初学者向け
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

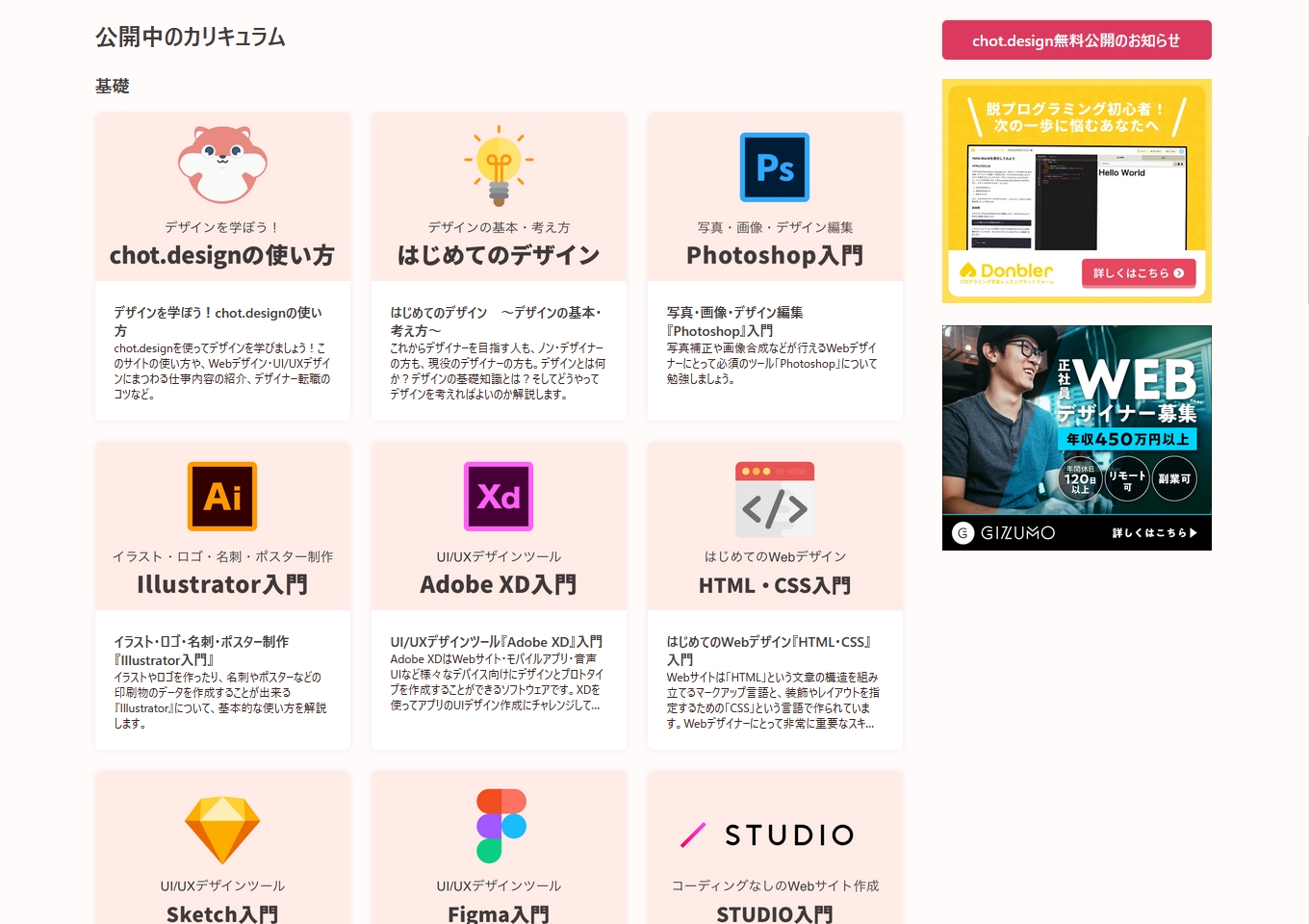
chot.design(ちょっとデザイン)
毎日ちょっとずつWebデザインを学べる完全無料の学習サイト。 元々月額サービスで提供されていたこともあり、レッスン内容は高品質。…
-

