英語サイト
を押して「お気に入り」登録!
ブラウザの「Cookie」を削除するとリセットされますのでご注意ください。
-

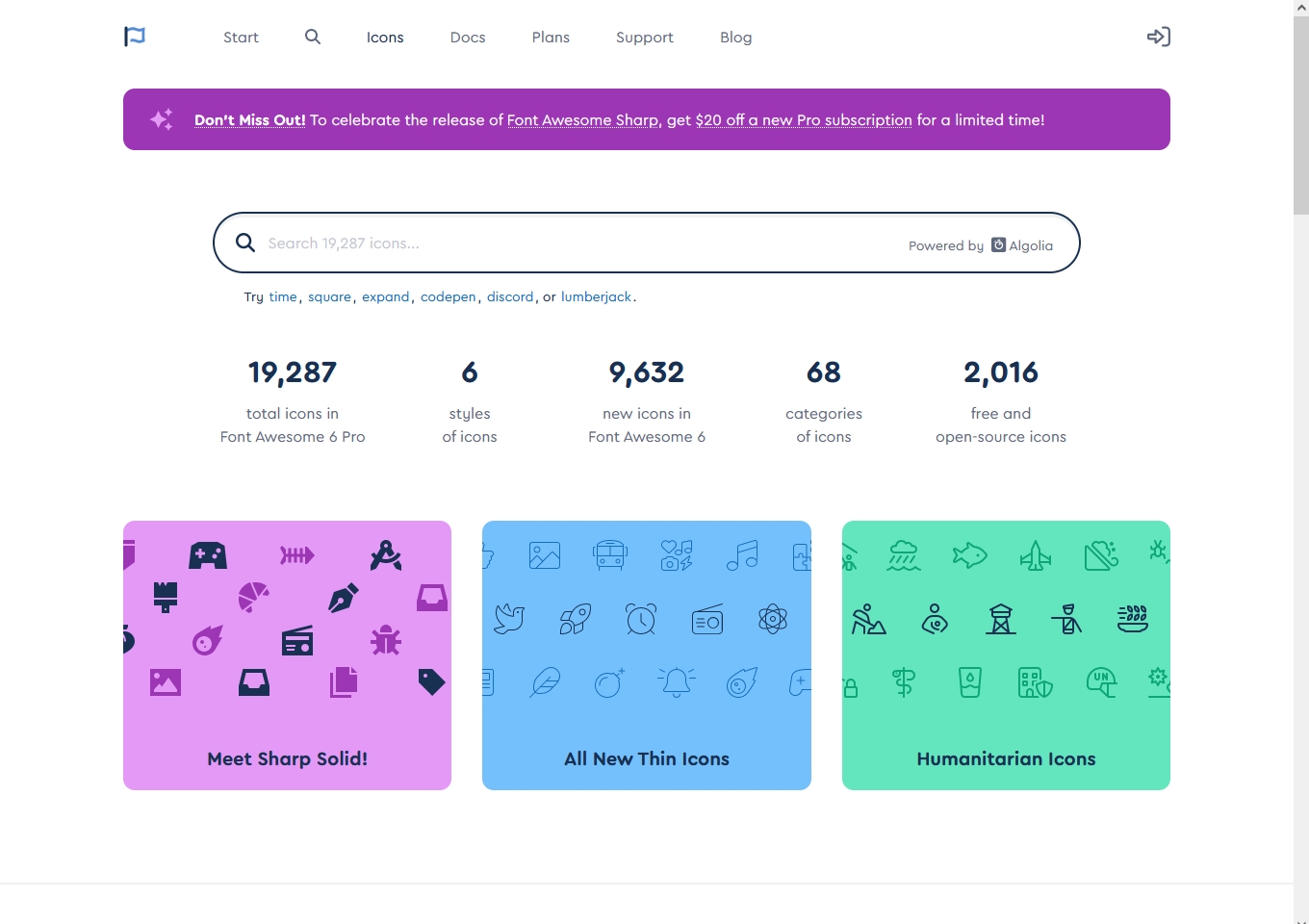
Font Awesome(フォントアウェサム)
サイトやアプリケーション等に埋め込むだけで使えるWebアイコンフォント。 多くのWeb制作者に長く愛される定番のサイトで、サイト…
-

