無料利用可能
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

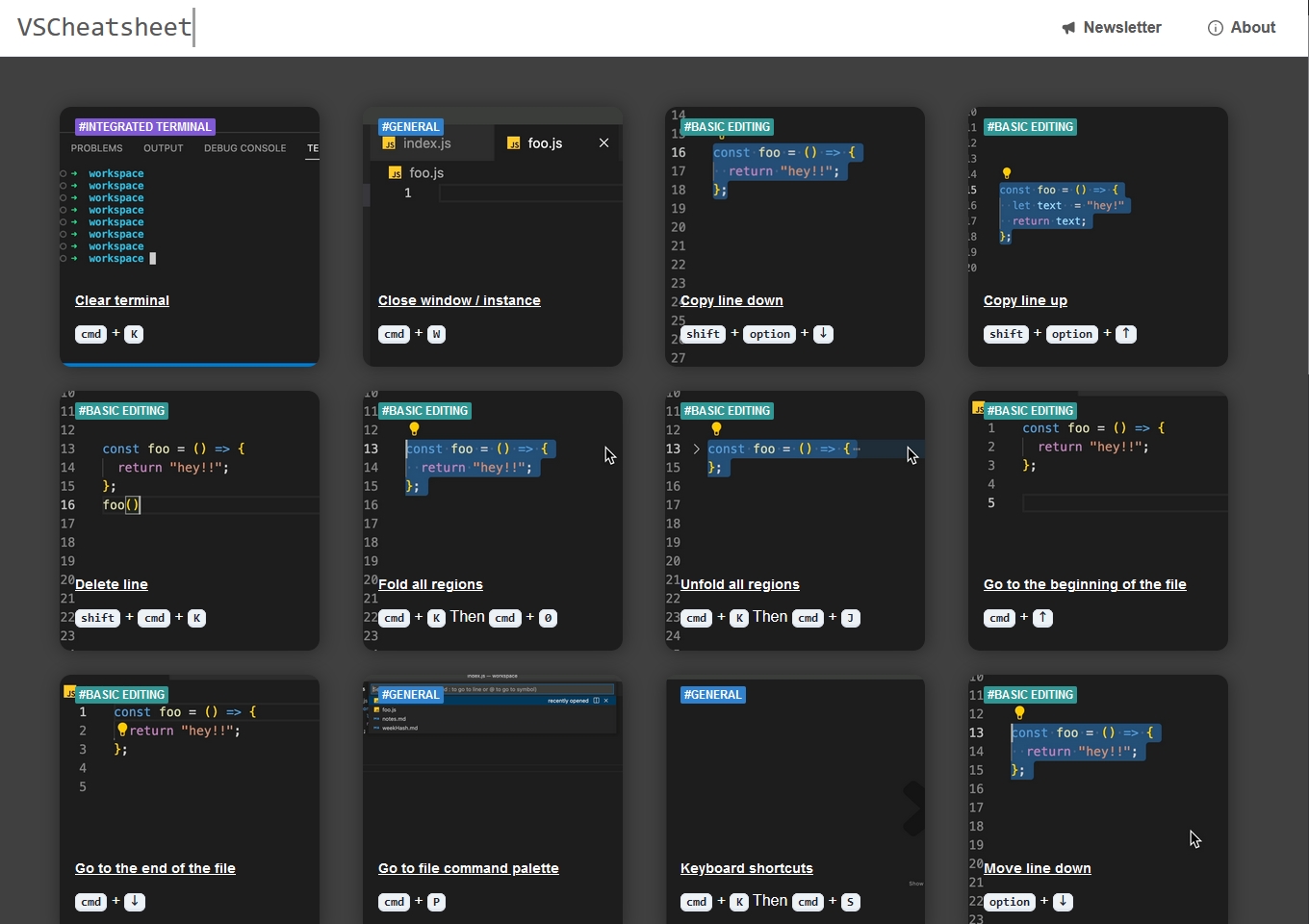
VSCheatsheet(VSチートシート)
視覚的に確認できるVSCodeのショートカットのチートシート(Win / Mac / Linux対応)。 