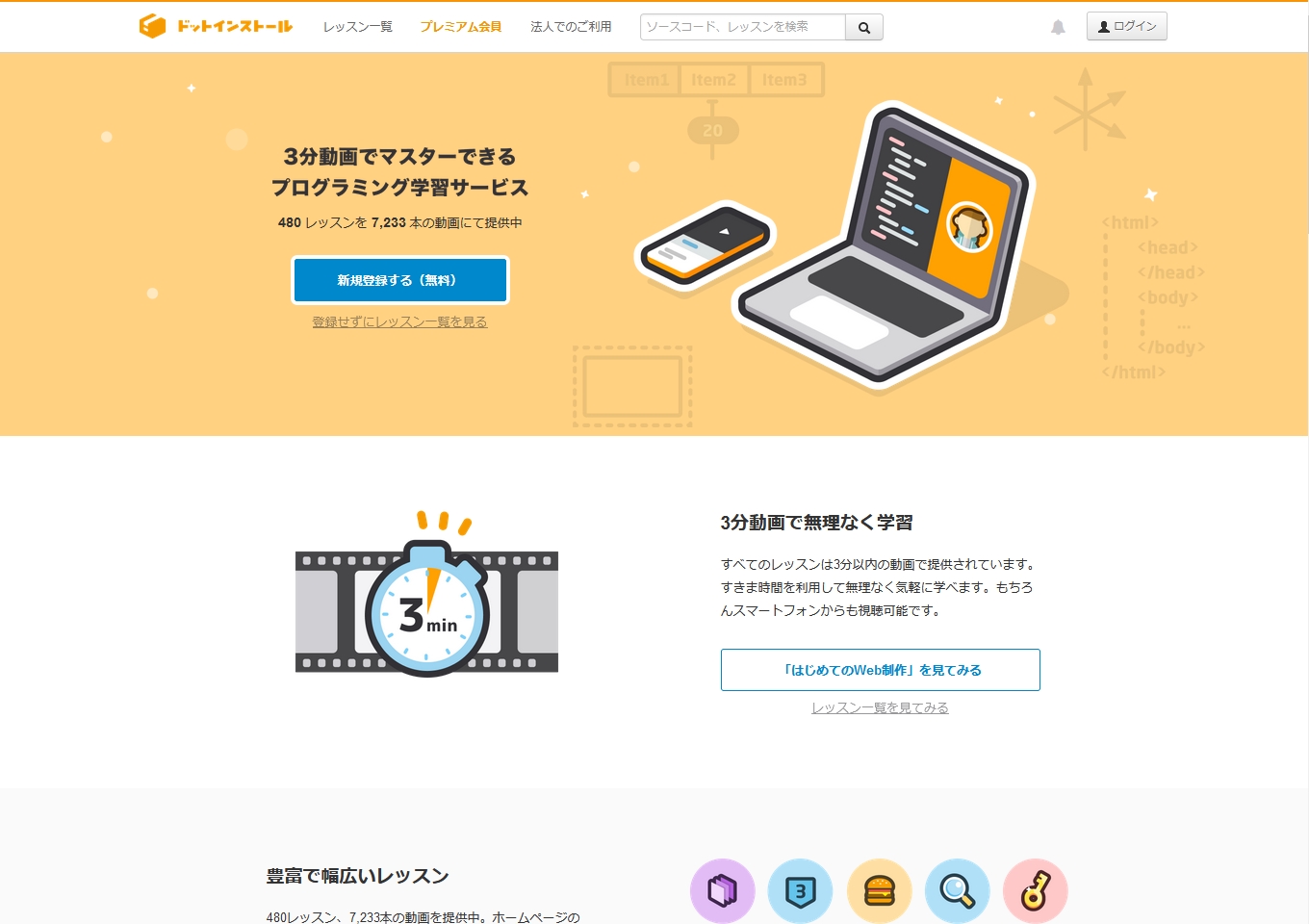
ドットインストール
すべてのレッスンが3分の動画を見ながら受けられるオンライン学習サービス。 HTML、CSS、JavaScript、PHP、Rub…
-

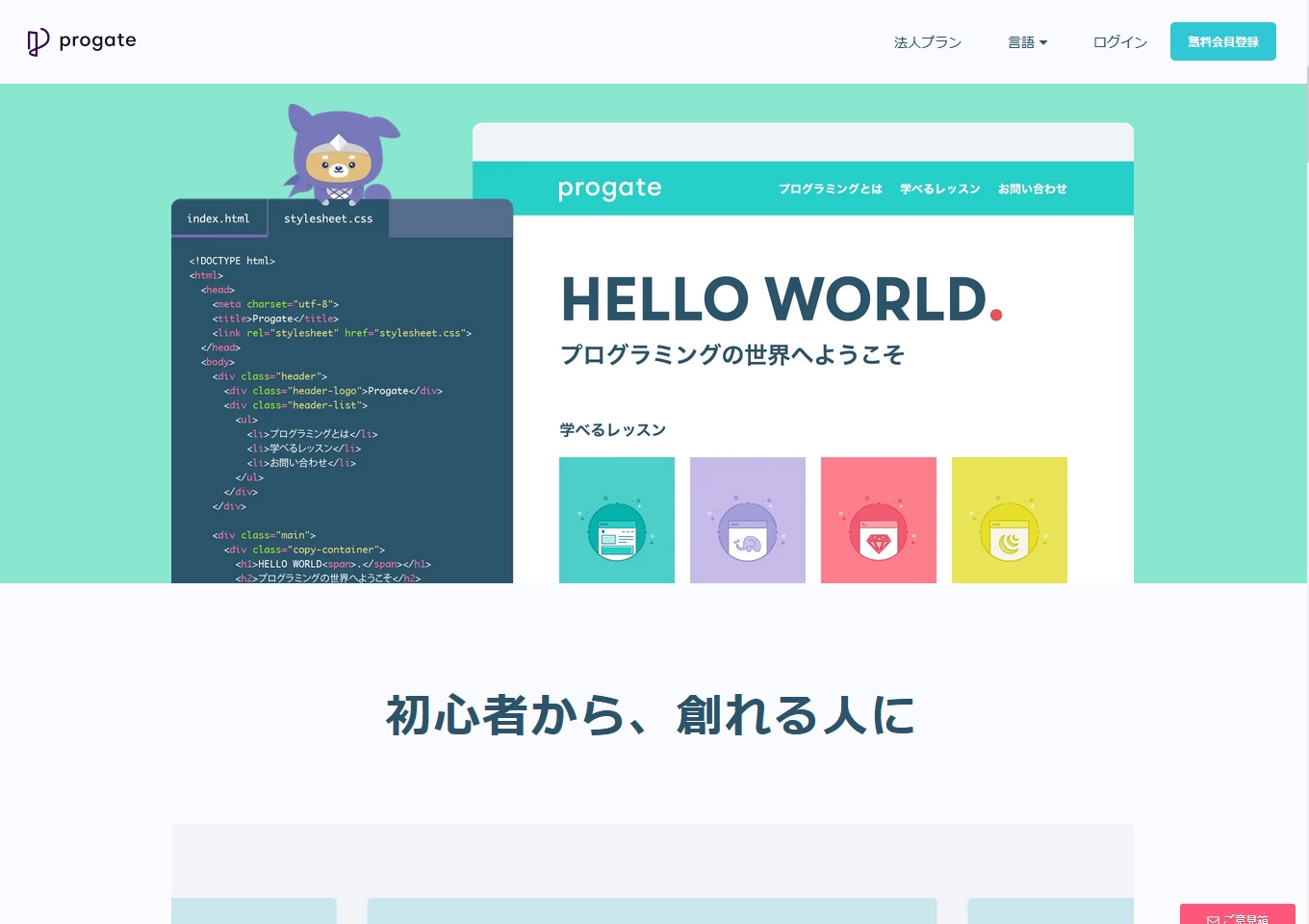
progete(プロゲート)
プログラミングを中心とした親しみやすい雰囲気のオンライン学習サービス。 HTMLやCSS等、各カテゴリで初級編までは無料会員で学…