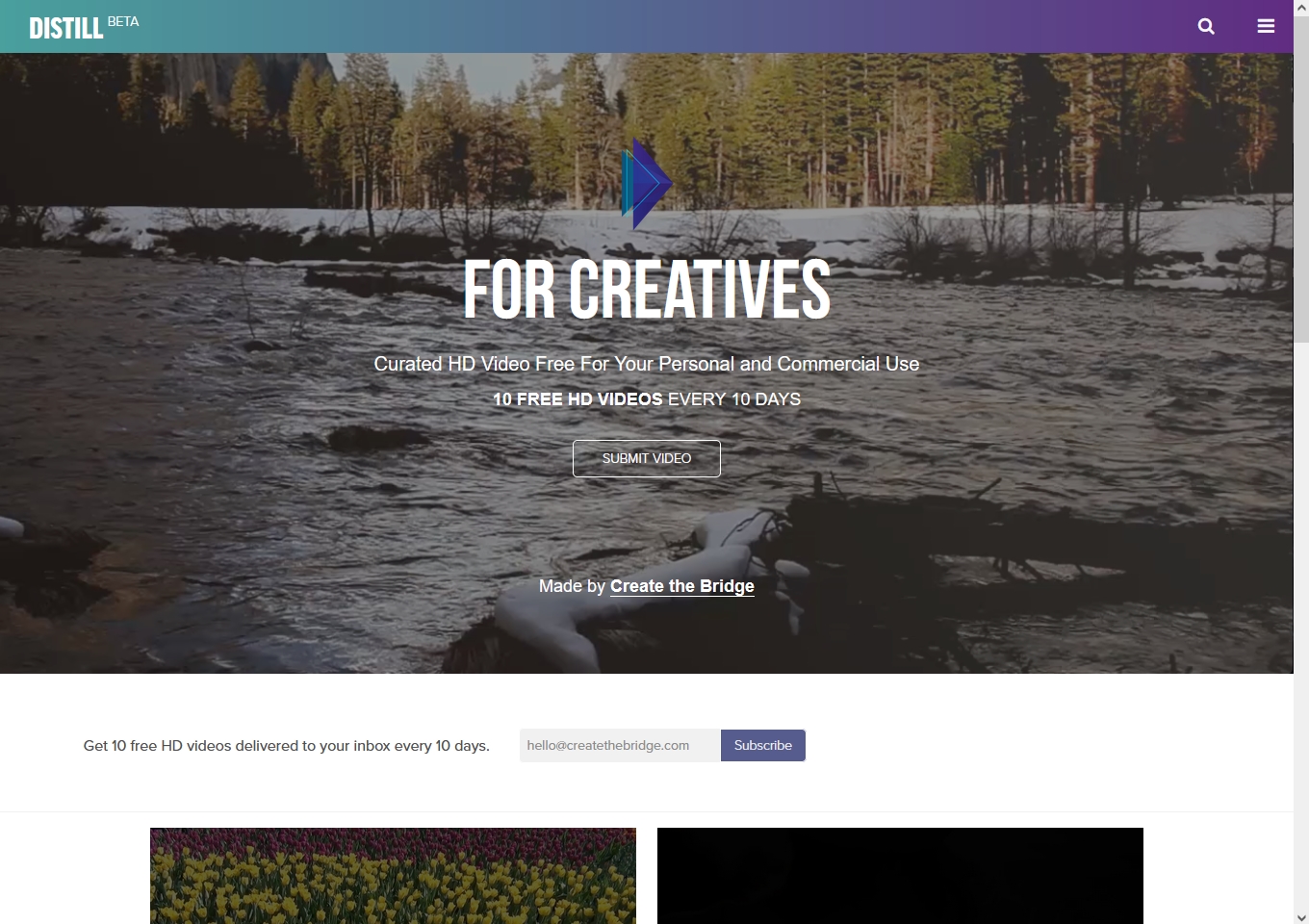
DISTILL(ディスティル)
商用利用可能な無料のHD動画素材サイト。 10日おきに10種類の動画が公開され、カテゴリー、ストック数ともに豊富。
-

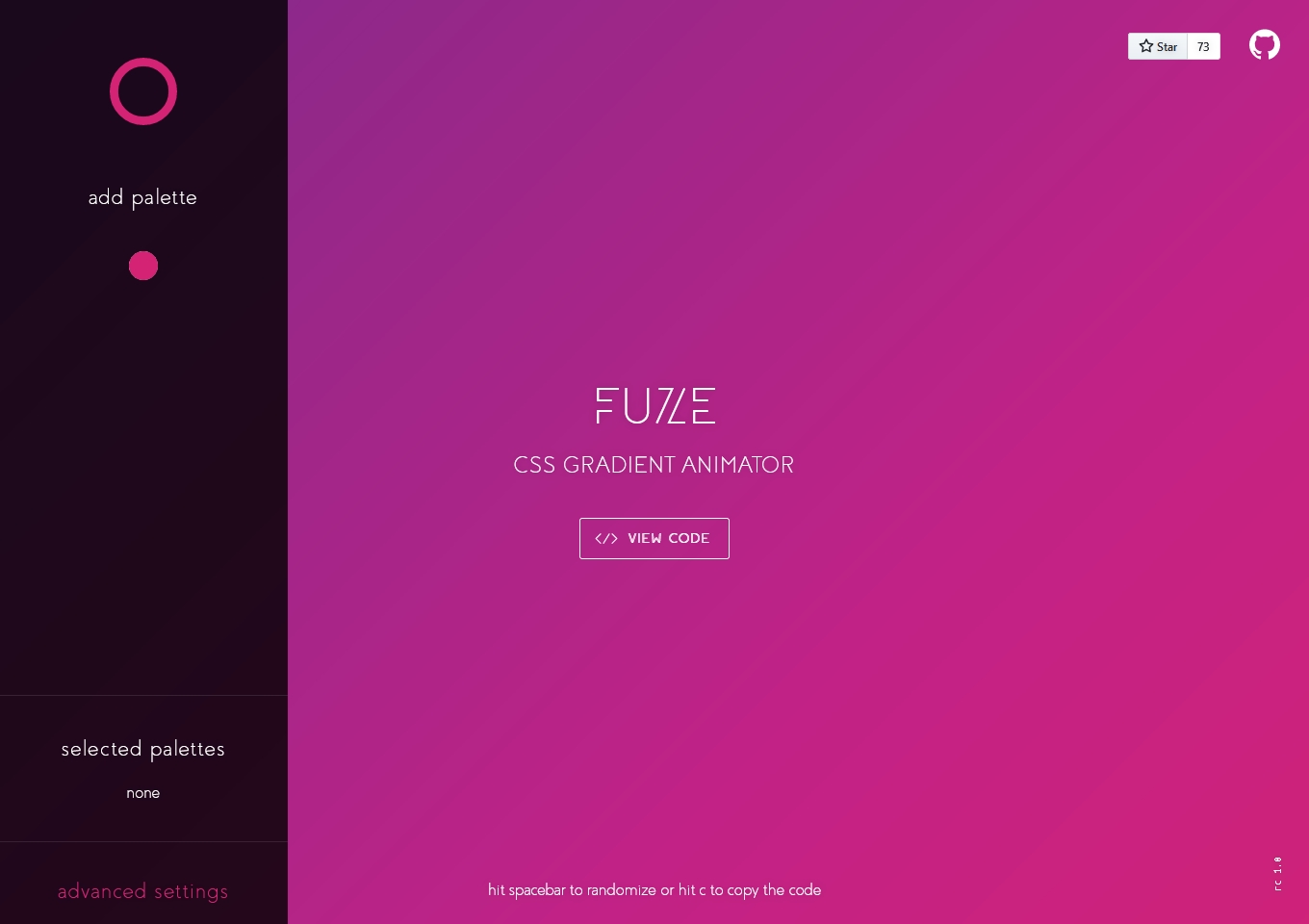
FUZE(フューズ)
アニメーション付きのグラデーションのCSSコードを生成できるサイト。 