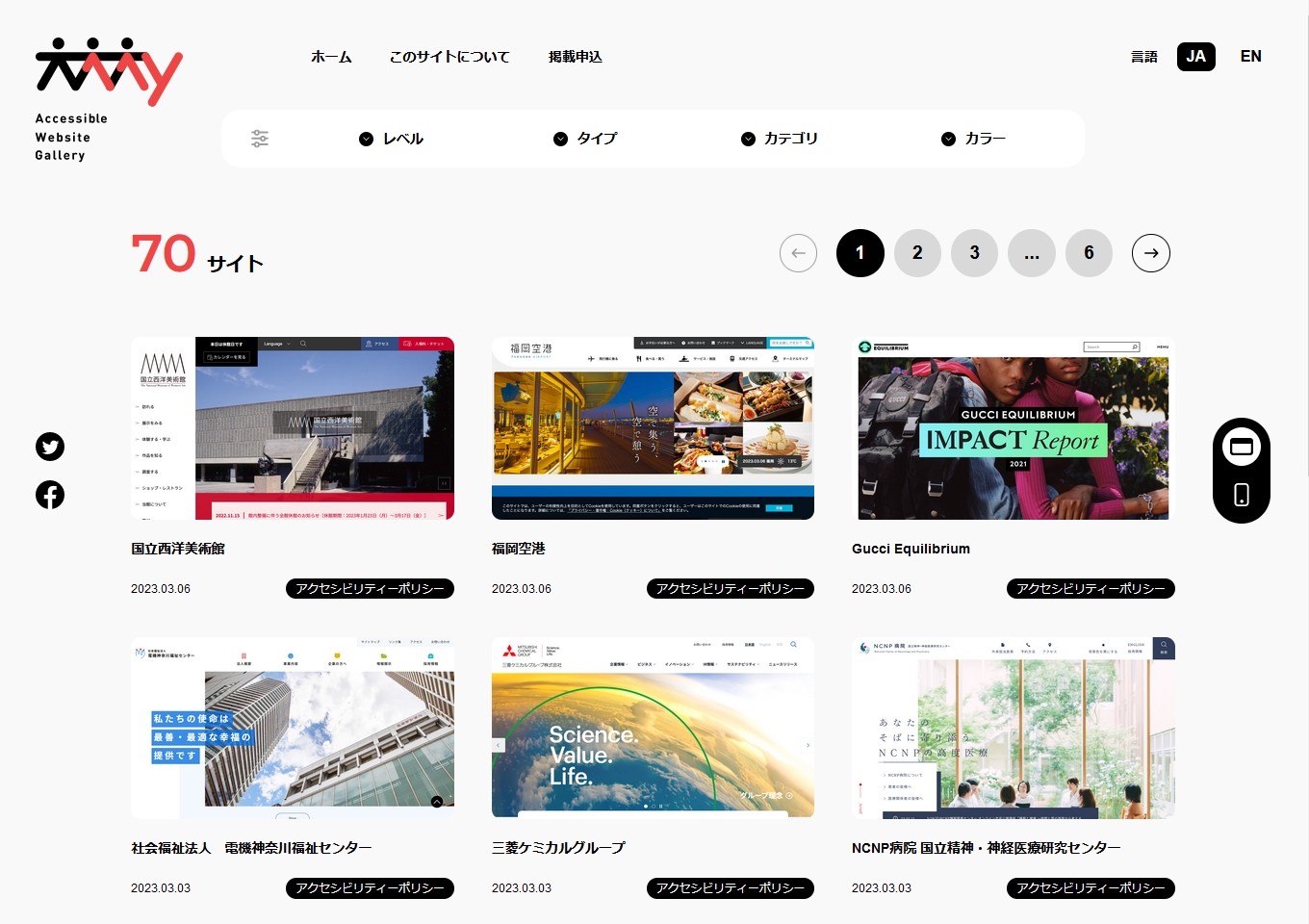
Accessible Website Galler(アクセシブル ウェブサイト ギャラリー)
Webアクセシビリティに対応した上にデザイン性に優れたWebサイトをあとめたギャラリーサイト。 もちろん、色合いや業種、サイトの…
-

