無料利用可能
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

aun(あうん)
URLを入力すると自動でスクリーンショットを作成→スクリーンショットにメモを付けて修正箇所などの指示を簡単に共有できる便利なサイト…
-

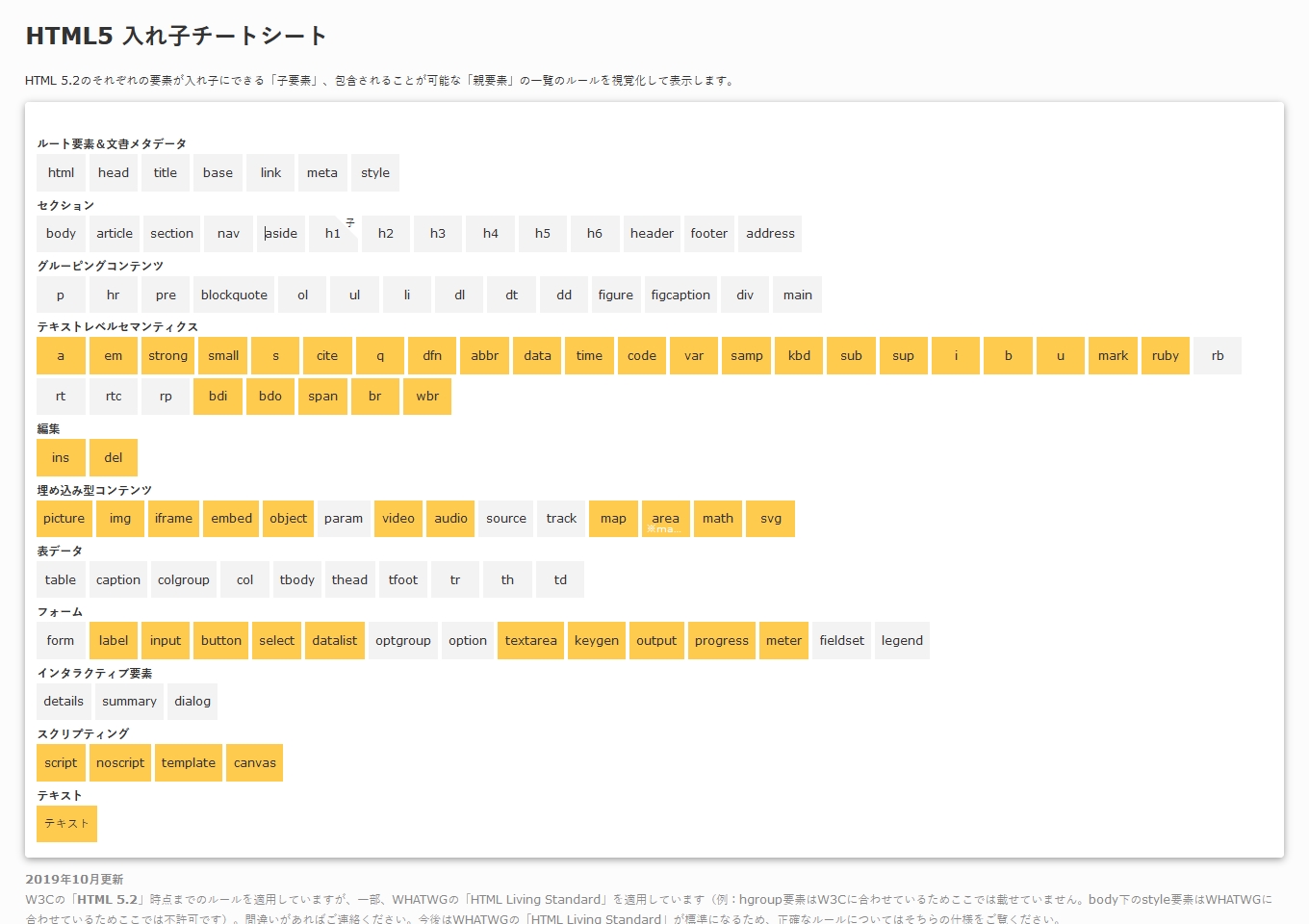