-

CODE KICHEN(コードキッチン)
HTMLやCSS、JavaScriptのリファレンスサイト。 Web制作時に起こる「あれどうやって作るの?」をレシピのように探せ…
-

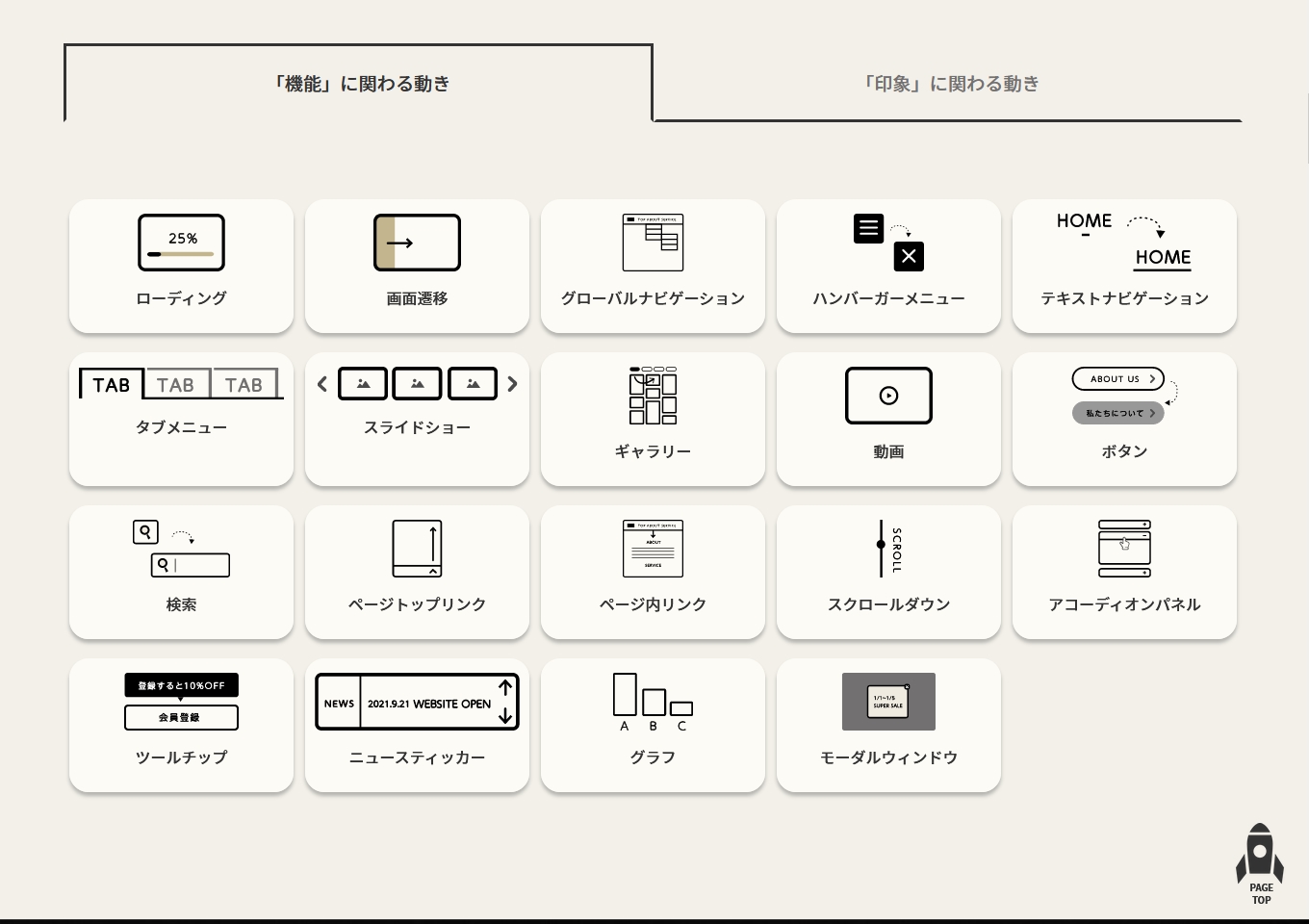
動くWebデザインアイディア帳
アニメーションを使ったサイトとTipsの紹介がされている見本サイト。 