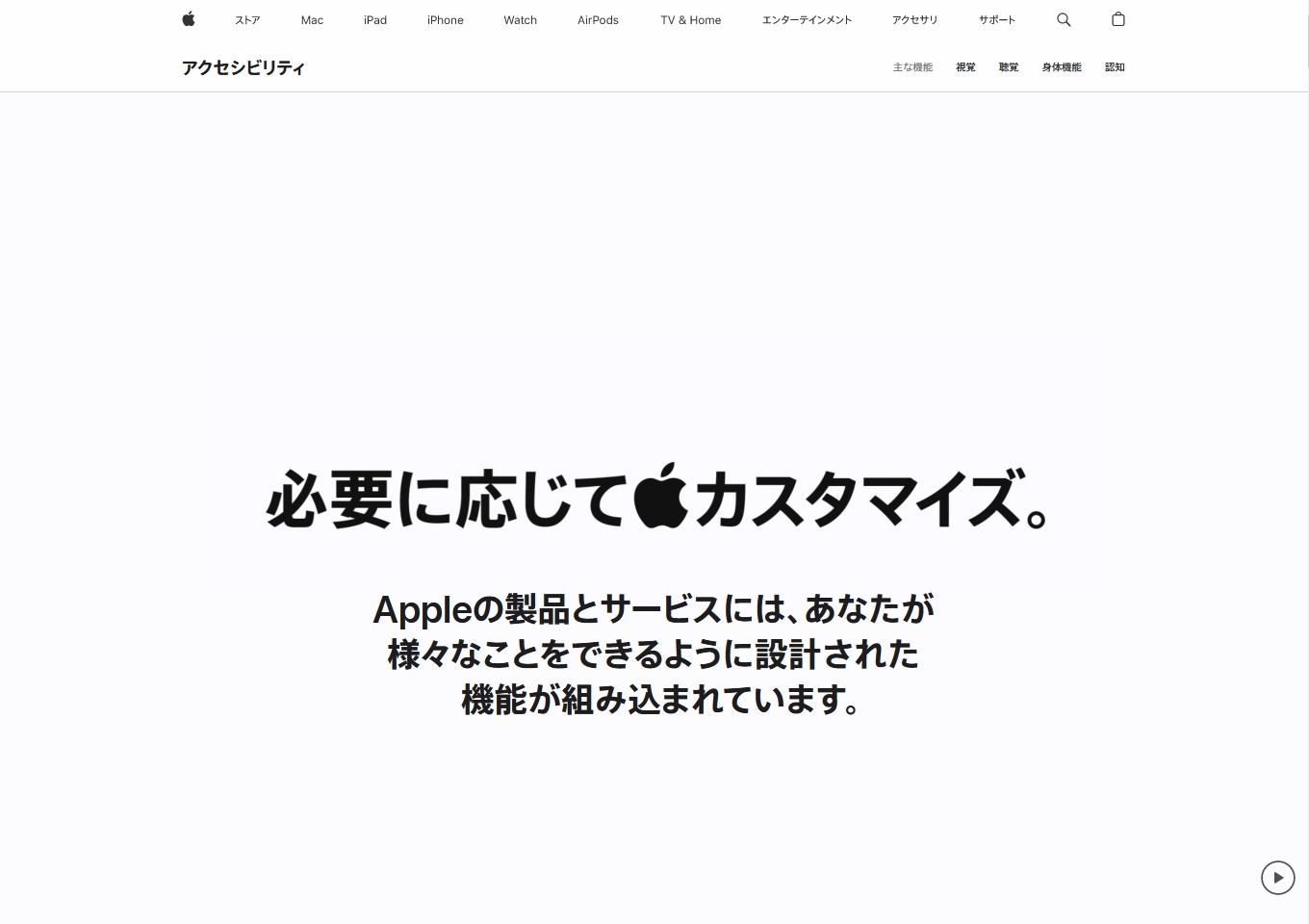
アクセシビリティ – Apple
Appleの製品やサービスにおけるアクセシビリティの考えがわかりやすくまとめられたページ。 短い言葉とアニメーションで子どもにも…
-

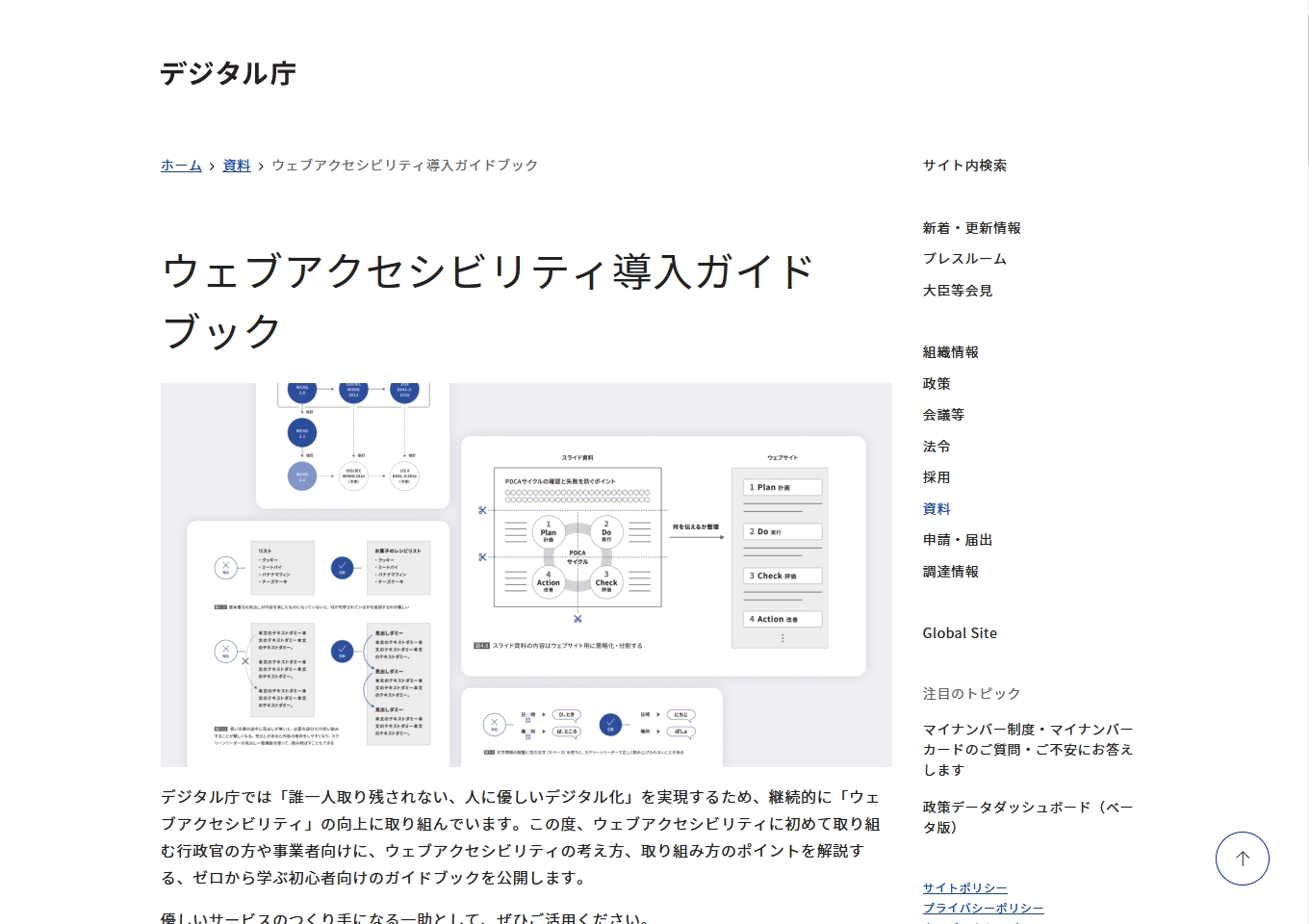
ウェブアクセシビリティ導入ガイドブック(デジタル庁)