便利なショートカットが…
-

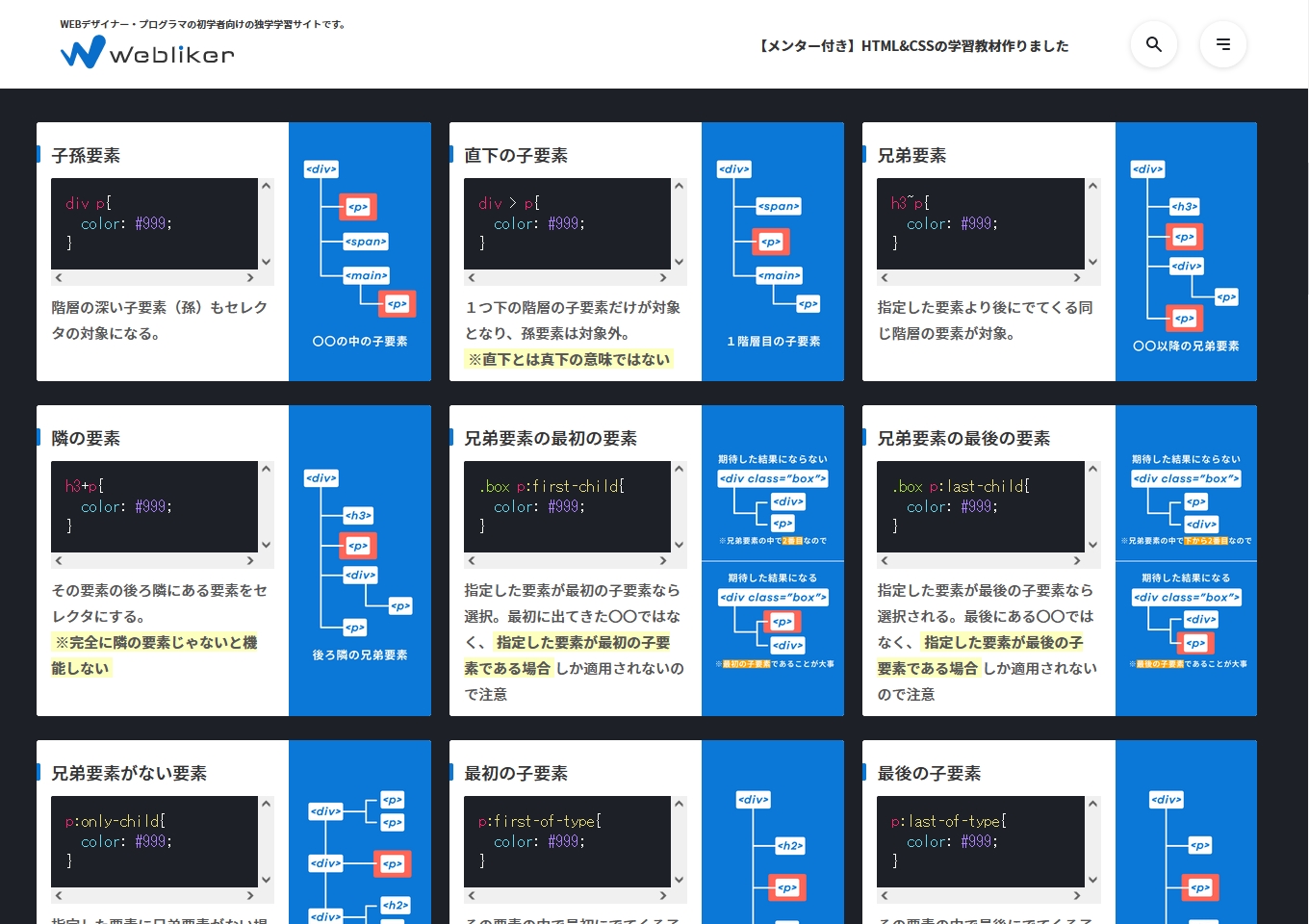
CSSセレクタのチートシート
要素セレクタ、classセレクタ、idセレクタなど各セレクターの説明やよく使われるコードでのサンプルを紹介しているページ。 わか…
-