指定した色を元に往来するアニメーションでスピードのみ調整可…
-

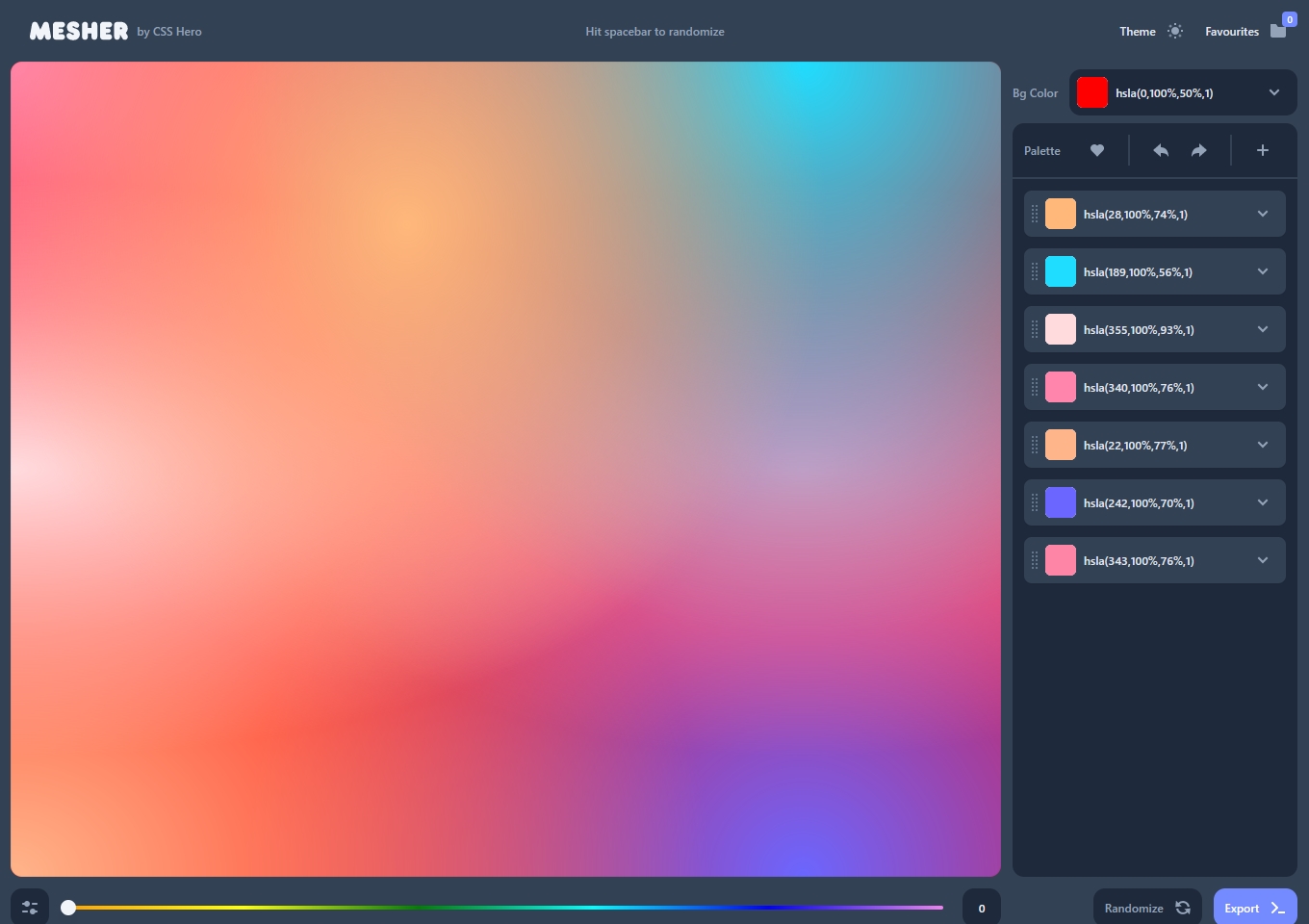
MESHER(メッシャー)
タイポグラフィの背景などによく使われるメッシュ状のグラデーションを自由に生成できるジェネレーター。
-

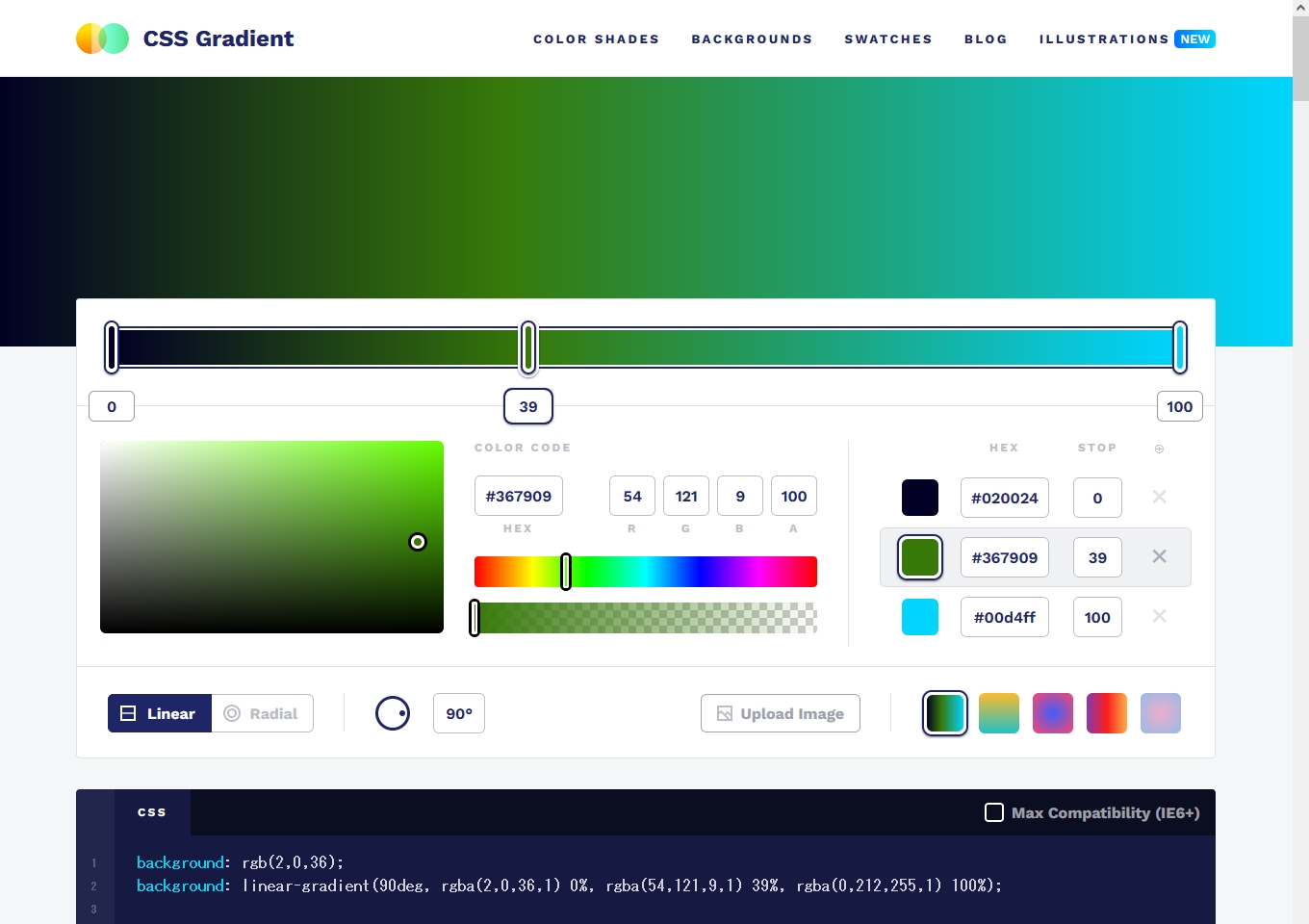