HTML5 入れ子チートシート
HTML5での親要素・子要素の入れ子をワンクリックで確認できる便利なチートシートです。 要素をクリックすると親子関係にあるタグが…
-

webliker(ウェブライカー)
web兄さんが運営している、初学者向けのWebデザイナーやコーダー向けの学習サイトです。 カラフルでわかりやすい図解やサンプルが…
-

FUZE(フューズ)
アニメーション付きのグラデーションのCSSコードを生成できるサイト。 指定した色を元に往来するアニメーションでスピードのみ調整可…
-

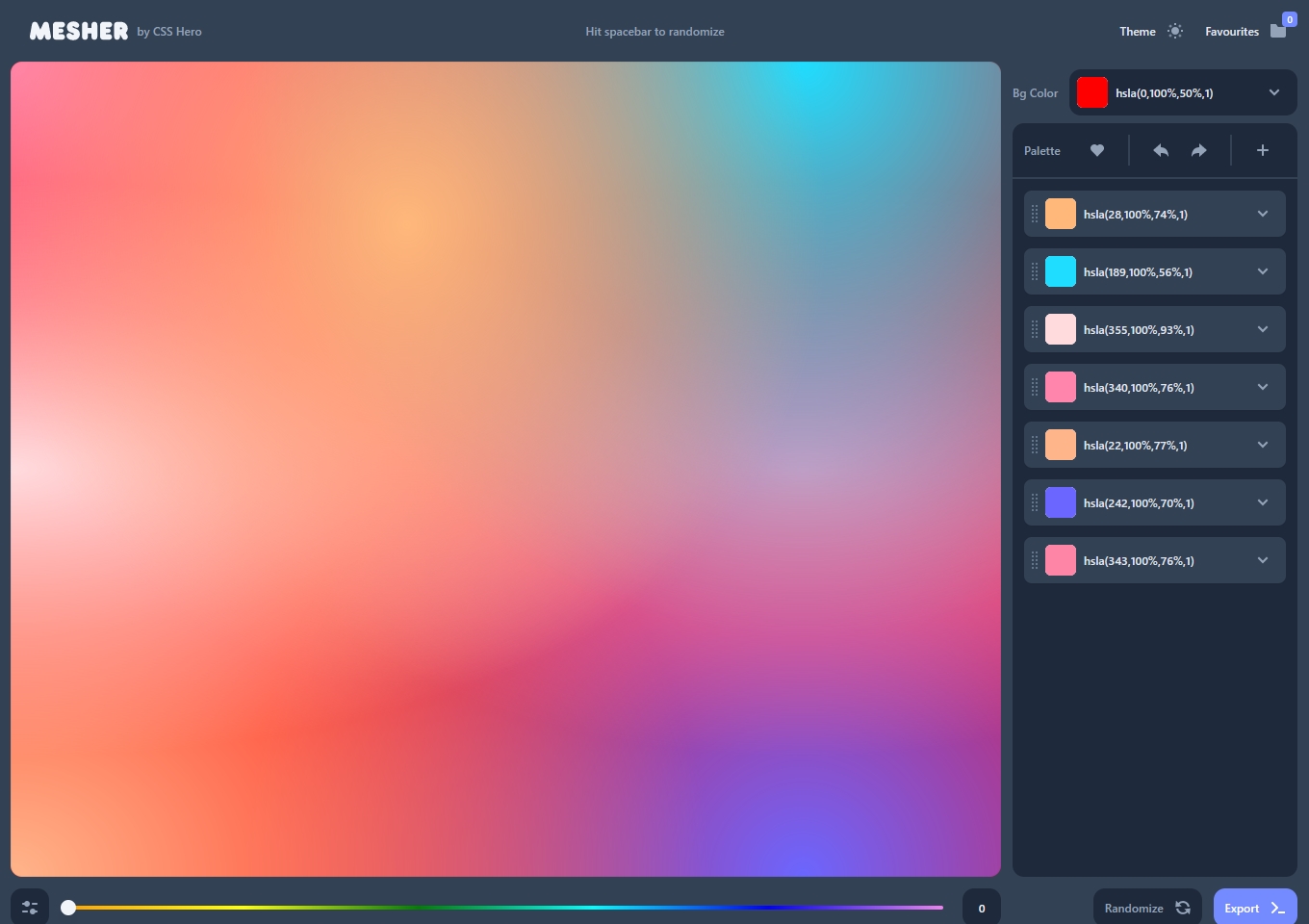
MESHER(メッシャー)
タイポグラフィの背景などによく使われるメッシュ状のグラデーションを自由に生成できるジェネレーター。
-