無料コーディング練習所
カリキュラムに沿って6サイトを構築しながら独学できる無料サイト。 デザインカンプと完成版データがあり気軽にマークアップを学べます…
-

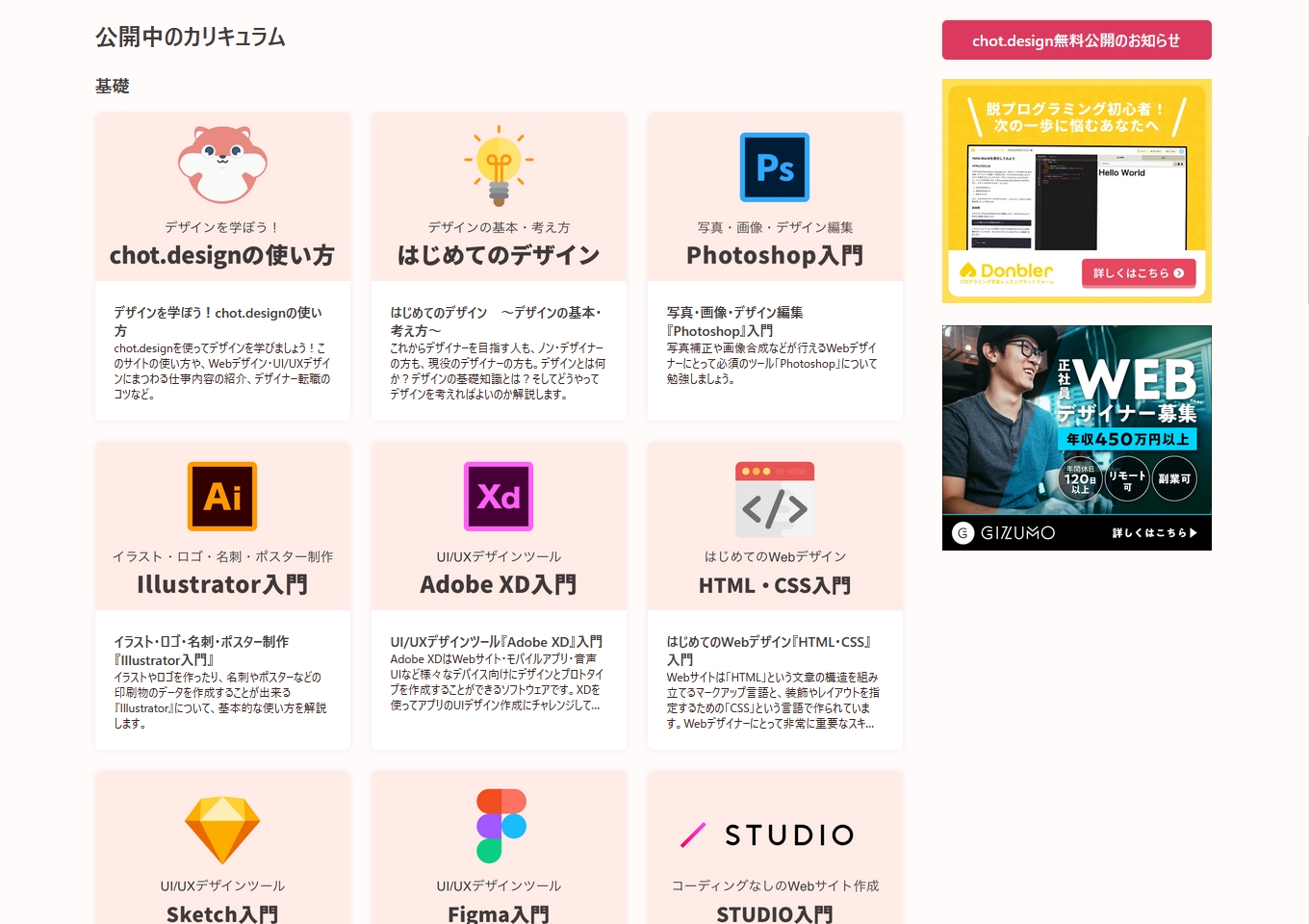
chot.design(ちょっとデザイン)