デジタル庁が掲げるウェブアクセシビリティの取り組み方のポイントを解説した公のサイト。 簡素ですがそれ故わかりやすいのが特徴です。…
-

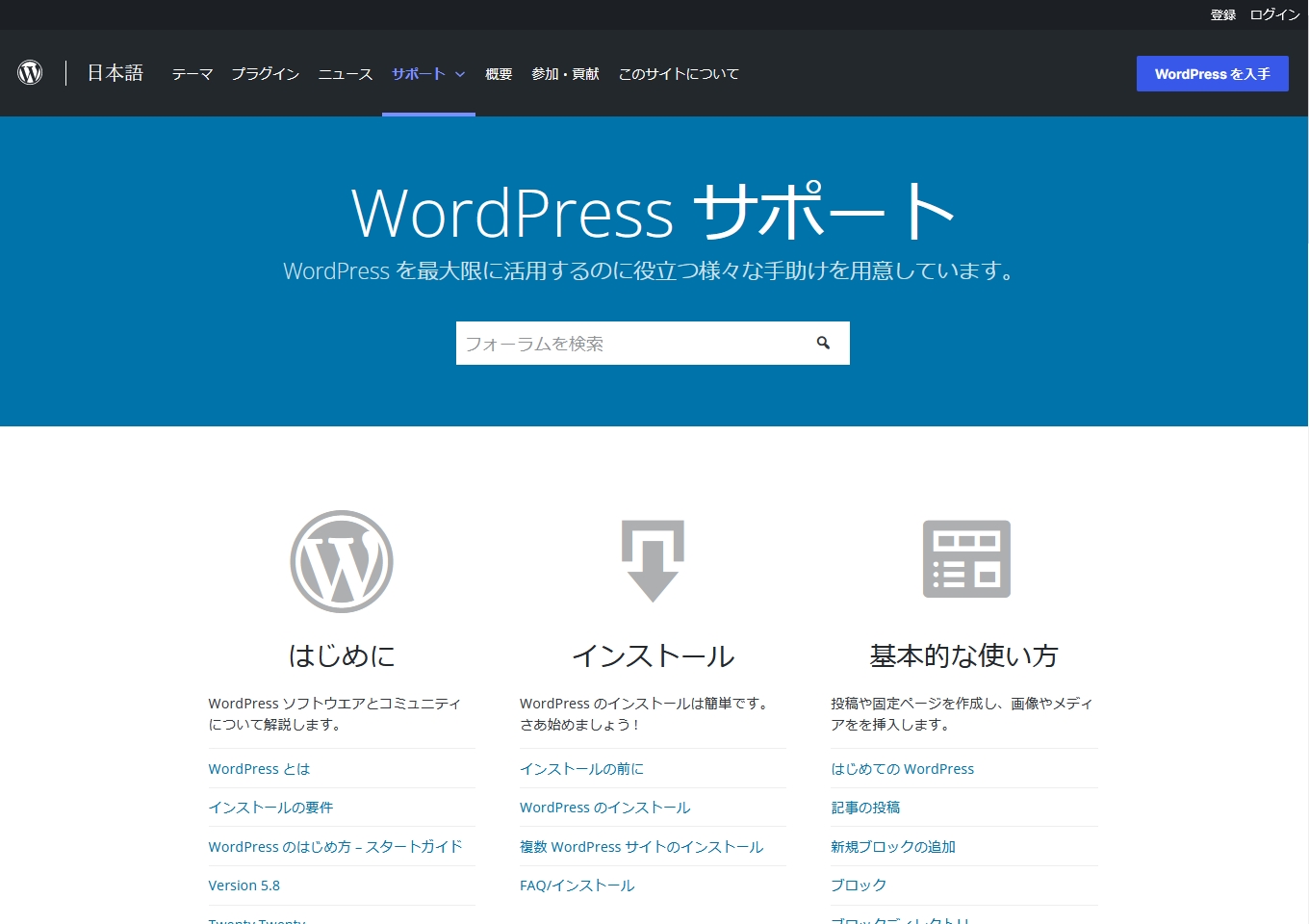
WordPress サポート
ワードプレス公式のサポートページ。 基本的な使い方の説明からカスタマイズやメンテナンス、トラブルシューティングなどが確認できます…