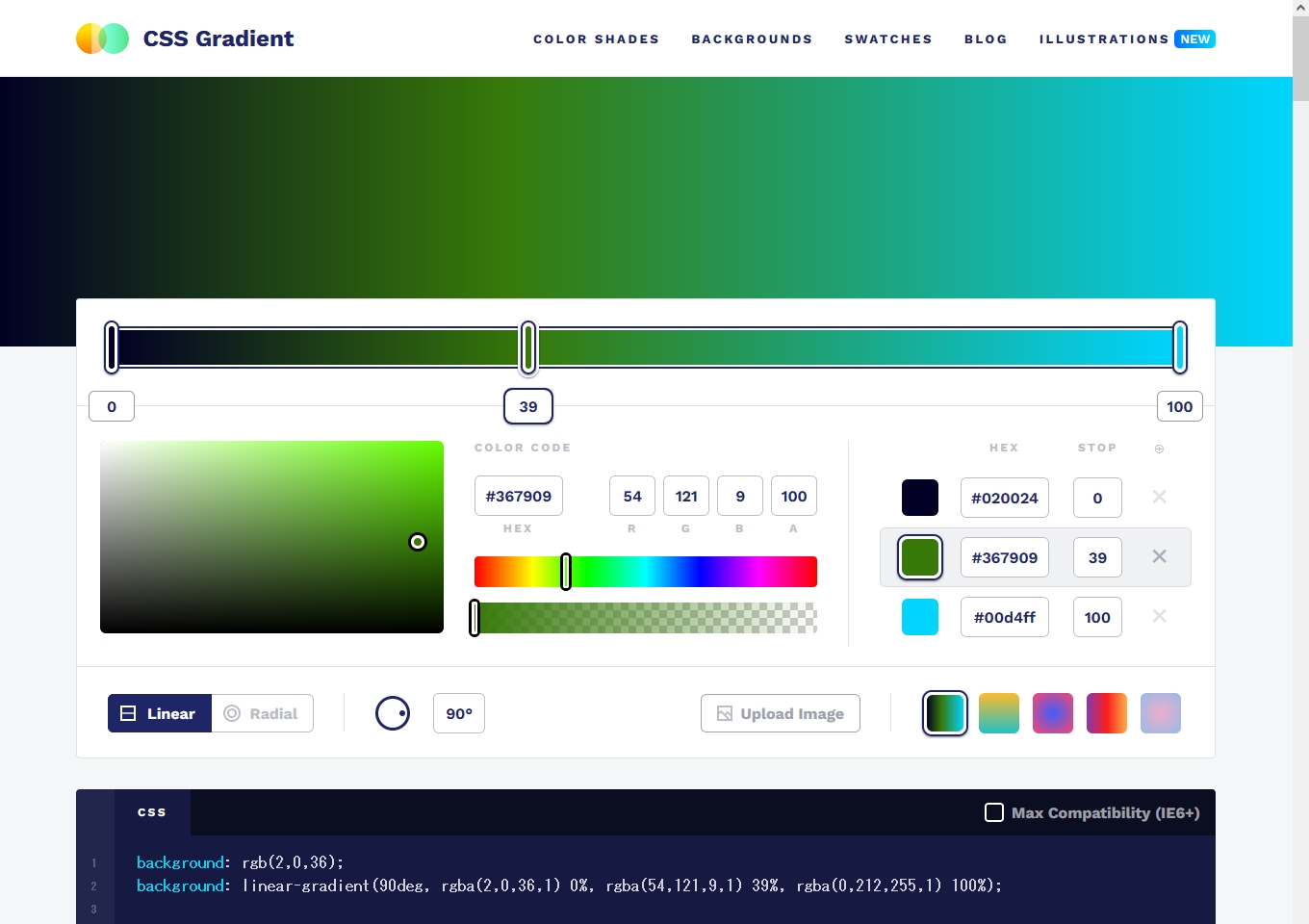
CSS Gradient(CSSグラデーション)
直感的な操作でグラデーションのCSSコードを生成できるジェネレーター。 画像をアップロードしてすることでCSSを生成できる。…
-

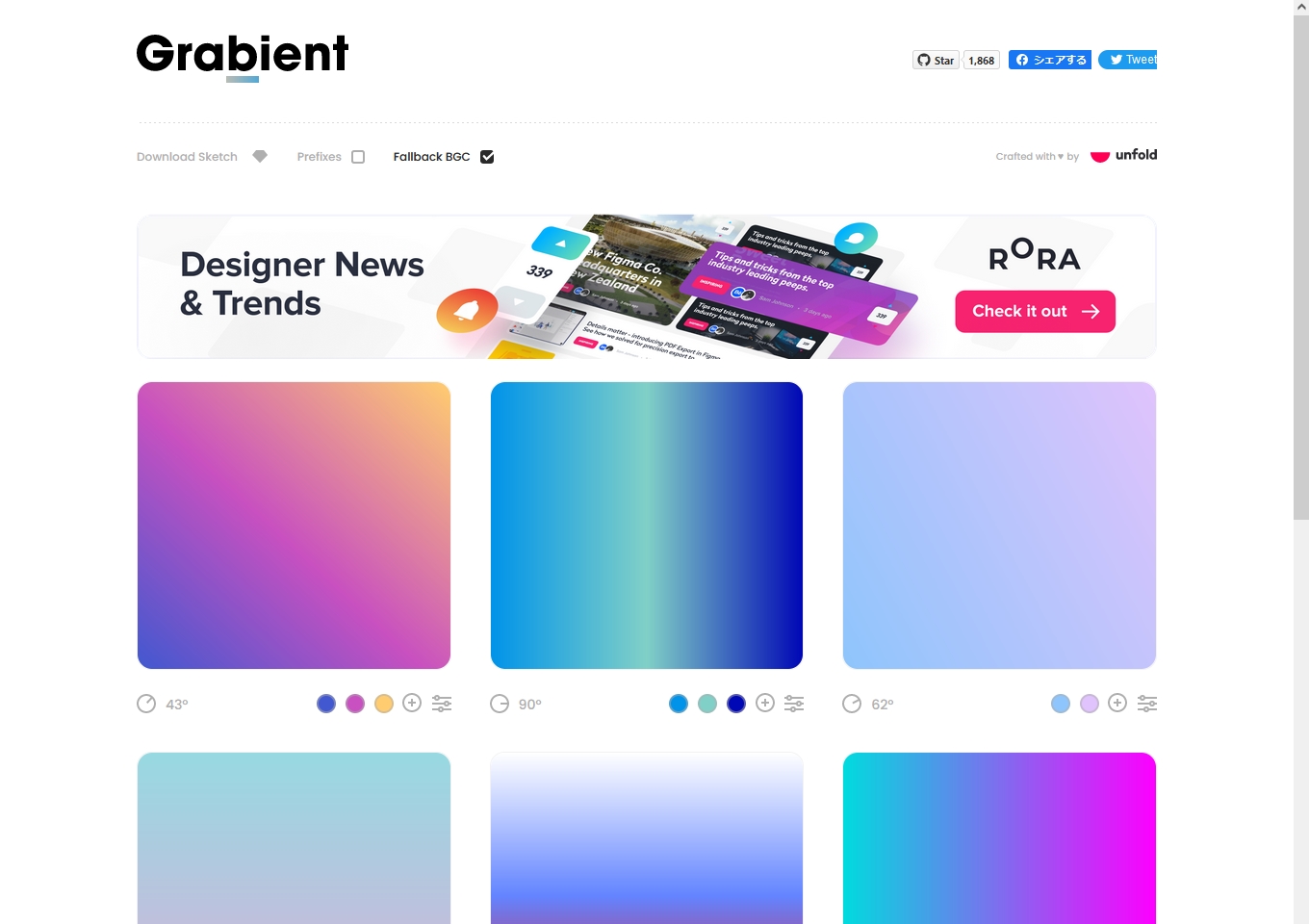
Grabient( グラビエント)