毎日ちょっとずつWebデザインを学べる完全無料の学習サイト。 元々月額サービスで提供されていたこともあり、レッスン内容は高品質。…
-

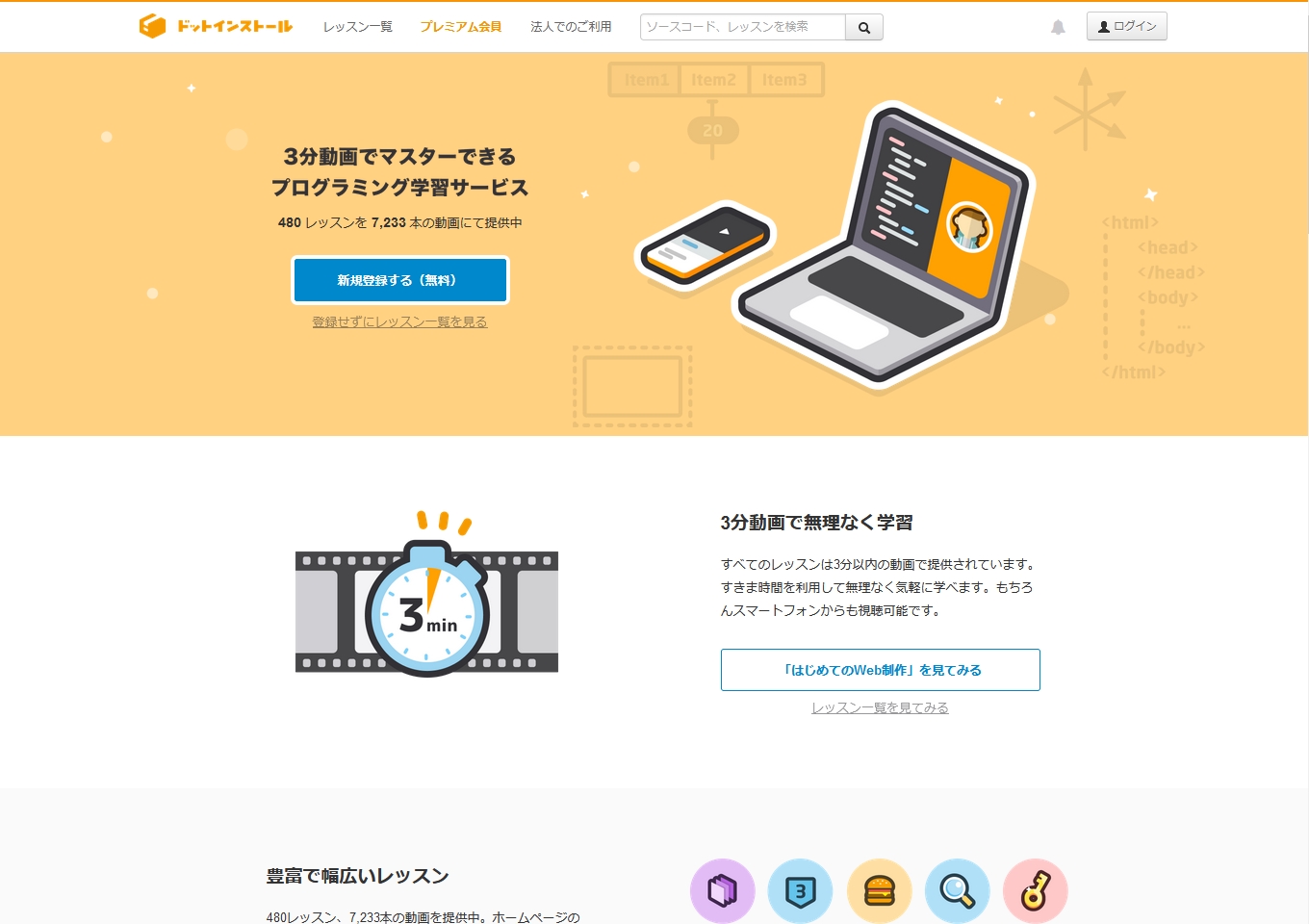
ドットインストール
すべてのレッスンが3分の動画を見ながら受けられるオンライン学習サービス。 HTML、CSS、JavaScript、PHP、Rub…