CSS Gradient(CSSグラデーション)
直感的な操作でグラデーションのCSSコードを生成できるジェネレーター。 画像をアップロードしてすることでCSSを生成できる。…
-

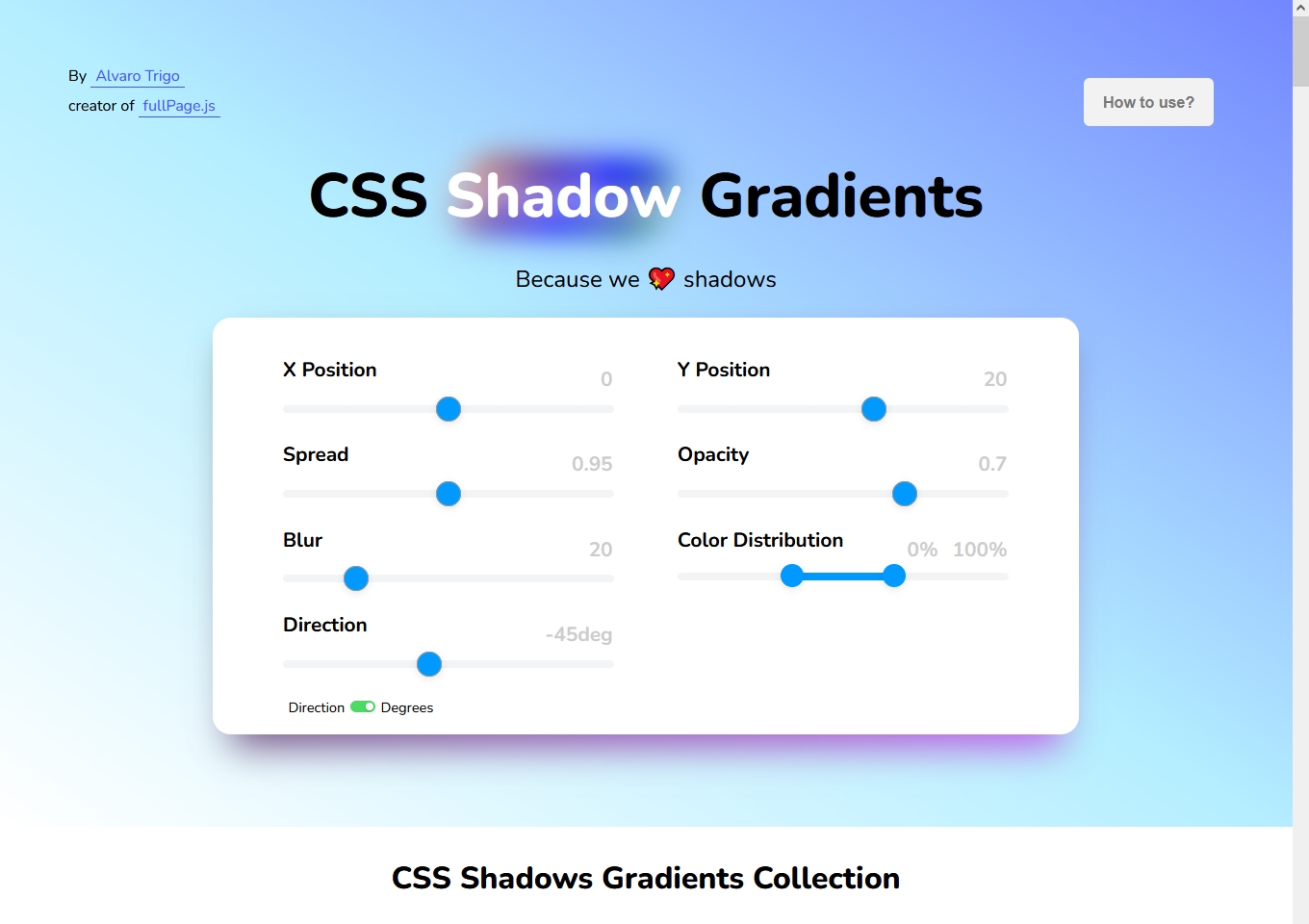
CSS Shadow Gradients(CSSシャドーグラデーション)
自由にカスタマイズしてシャドーとなるグラデーションを生成できるジェネレーター。 シャドーは2色まで組み合わせ可能。