-

【コピペで使える】日本語版WordPressチートシート
Codex日本語版ページを元に作られたWorePressのチートシート。 テーマのカスタマイズによく使う基本的なタグを中心にわか…
-

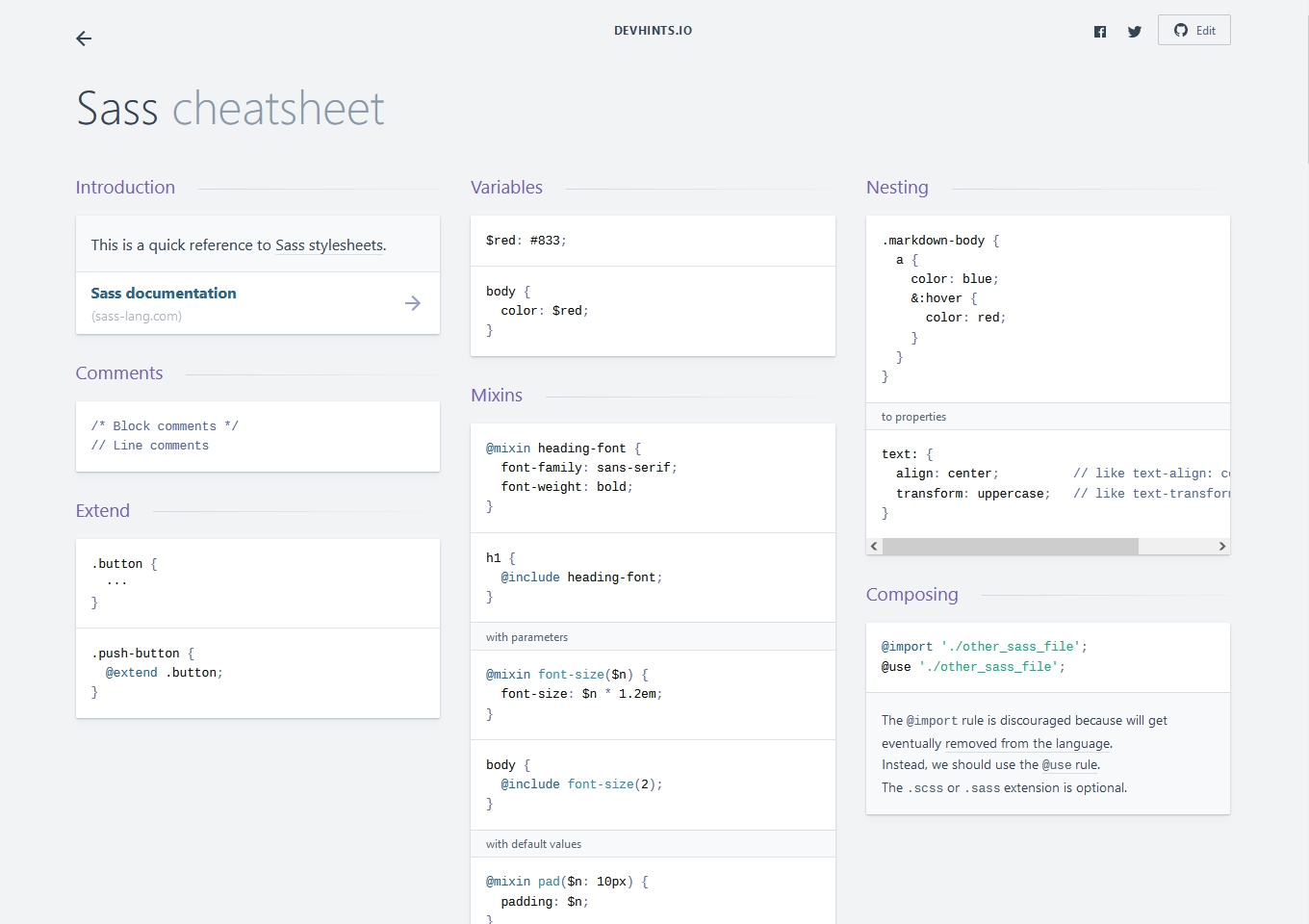