-

progete(プロゲート)
プログラミングを中心とした親しみやすい雰囲気のオンライン学習サービス。 HTMLやCSS等、各カテゴリで初級編までは無料会員で学…
-

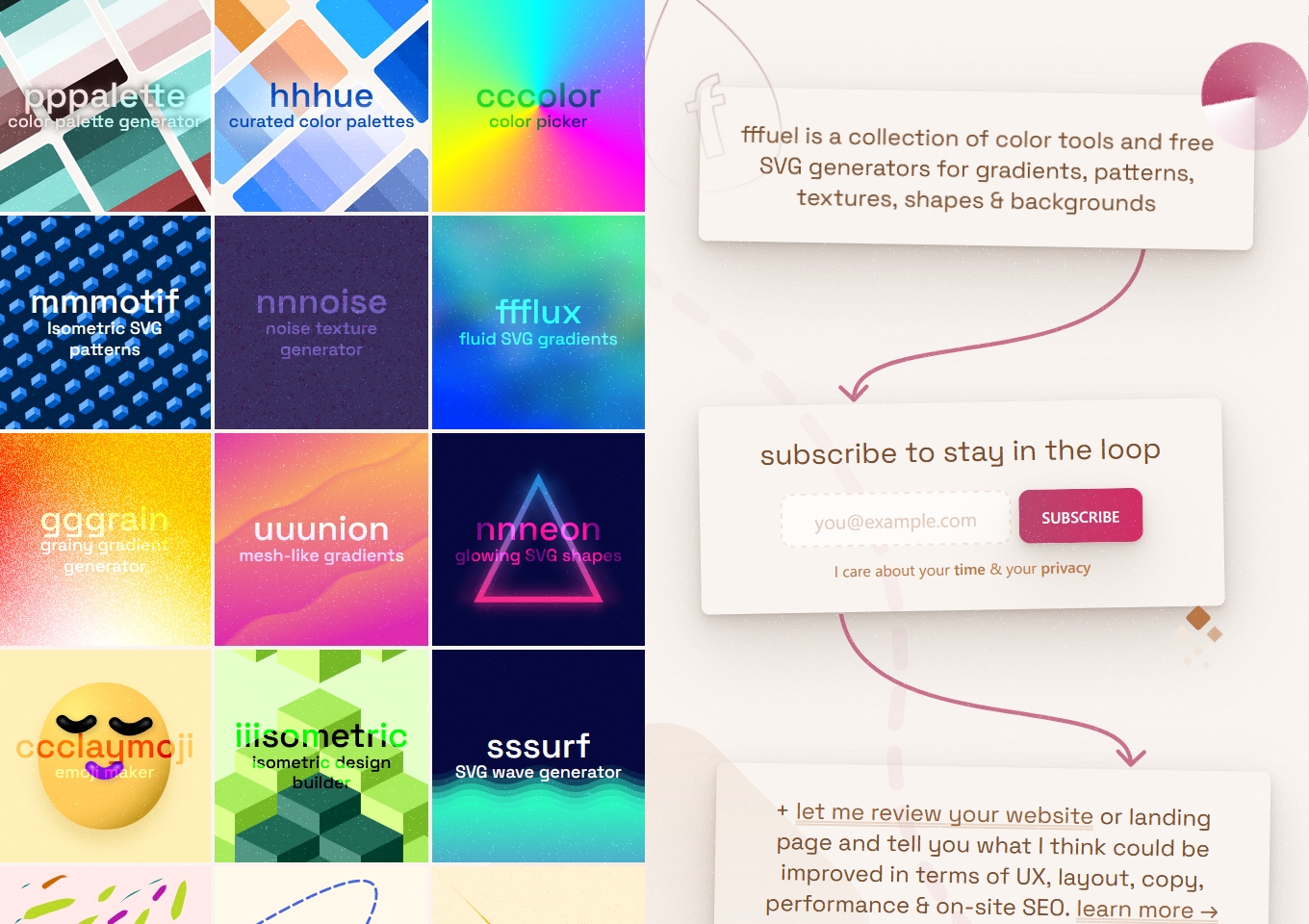
fffuel
種類が豊富なSVGジェネレーターのサイト。 