-

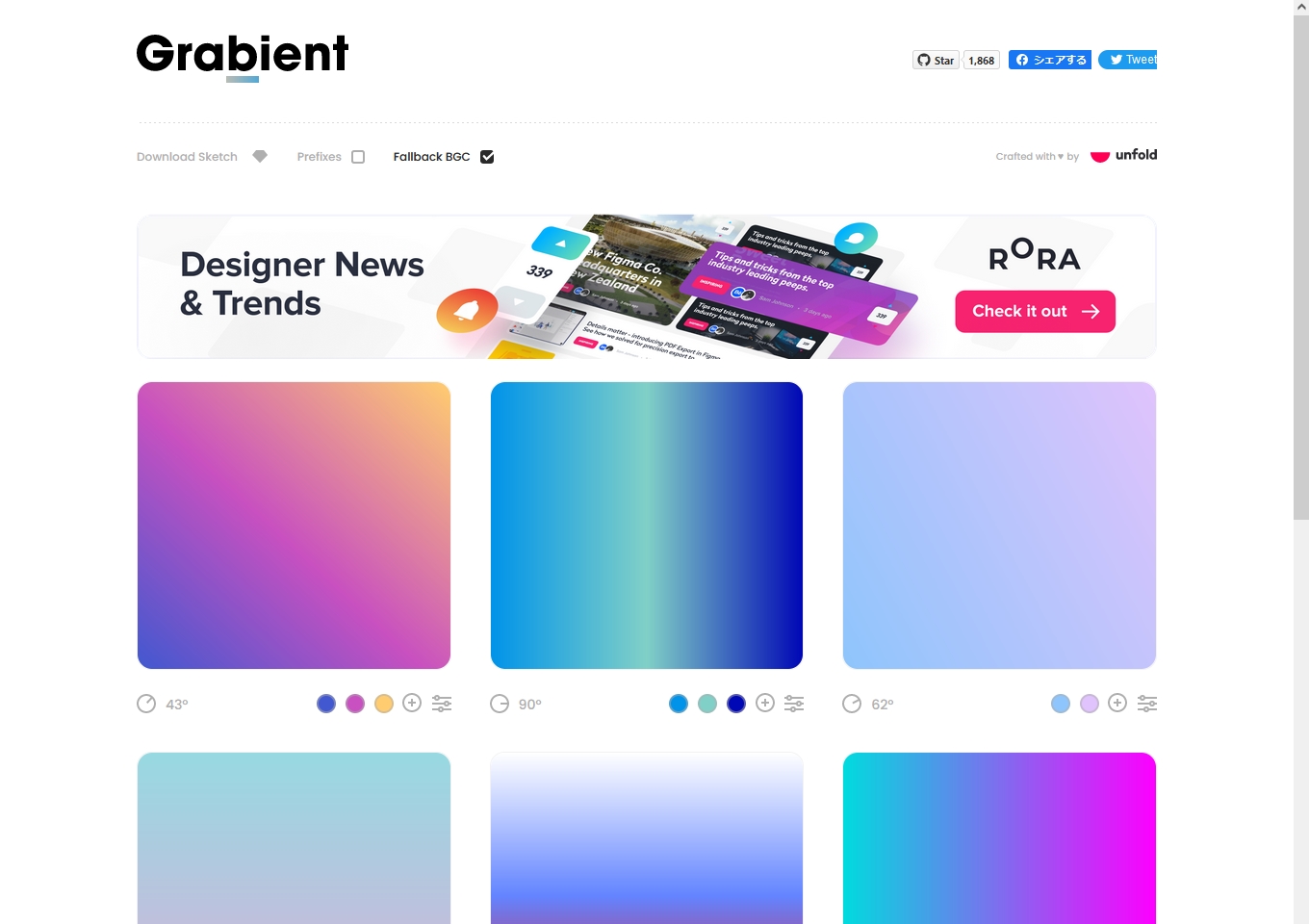
Grabient( グラビエント)
シンプルなUIで直感的にグラデーションのCSSコードを生成できるジェネレーター。 左上の「COPY CSS」をクリックするとCS…
-

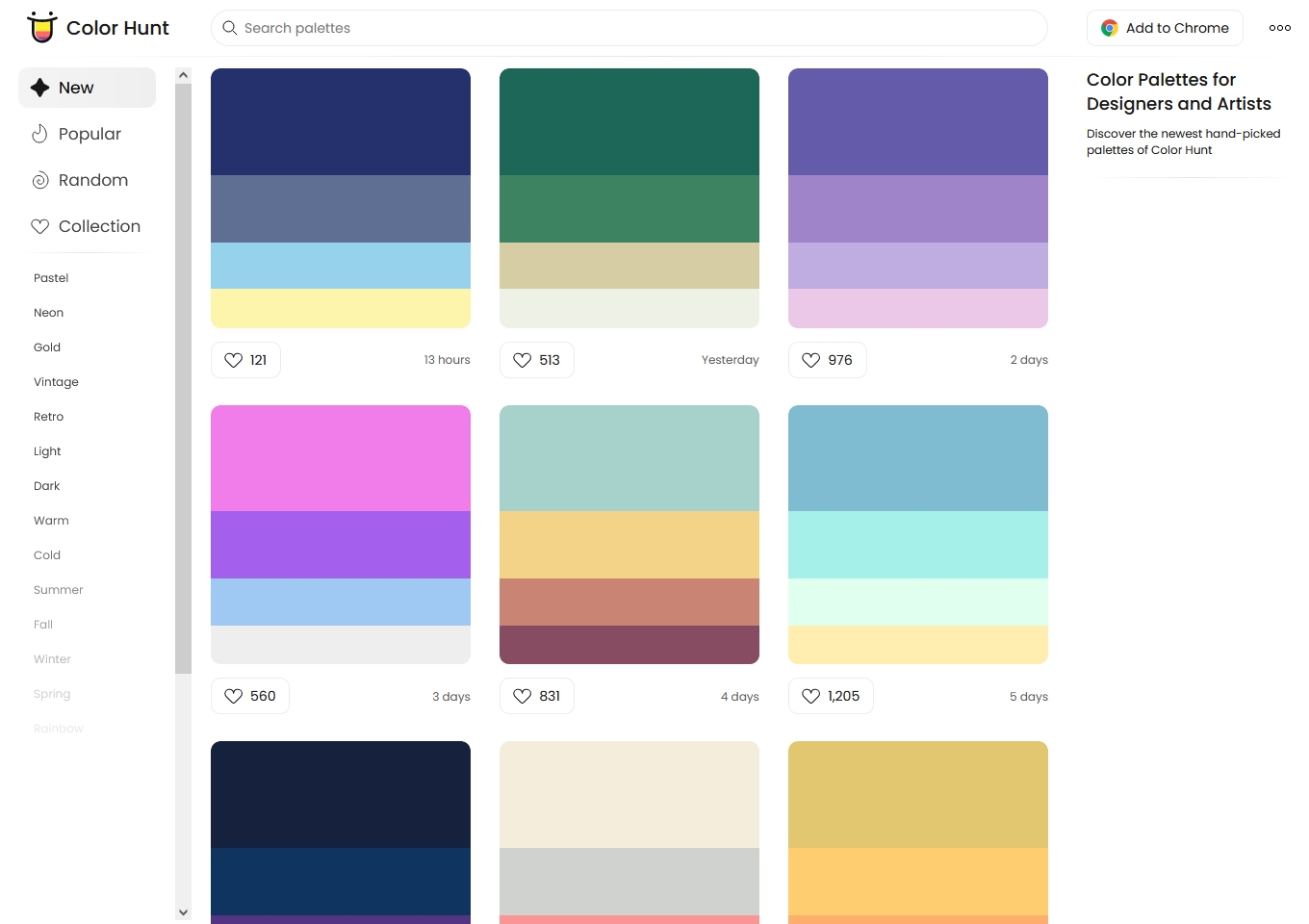
Color Hunt(カラーハント)