シンプルなUIで直感的にグラデーションのCSSコードを生成できるジェネレーター。 左上の「COPY CSS」をクリックするとCS…
-

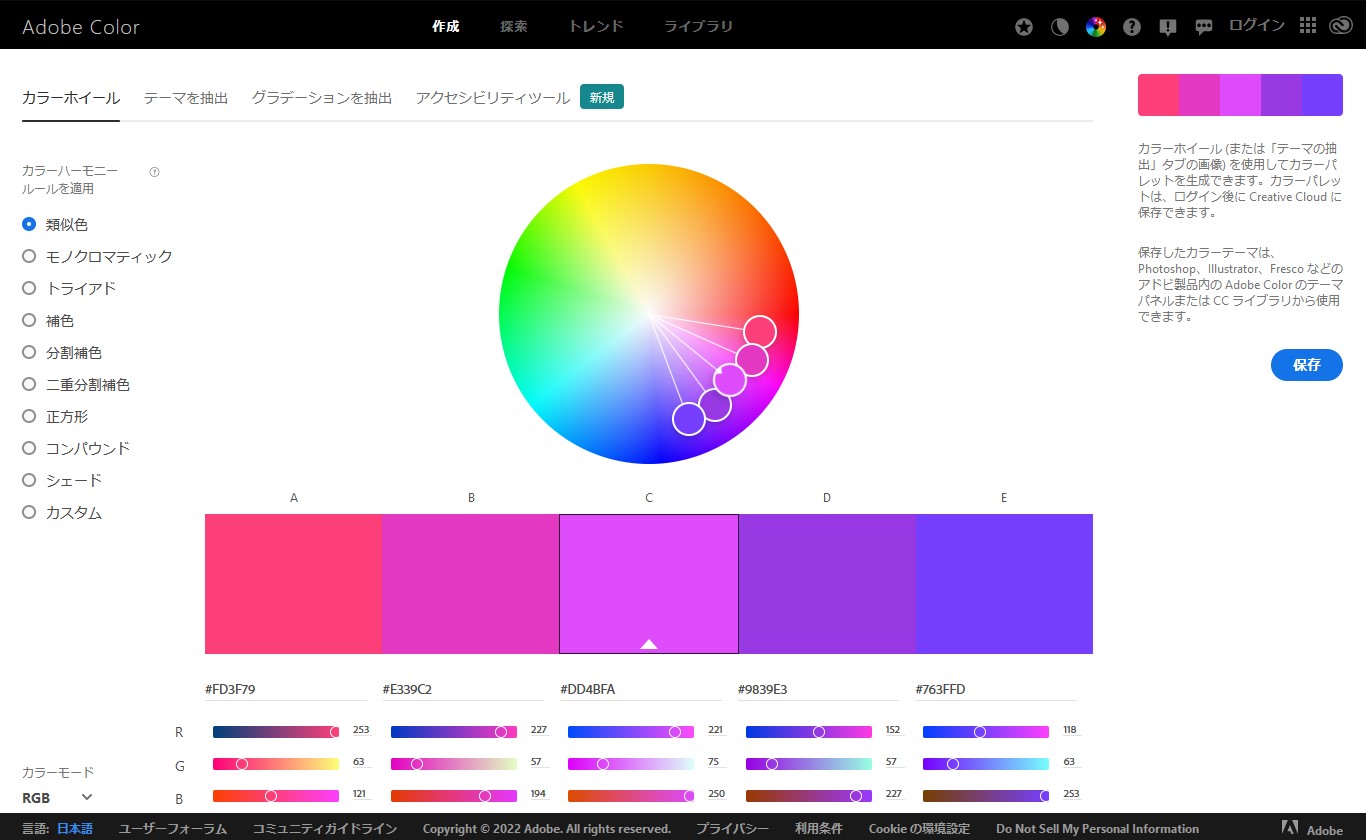
Adobe Color(アドビカラー)
Adobe製の高性能配色ジェネレーター。 直感的な操作でカラーパターンを生成できる他、キーワードでのカラーパレット検索、グラデー…