サイト数は少なめですが「動かしたいパーツ」ごとの逆引きリス…
-

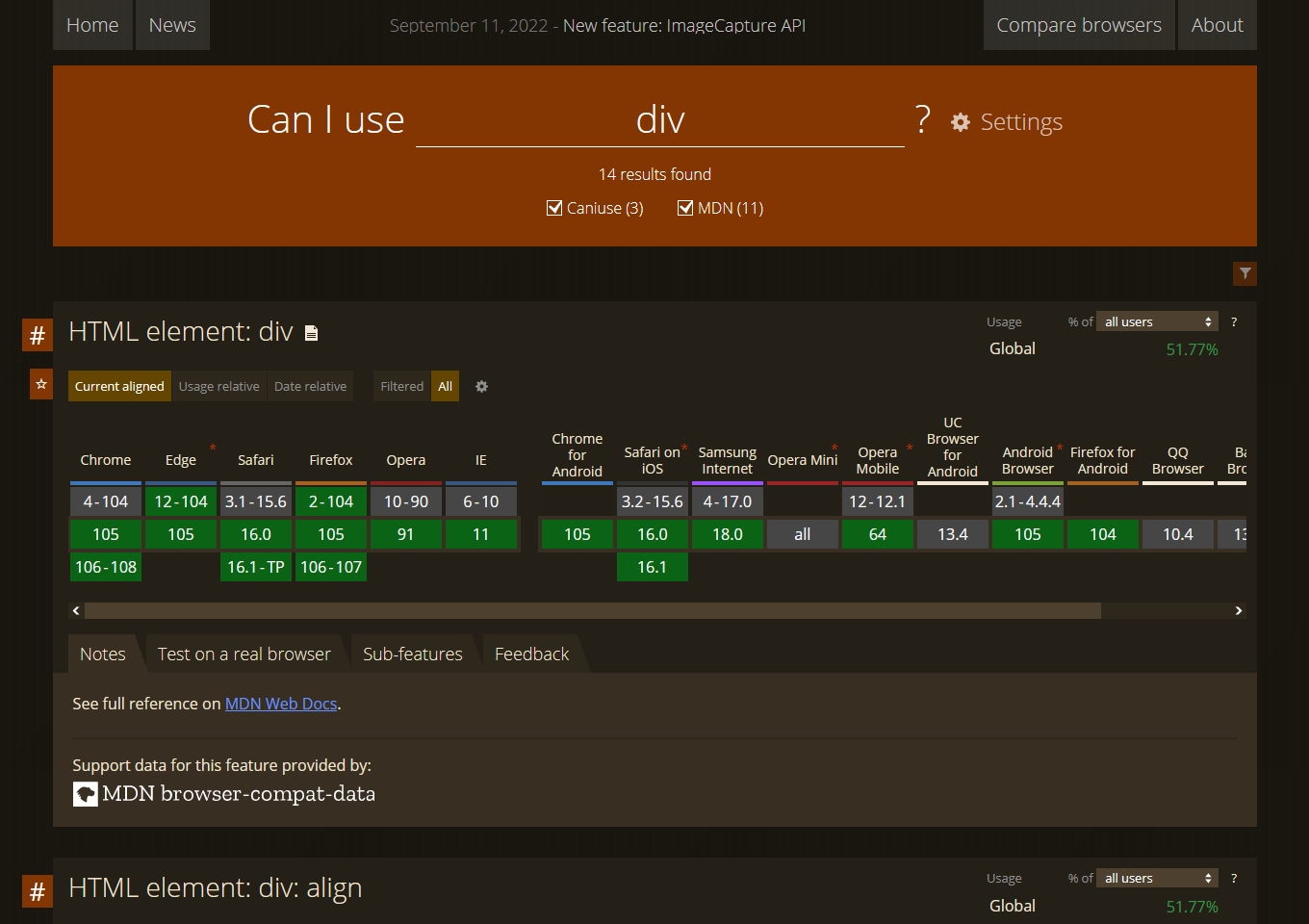
Can I use(キャナイユーズ)
HTMLやCSSなどの要素の各種ブラウザの対応状況をチェックできるサイト。 サイト上部の検索窓にキーワードを入れて検索すると対応…
-

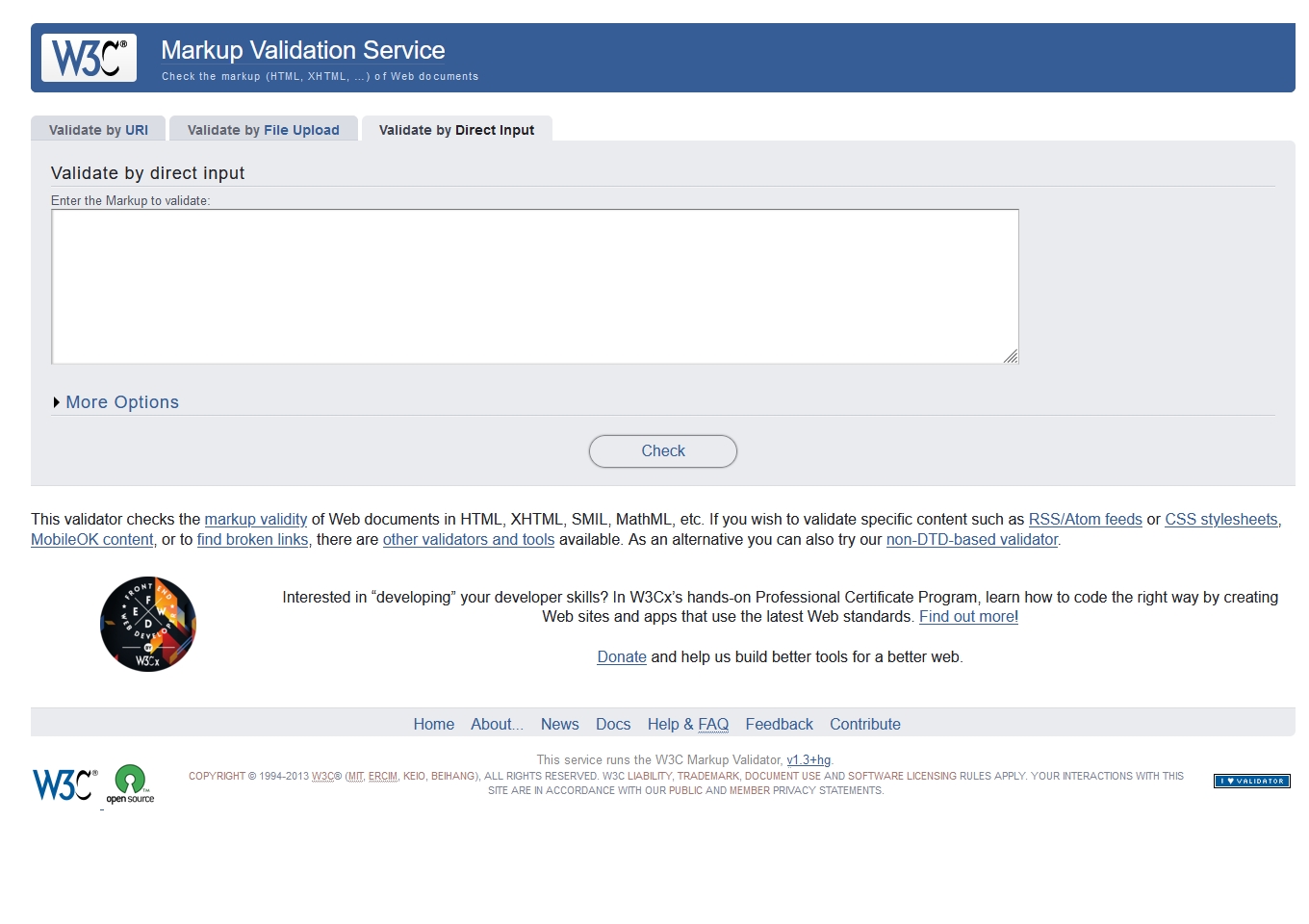