世界中のユーザーが投稿した4色による配色パターンが掲載されているサイト。 人気の配色はナビの【Popular】から見られる他、メ…
-

SVG ARTISTA( SVG アーティスト)
SVG画像からSVGアニメーションを簡単に作成できるジェネレーター。 フェードインアニメーションやストロークと面のSVGコードを…
-

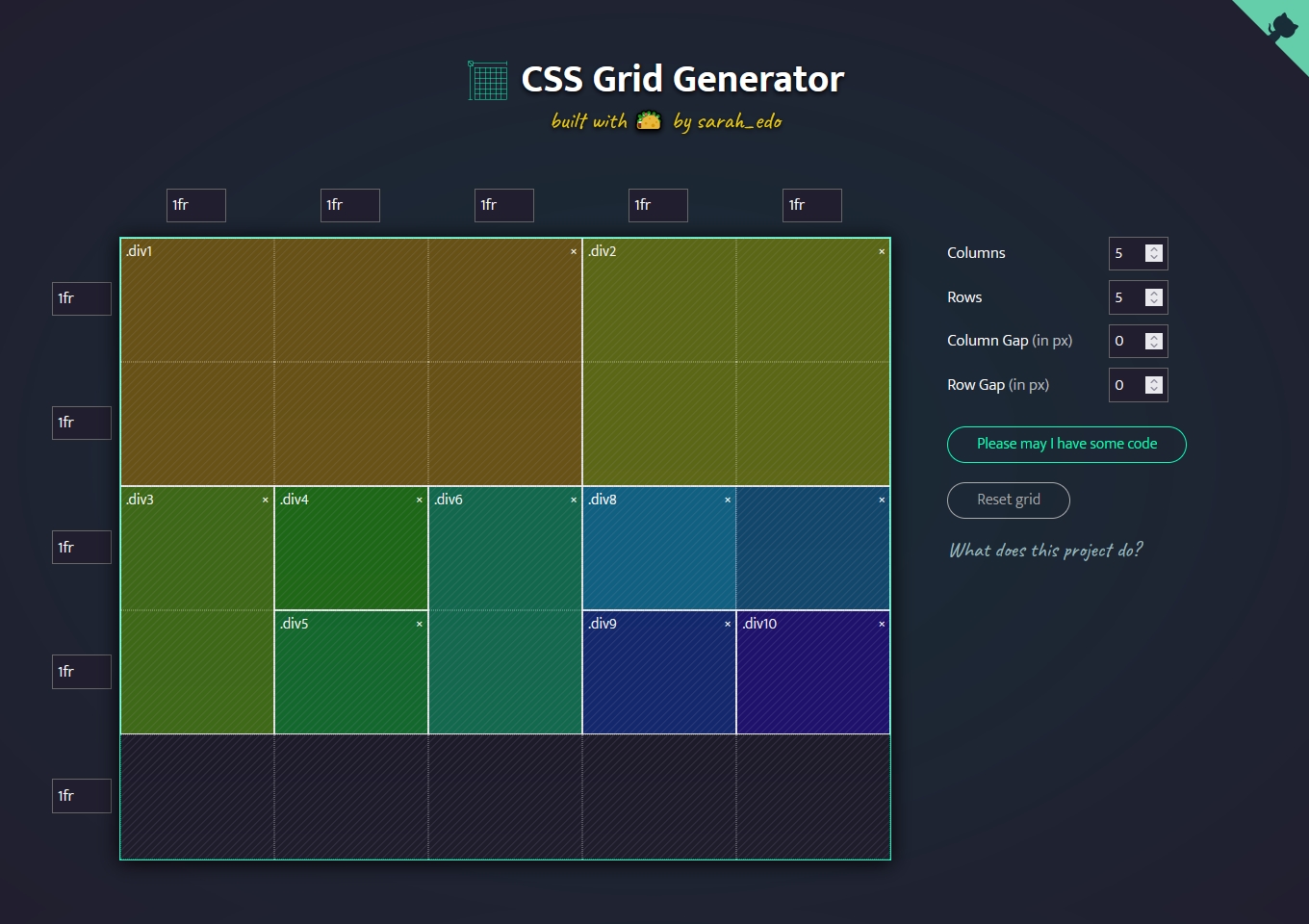