おしゃれなシームレス背景やテクスチャー、パターンなどが自由な配色で簡単に作成できます…
-

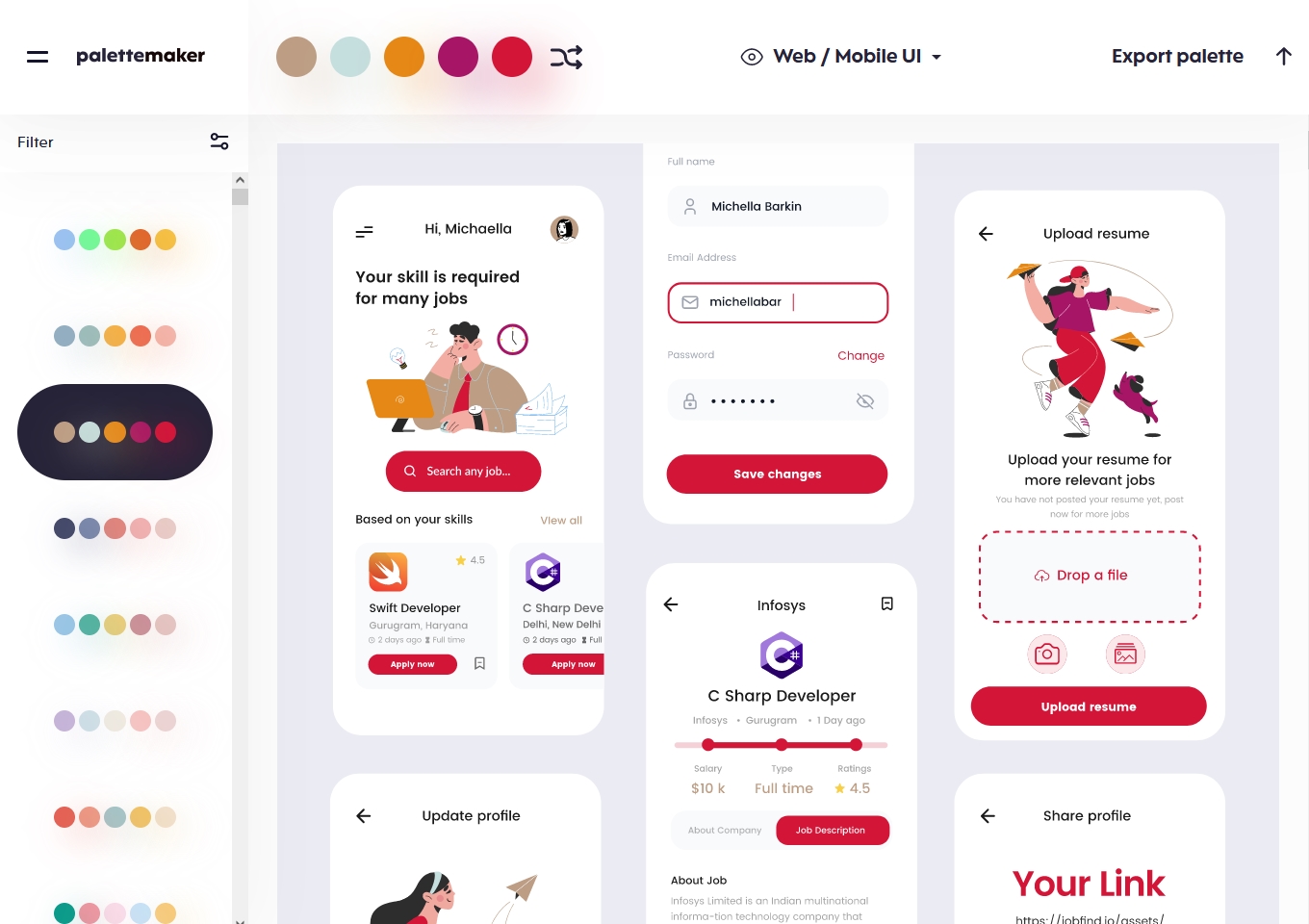
palettemaker(パレットメーカー)
サンプル画像を元に様々な配色を確認できる無料のカラーパレット・配色ジェネレーター。 WebのUIやロゴ・イラストなど様々なサンプ…