W3C Markup Validation Service(W3Cマークアップバリデーションサービス)
W3CによるHTMLのバリデーションチェックページ。 ソースコードを入力するとエラーと警告の内容、該当箇所を示してくれます。チェ…
-

サルワカ
サルでも分かる図解解説をコンセプトに、デザイン、Web制作等の解説を行っているサイト。 整理されていて見やすくわかりやすいのでW…
-

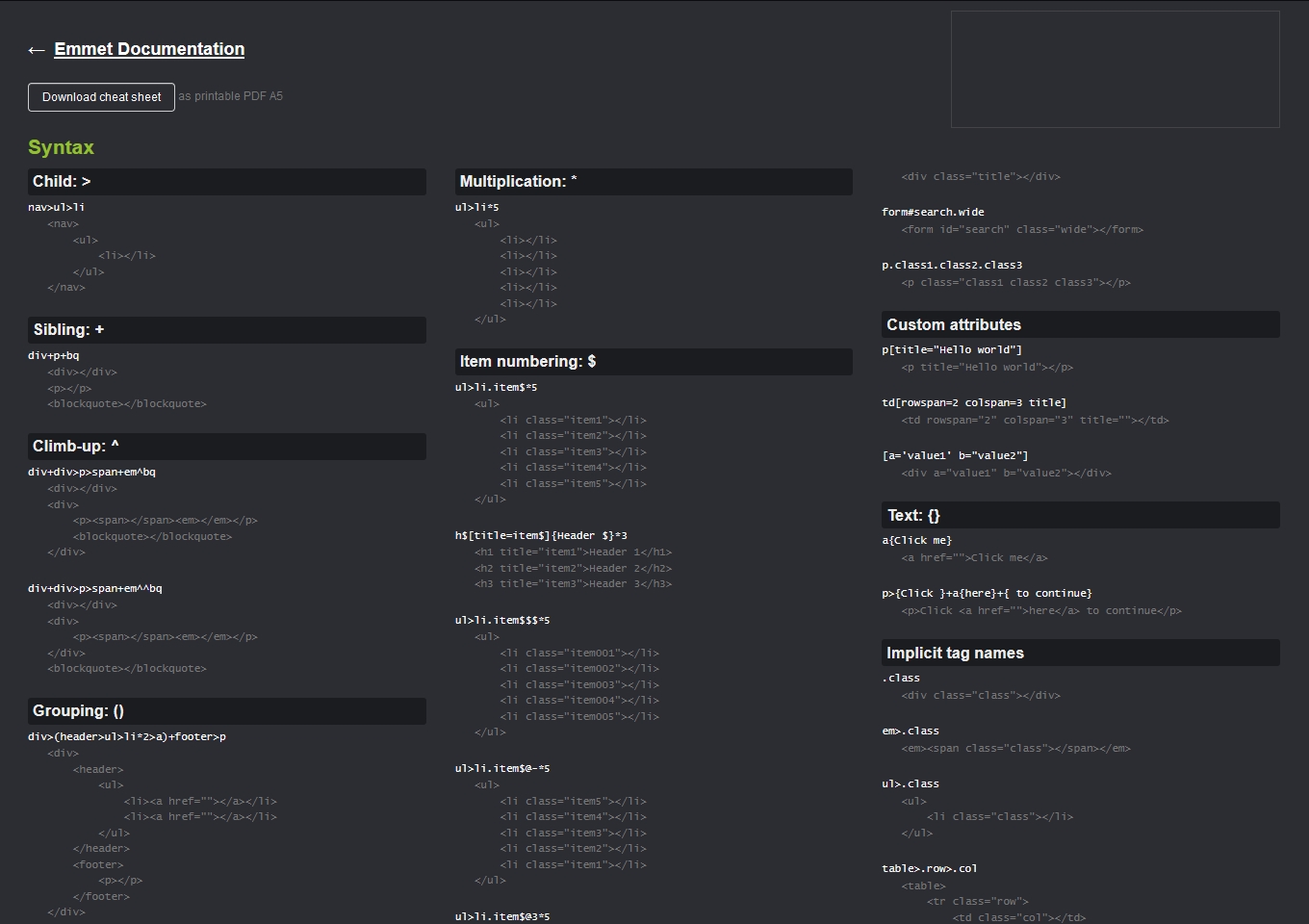
Emmet Cheat Sheet(エメットチートシート)
HTMLやCSSを爆速で入力したい人の必須テクニック、Emmet(エメット)のチートシート。 ページ上部の「Syntax」は特に…
-

MDN Web Docs(MDN Web ドキュメント)
WebサイトのコーディングにおけるHTML・CSS・JavaScriptなどの仕様をまとめているサイト。
-

After Effects Style(アフターエフェクツスタイル)
その名の通りエフェクト系の動画素材の配布の他、After Effectsのチュートリアルや基本操作などが充実しているサイト。 丁…
-

Google検索セントラル(旧Googleウェブマスター)
Google検索の改善方法やガイドラインがまとめらたGoogle公式のドキュメント。 SEO初心者はまずドキュメントから「SEO…