CSS Grid Generator(CSSグリッドジェネレーター)
CSS グリッドを視覚的に操作して生成できるサイト。 マウスのドラッグだけで複雑なグリッドが簡単にできる優れもの。
-

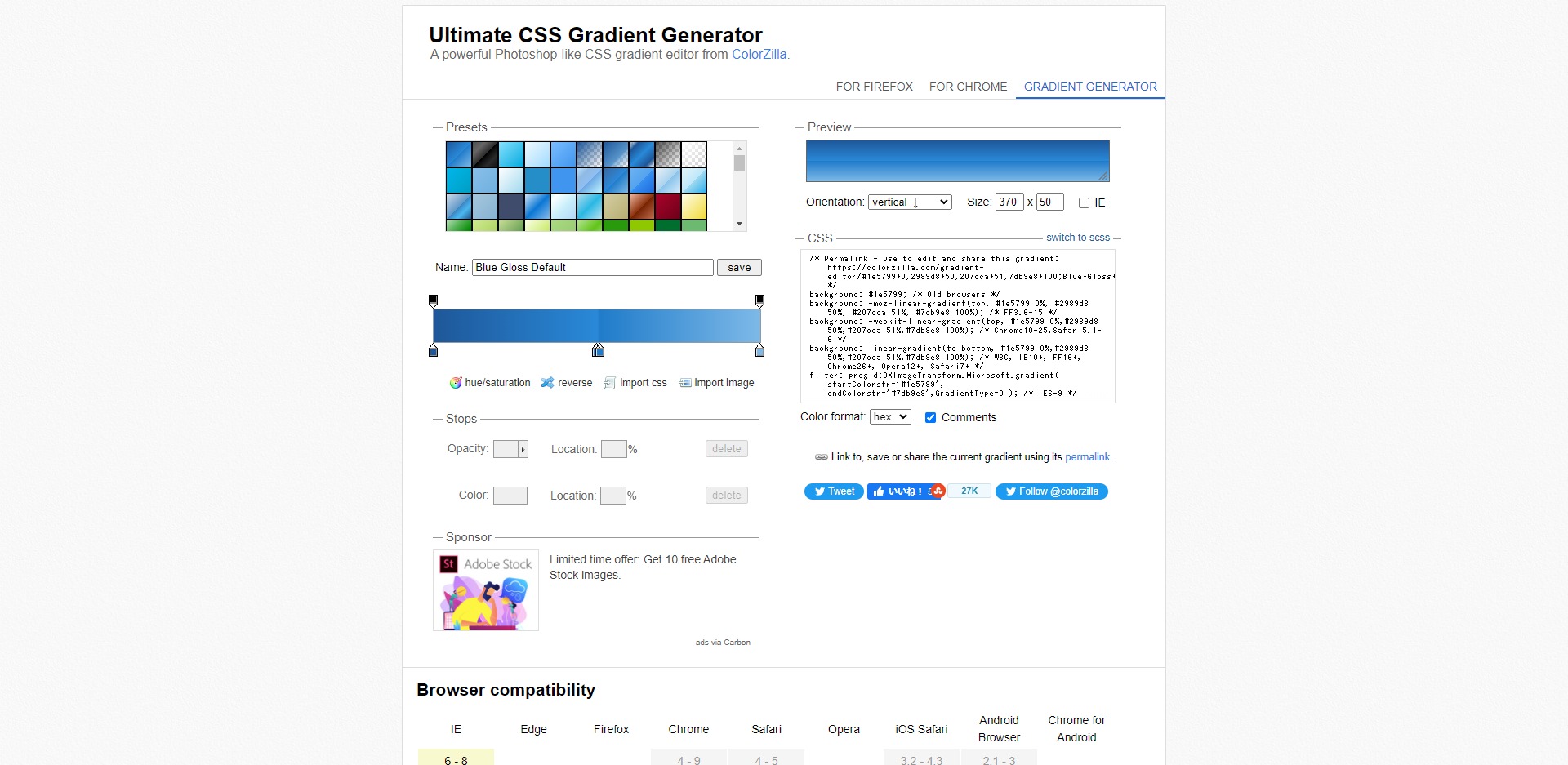
Ultimate CSS Gradient Generator(アルティメットCSSグラデーションジェネレータ)