-

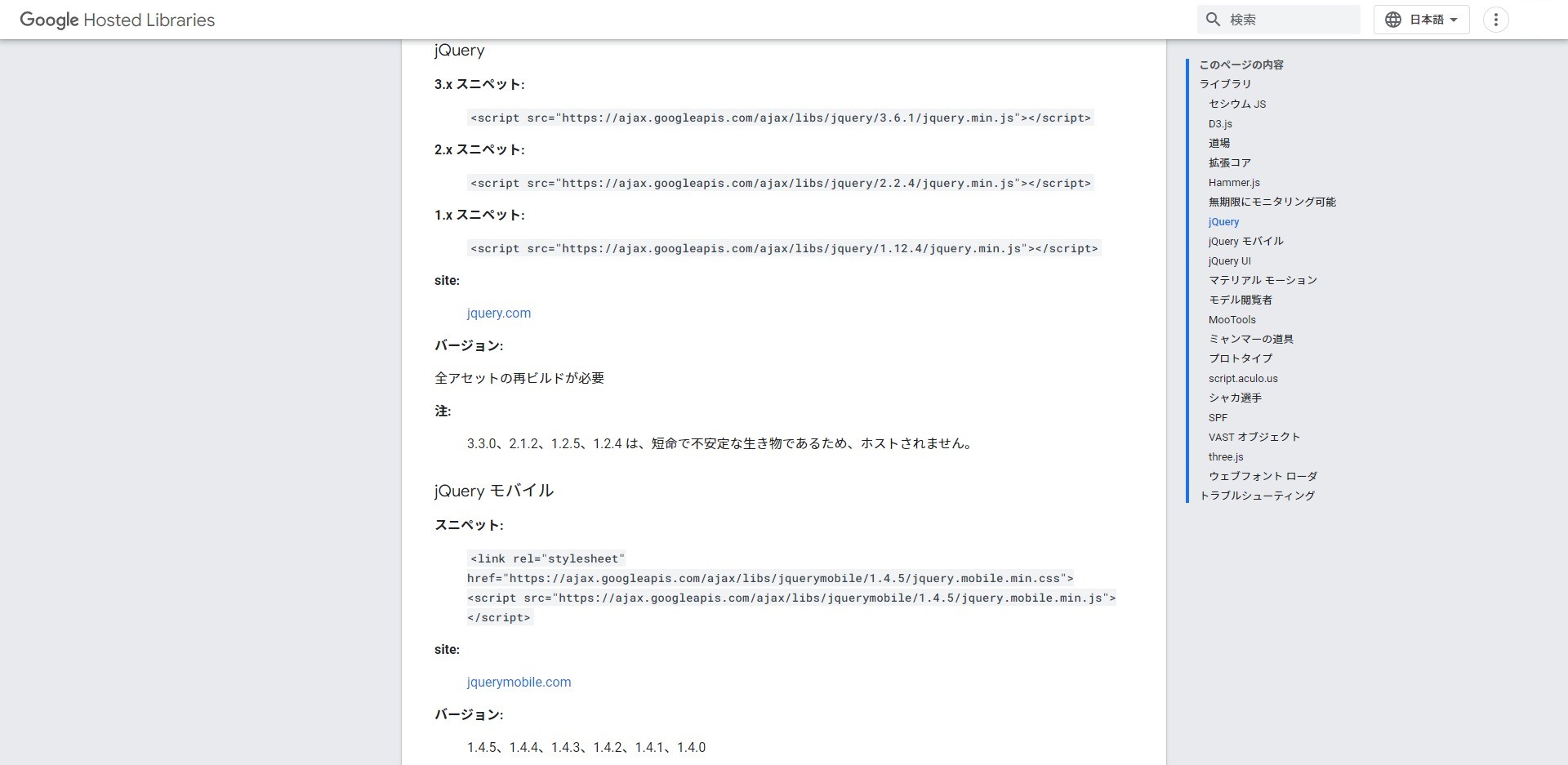
Google Hosted Libraries(グーグルホステッドライブラリーズ)
Google公式が運営するJSライブラリのCDNを掲載しているサイト。安定性が認められているだけなく、Google のサーバーから…