Sass cheatsheet(サスチートシート)
Sassの基本がまとめられているチートシートです。 シンプルで見やすく、コピペで利用できます。 また、ページ下にはBootst…
-

JavaScript Primer 迷わないための入門書
書籍の販促のサイトではありますが、書籍と同様の詳細な内容が掲載されているサイトです。JavaScript入門書とあるように技術書が…
-

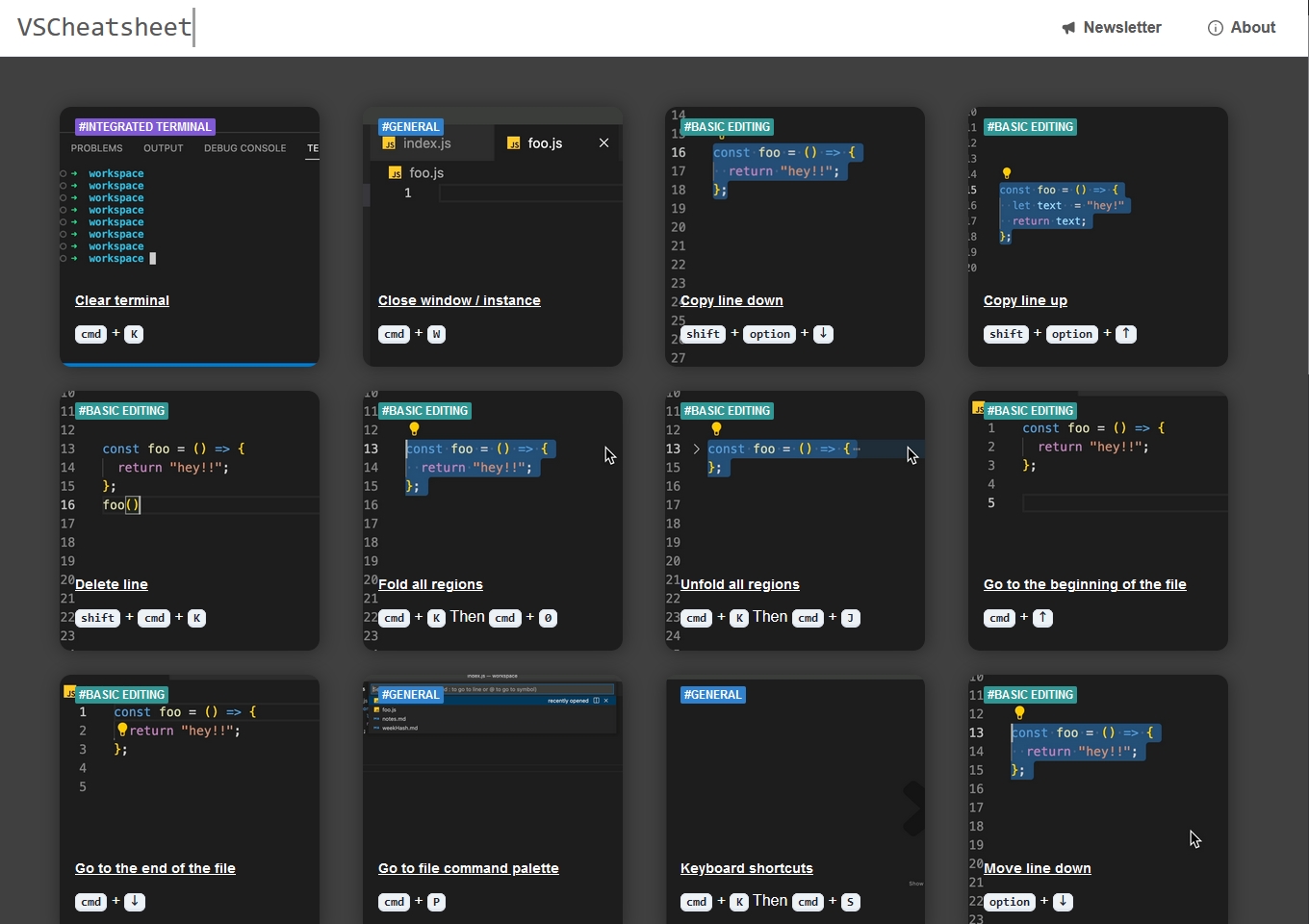
VSCheatsheet(VSチートシート)
視覚的に確認できるVSCodeのショートカットのチートシート(Win / Mac / Linux対応)。 便利なショートカットが…
-

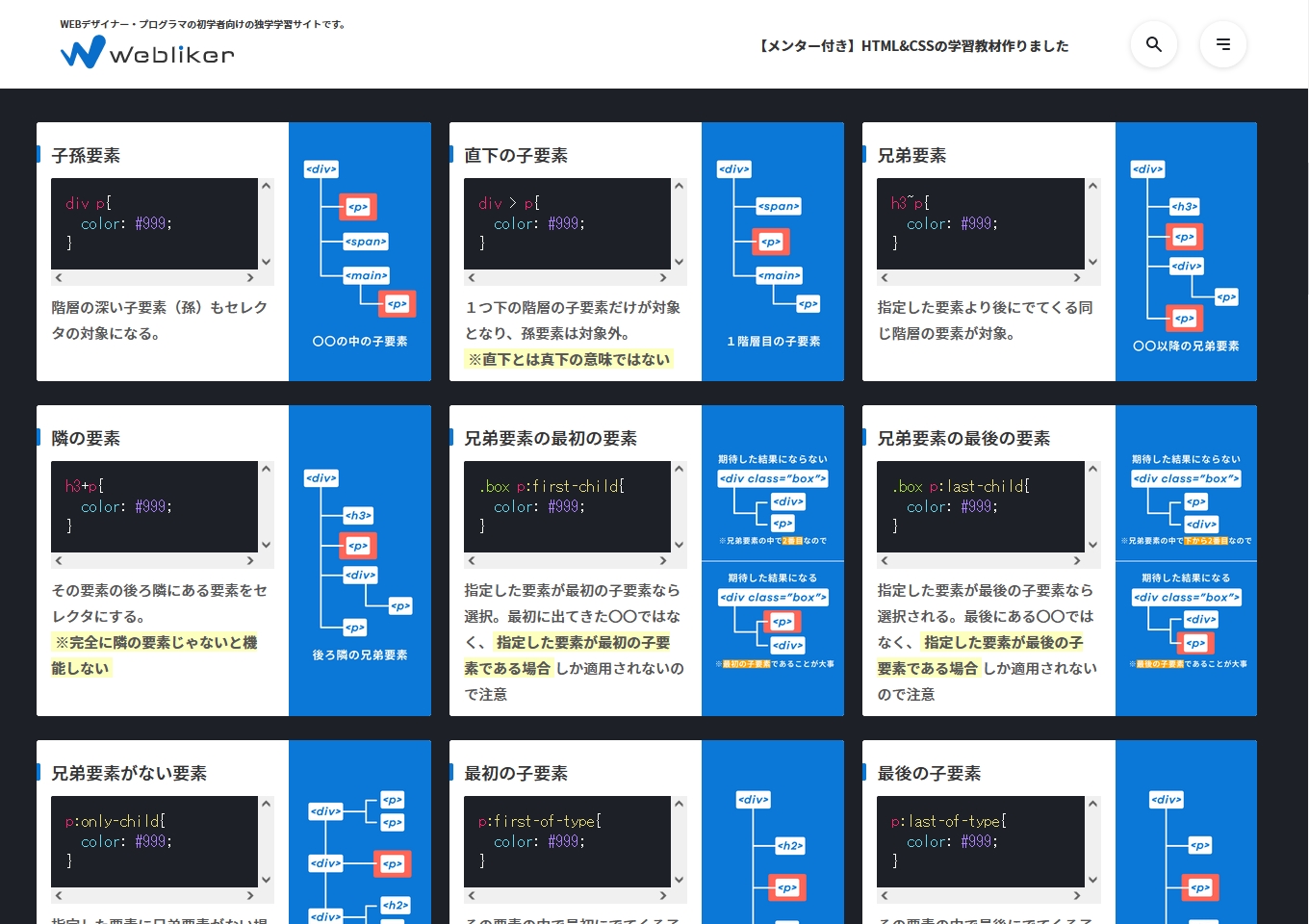
CSSセレクタのチートシート
要素セレクタ、classセレクタ、idセレクタなど各セレクターの説明やよく使われるコードでのサンプルを紹介しているページ。 わか…
-

無料コーディング練習所
カリキュラムに沿って6サイトを構築しながら独学できるサイト。 デザインカンプと完成版データがあり気軽にマークアップを学べます。無…