-

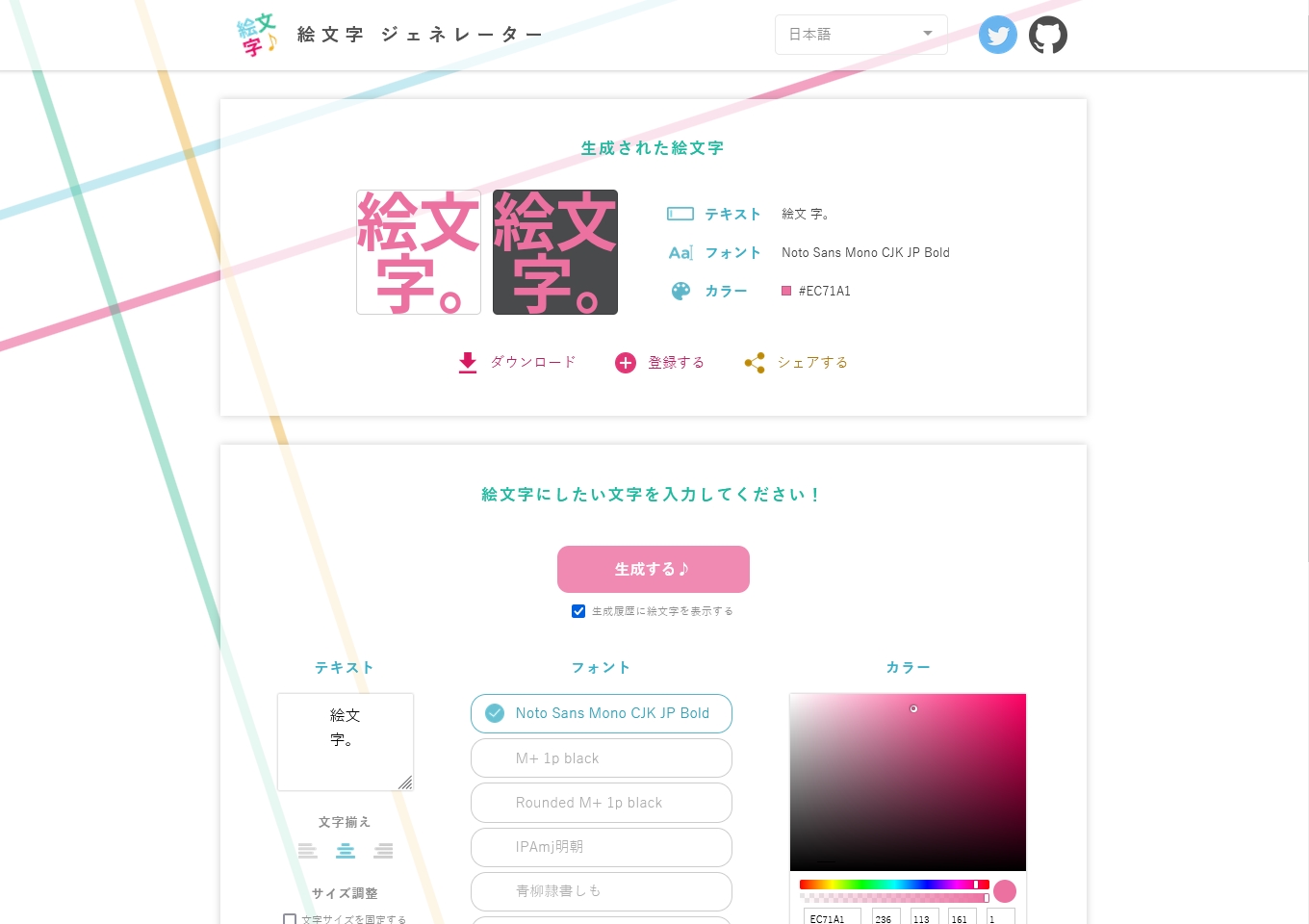
絵文字 ジェネレーター
任意の文字を絵文字にできる便利なジェネレーター。 文字を主体としたアイコンや簡単な装飾の作成にも利用できます。 Slackなど…
-

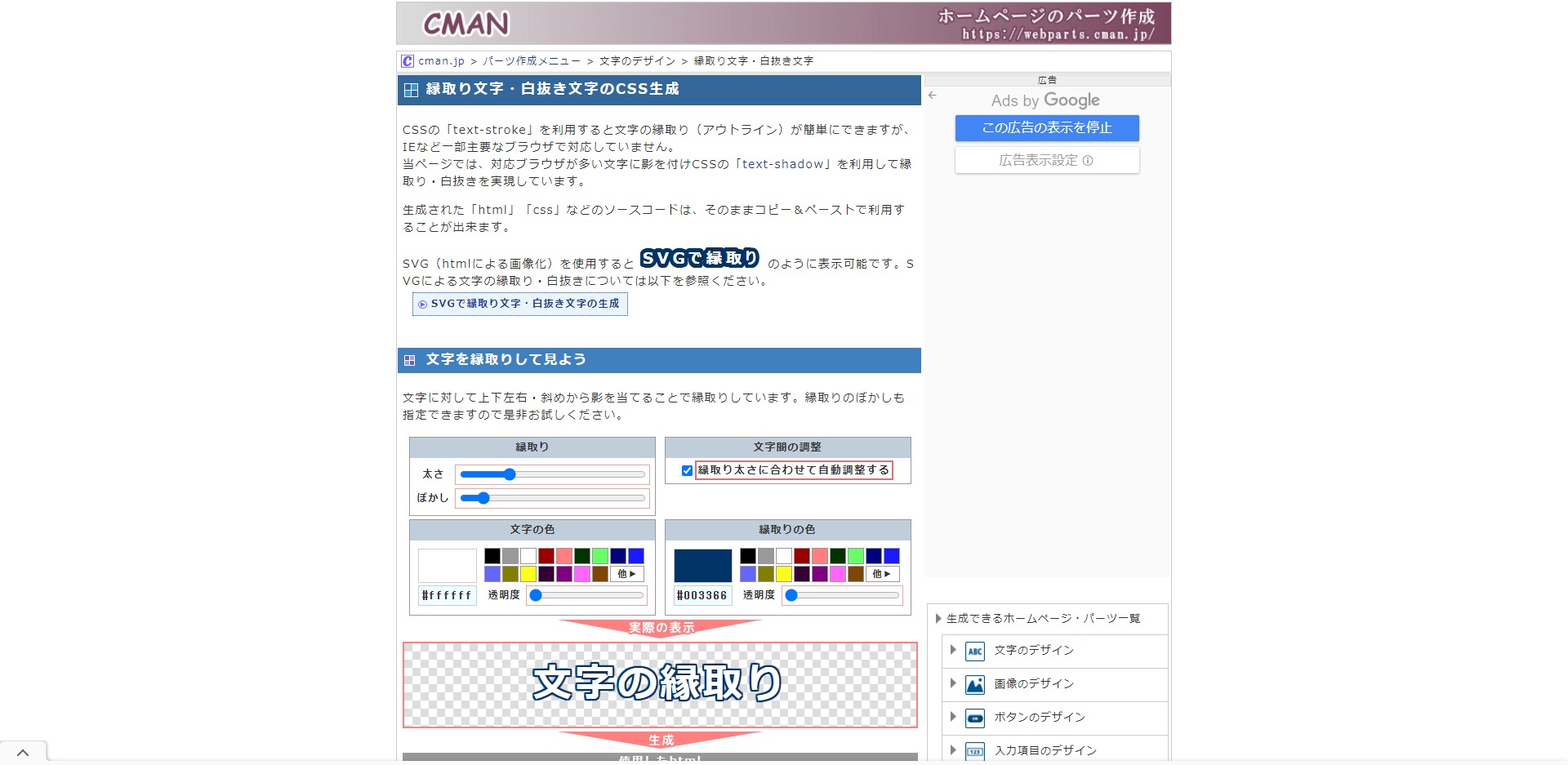