手軽にグラデーションのCSSコードを生成できるジェネレーター。 縦横斜めはもちろん、円形のグラデーションも生成可能。また、グラデ…
-

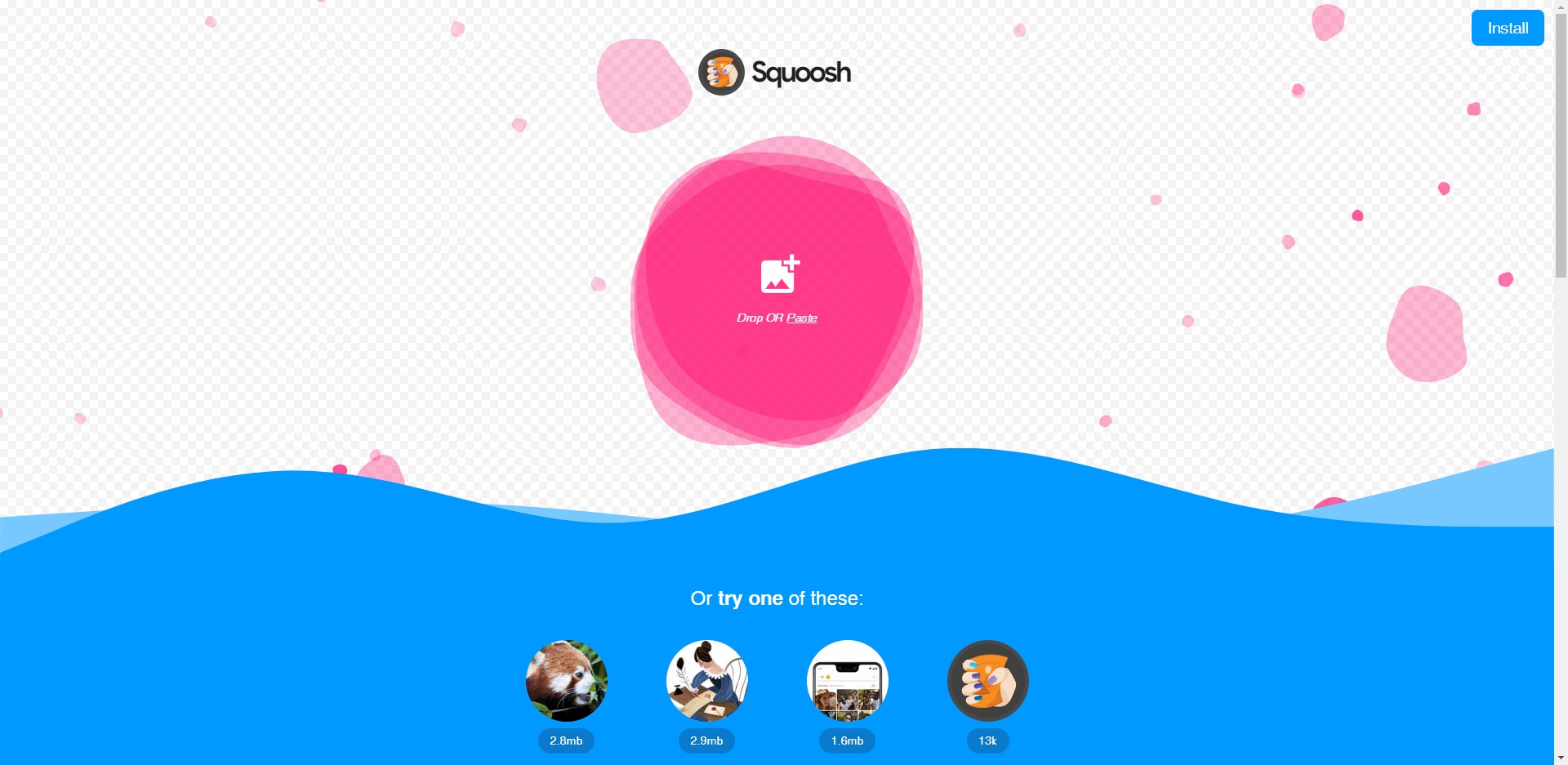
Squoosh(スクーシュ)
WebP変換で簡単でおすすめなのが、Squooshです。 Googleが開発している画像圧縮サービスなので安心して使えます。 …