縁取り文字・白抜き文字のCSS生成
CSSのtext-shadowで縁取り文字、白抜き文字を再現できます。 文字や縁の色を直感的に変えられ、縁は太さやぼかし具合を調…
-

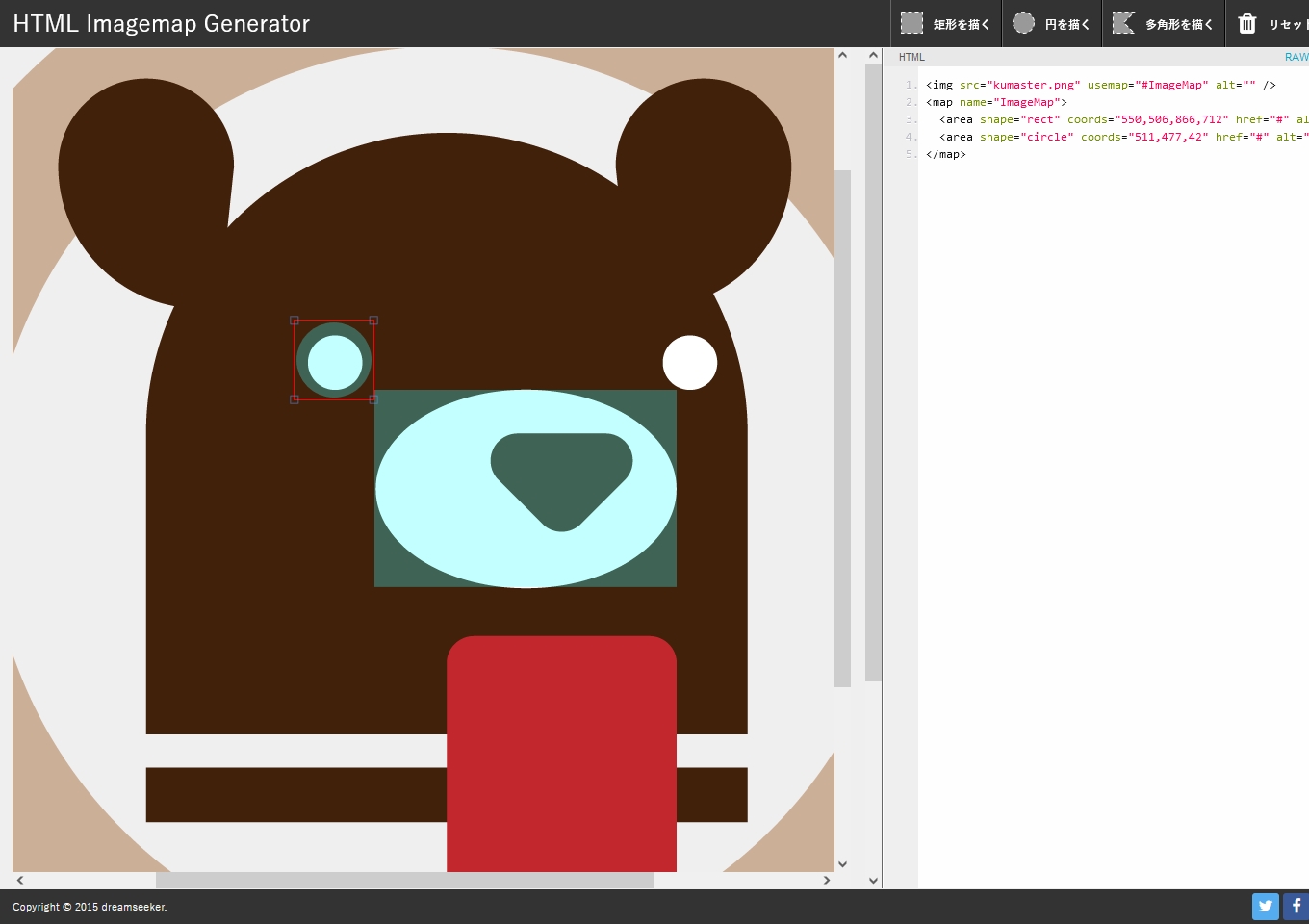
HTML Imagemap Generator(HTMLイメージマップジェネレーター)
画像からイメージマップを作成できるHTMLジェネレーター。 画像上でドラッグするだけで任意の場所に矩形や円形、多角形が配置でき、…
-

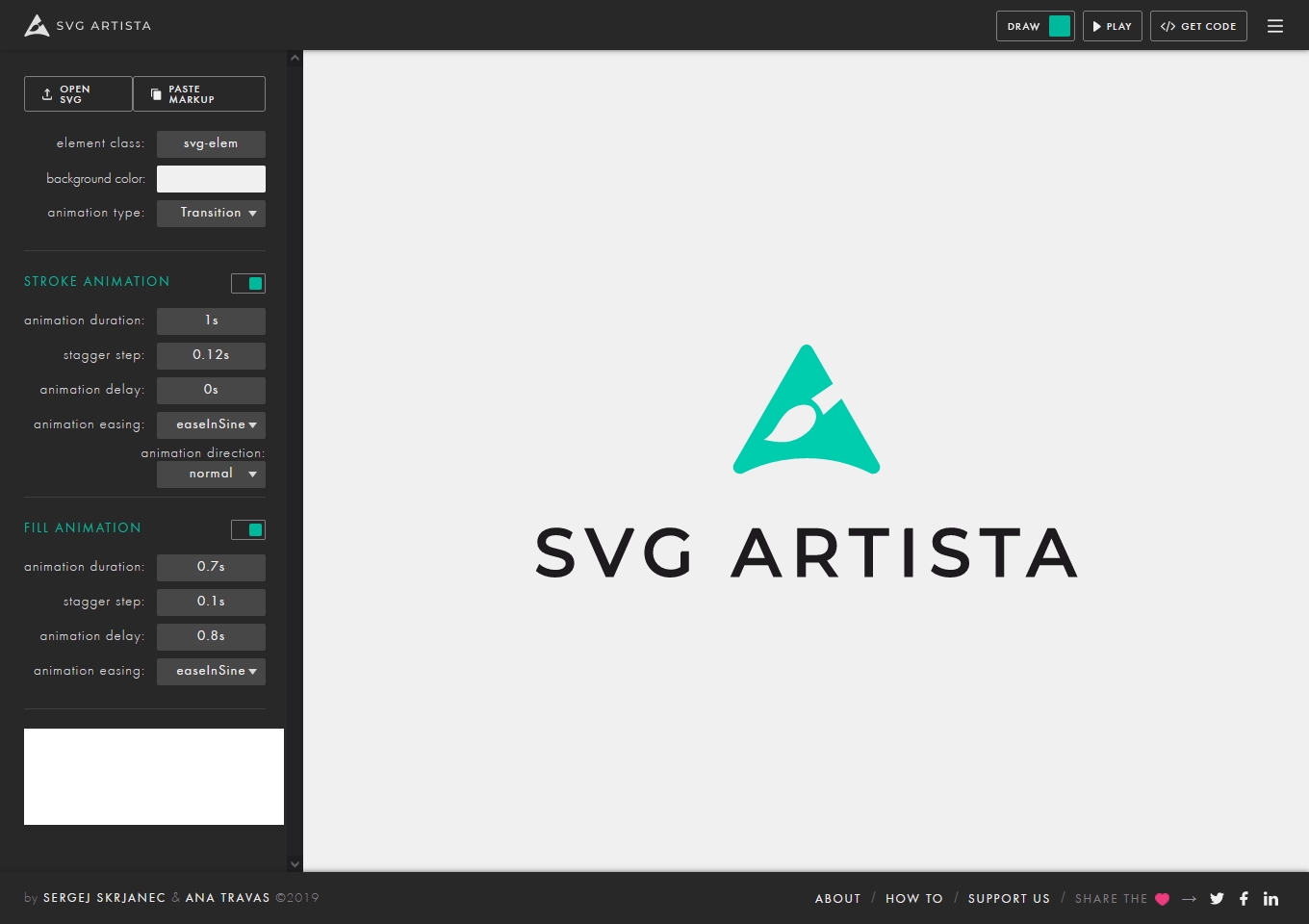
SVG ARTISTA( SVG アーティスト)
SVG画像からSVGアニメーションを簡単に作成できるジェネレーター。 フェードインアニメーションやストロークと面のSVGコードを…